Doc Core
O SDK oferece uma série de opções para personalizar a interface do DocCore, permitindo alinhar as cores, fontes, ícones e layouts. A customização é realizada através do DocCoreTheme, que reúne configurações para todas as telas do fluxo: instruções, captura, carregamento e resultado.
Estrutura do DocCoreTheme
O DocCoreTheme é dividido em quatro partes principais:
- Tela de Instruções (
DocCoreCustomInstructionsBuilder) - Tela de Captura (
CustomCaptureScreenBuilder) - Tela de Carregamento (
CustomLoadingDialogBuilder) - Tela de Resultado (
CustomResultScreenBuilder)
Além disso, o tema permite definir fontes globais através de fontsKey, garantindo consistência na tipografia em todas as telas.
Passo a Passo de Configuração
- Defina cada parte do tema: Configure cada tela utilizando os construtores disponíveis.
- Combine as partes no DocCoreTheme: Reúna as configurações em um único tema.
- Aplique o tema ao DocCoreProvider: Passe o tema configurado ao
DocCoreOitiProvider.
Exemplo de Configuração Geral
val docCoreProvider = DocCoreOitiProvider(getDocCoreThemeBuilder())
hubManager.addProvider(docCoreProvider)
fun getDocCoreThemeBuilder(): DocCoreTheme {
return DocCoreTheme.Builder()
.setInstructionsTheme(getDocCoreInstructionsTheme())
.setCaptureTheme(getDocCoreCaptureScreenBuilder())
.setLoadingDialogTheme(getDocCoreLoadingBuilder())
.setResultScreenTheme(getDocCoreResultScreenBuilder())
.setFontsKey(getDocCoreFonts())
.build()
}Tela de Instruções
A tela de instruções apresenta orientações para o usuário sobre como realizar a captura dos documentos ou seguir o fluxo. Personalize os textos, ícones, cores e botões.
Exemplo de Configuração
private fun getDocCoreInstructionsTheme(): DocCoreCustomInstructionsBuilder {
return DocCoreCustomInstructionsBuilder.Builder()
.setTitleText("Título Personalizado")
.setCaptionText("Subtítulo Personalizado")
.setBackgroundColor("#F5F5F5")
.setDocumentTypesInstructionIcon(R.drawable.ic_document)
.setDocumentTypesInstructionText("Texto sobre os tipos de documentos aceitos.")
.setDocumentTypesInstructionTextColor("#333333")
.setDocumentTypesInstructionIconBackgroundColor("#E0E0E0")
.setDocumentTypesInstructionIconBorderColor("#FF5733")
.setDocumentTipsInstructionIcon(R.drawable.ic_tips)
.setDocumentTipsInstructionText("Texto com dicas importantes para a captura.")
.setDocumentTipsInstructionTextColor("#757575")
.setDocumentTipsInstructionIconBackgroundColor("#EEEEEE")
.setDocumentTipsInstructionIconBorderColor("#76FF03")
.setContextImage(R.drawable.ic_context_image)
.setBackButtonImg(R.drawable.ic_back_arrow)
.setBackButtonColor("#FF0000")
.setContinueButtonText("Avançar")
.setContinueButtonColor("#4CAF50")
.setContinueButtonTextColor("#FFFFFF")
.setBottomSheetColor("#FFFFFF")
.setBottomSheetCornerRadius(12.0f)
.build()
}Tabela de Propriedades da Tela de Instruções
| Propriedade | Descrição | Exemplo de Valor |
|---|---|---|
setBackButtonImg (1) | Define a imagem do botão de voltar | R.drawable |
setBackButtonColor (1) | Define a cor do botão de voltar | "#01012e" ou R.color |
setBackgroundColor (2) | Define a cor de fundo da tela | "#170ec4" |
setContextImage (2) | Define a imagem de contexto na tela | R.drawable |
setTitleColor (3) | Define a cor do título | "#a83290" ou R.color |
setTitleText (3) | Define o título da tela de instruções | "titulo exemplo customizado" |
setDocumentTypesInstructionIcon (4) | Define o ícone para o tipo de documento | R.drawable |
setDocumentTypesInstructionIconBorderColor (4) | Define a cor da borda do ícone do tipo de documento | "#ff0000" ou R.color |
setDocumentTypesInstructionIconBackgroundColor (4) | Define a cor de fundo do ícone de tipo de documento | "#cc6f16" ou R.color |
setDocumentTipsInstructionIcon (5) | Define o ícone para as dicas de instrução do documento | R.drawable |
setDocumentTipsInstructionIconBackgroundColor (5) | Define a cor de fundo do ícone das dicas | "#012e0a" ou R.color |
setDocumentTipsInstructionIconBorderColor (5) | Define a cor da borda do ícone das dicas | "#00ff00" ou R.color |
setBottomSheetColor (6) | Define a cor do fundo da barra inferior | "#3e32a8" ou R.color |
setBottomSheetCornerRadius (6) | Define o raio de canto da barra inferior | 15.0f |
setCaptionColor (7) | Define a cor do subtítulo | "#a86b32" ou R.color |
setCaptionText (7) | Define o subtítulo da tela de instruções | "subtitulo exemplo customizado" |
setDocumentTypesInstructionTextColor (8) | Define a cor do texto de instrução do tipo de documento | "#a8927d" ou R.color |
setDocumentTypesInstructionText (8) | Define o texto de instrução para o tipo de documento | "descricao do primeiro campo" |
setDocumentTipsInstructionText (9) | Define o texto de dica de instrução para o documento | "descricao do segundo campo" |
setDocumentTipsInstructionTextColor (9) | Define a cor do texto das dicas de instrução do documento | "#16cc3a" ou R.color |
setContinueButtonText (10) | Define o texto do botão de continuar | "Continuar button" |
setContinueButtonColor (10) | Define a cor de fundo do botão de continuar | "#2e030a" ou R.color |
setContinueButtonTextColor (10) | Define a cor do texto do botão de continuar | "#0000ff" ou R.color |

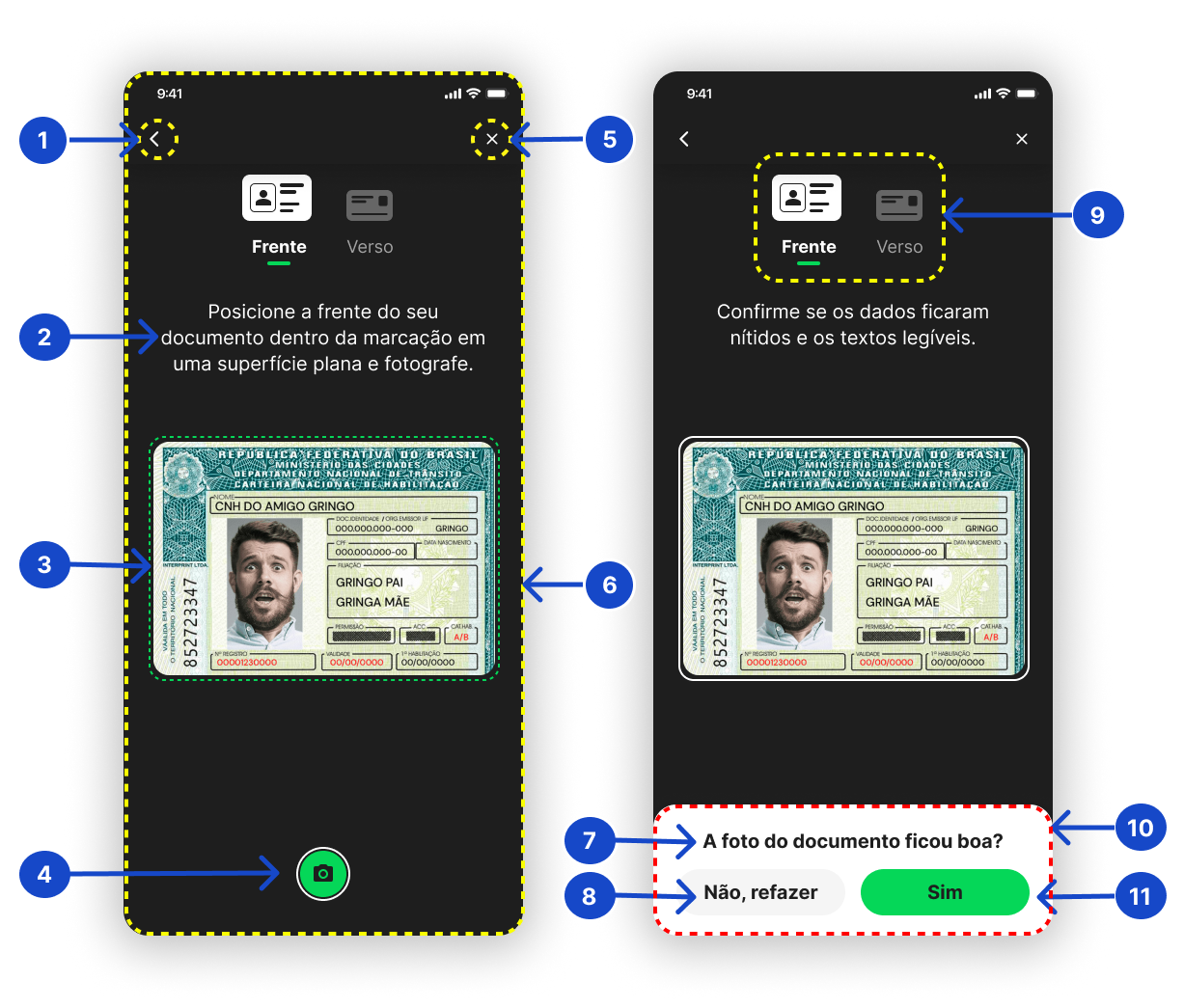
Tela de Captura
A tela de captura é onde o usuário realiza a captura das imagens necessárias. Com o CustomCaptureScreenBuilder, é possível personalizar botões, cores, textos e comportamentos.
Exemplo de Configuração
private fun getDocCoreCaptureScreenBuilder(): CustomCaptureScreenBuilder {
return CustomCaptureScreenBuilder.Builder()
.setBackButtonIcon(drawable.camera_alt)
.setBackButtonColor("#bcbcd1")
.setCloseButtonIcon(drawable.people)
.setCloseButtonColor("#FF0000")
.setBackgroundColor("#fcba03")
.setFrontIndicatorText("frontal indicator")
.setBackIndicatorText("traseira indicator")
.setIndicatorColor("#0000FF")
.setFrontIndicatorImage(drawable.camera_alt)
.setIndicatorTextColor("#FF00FF")
.setBackIndicatorImage(drawable.doc_img)
.setInstructionsGuideTextFront("tire uma foto frontal.")
.setInstructionsGuideTextBack("foto traseira.")
.setInstructionsGuideTextConfirmation("Confirmacao das fotos")
.setInstructionsGuideColor("#0000FF")
.setCapturePreviewBorderColorCaptured("#008000")
.setCapturePreviewBorderColorUncaptured("#FF0000")
.setCaptureButtonIcon(drawable.env)
.setCaptureButtonColor("#00FFFF")
.setBottomSheetColor("#3e32a8")
.setSelectedIndicatorColor("#db820d")
.setBottomSheetCornerRadius(15.0f)
.setConfirmationMessageText("Confirmando se ficou boa")
.setConfirmationMessageColor("#FFFFFF")
.setConfirmButtonText("simButton")
.setConfirmButtonTextConfirmation("confime aqui")
.setConfirmButtonColor("#00FF00")
.setRetryButtonText("NãoButton")
.setRetryButtonColor("#FF0000")
.setCaptureButtonBorderColor("#ff0000")
.build()
}Tabela de Propriedades da Tela de Captura
| Propriedade | Descrição | Exemplo de Valor |
|---|---|---|
setBackButtonIcon(1) | Define o ícone do botão de voltar | drawable.camera_alt |
setBackButtonColor(1) | Define a cor do botão de voltar | "#bcbcd1" ou R.color |
setInstructionsGuideColor(2) | Define a cor do texto das instruções | "#0000FF" ou R.color |
setInstructionsGuideTextFront(2) | Define o texto de instrução para a foto frontal | "tire uma foto frontal." |
setInstructionsGuideTextBack(2) | Define o texto de instrução para a foto traseira | "foto traseira." |
setCapturePreviewBorderColorCaptured(3) | Define a cor da borda do preview de captura quando a captura foi realizada | "#008000" ou R.color |
setCapturePreviewBorderColorUncaptured(3) | Define a cor da borda do preview de captura quando a captura não foi realizada | "#FF0000" ou R.color |
setCaptureButtonIcon(4) | Define o ícone do botão de captura | drawable.env |
setCaptureButtonColor(4) | Define a cor do botão de captura | "#00FFFF" ou R.color |
setCaptureButtonBorderColor(4) | Define a cor da borda do botão de captura | "#ff0000" ou R.color |
setCloseButtonIcon(5) | Define o ícone do botão de fechar | drawable.people |
setCloseButtonColor(5) | Define a cor do botão de fechar | "#FF0000" ou R.color |
setBackgroundColor(6) | Define a cor de fundo da tela de captura | "#fcba03" ou R.color |
setInstructionsGuideTextConfirmation(7) | Define o texto de confirmação das instruções | "Confirmacao das fotos" |
setConfirmationMessageText(7) | Define o texto da mensagem de confirmação | "Confirmando se ficou boa" |
setConfirmationMessageColor(7) | Define a cor da mensagem de confirmação | "#FFFFFF" ou R.color |
setRetryButtonText(8) | Define o texto do botão de tentativa | "NãoButton" |
setRetryButtonColor(8) | Define a cor do botão de tentativa | "#FF0000" ou R.color |
setIndicatorColor(9) | Define a cor do indicador | "#0000FF" ou R.color |
setFrontIndicatorText(9) | Define o texto do indicador frontal | "frontal indicator" |
setBackIndicatorText(9) | Define o texto do indicador traseiro | "traseira indicator" |
setIndicatorTextColor(9) | Define a cor do texto do indicador | "#FF00FF" ou R.color |
setFrontIndicatorImage(9) | Define a imagem para o indicador frontal | drawable.camera_alt |
setBackIndicatorImage(9) | Define a imagem para o indicador traseiro | drawable.doc_img |
setSelectedIndicatorColor(9) | Define a cor do indicador selecionado | "#db820d" ou R.color |
setBottomSheetColor(10) | Define a cor da barra inferior | "#3e32a8" ou R.color |
setBottomSheetCornerRadius(10) | Define o raio dos cantos da barra inferior | 15.0f |
setConfirmButtonText(11) | Define o texto do botão de confirmação | "simButton" |
setConfirmButtonColor(11) | Define a cor do botão de confirmação | "#00FF00" ou R.color |
setConfirmButtonTextConfirmation(11) | Define o texto alternativo do botão de confirmação | "confime aqui" |

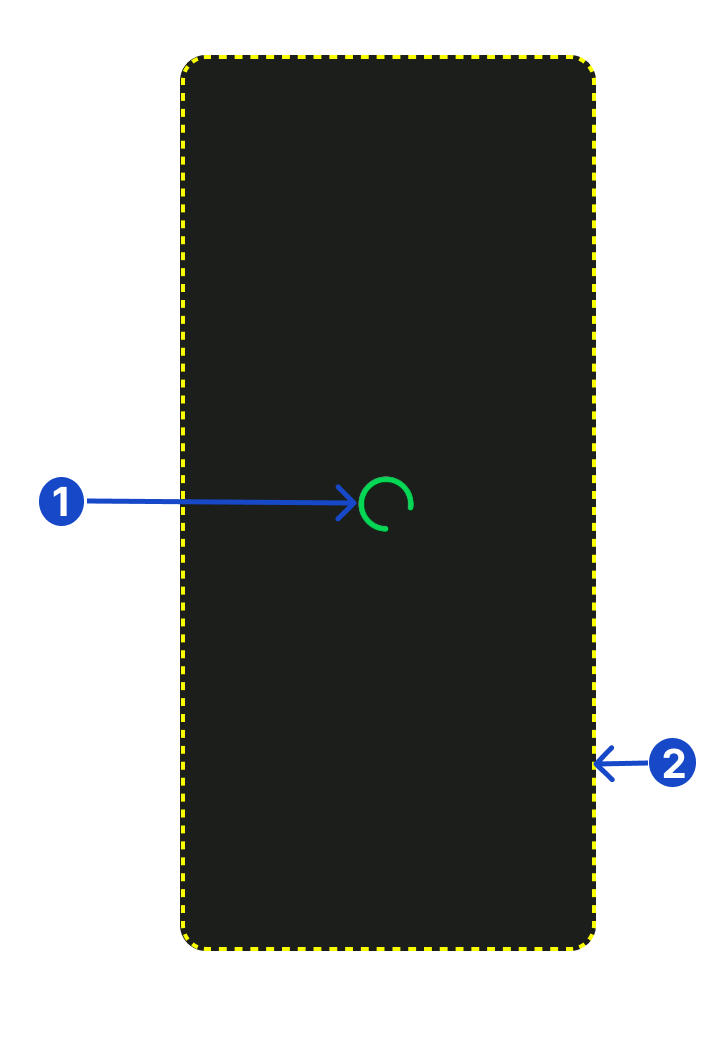
Tela de Carregamento
A tela de carregamento aparece enquanto o SDK processa os dados. Personalize os elementos utilizando o CustomLoadingDialogBuilder.
Exemplo de Configuração
private fun getDocCoreLoadingBuilder(): CustomLoadingDialogBuilder {
return CustomLoadingDialogBuilder.Builder()
.setCircularProgressIndicatorColor("#4CAF50")
.setBackgroundColor("#F5F5F5")
.setCircularProgressIndicatorSize(100)
.setCircularProgressIndicatorWidth(10)
.build()
}Tabela de Propriedades da Tela de Carregamento
| Propriedade | Descrição | Exemplo de Valor |
|---|---|---|
setCircularProgressIndicatorColor(1) | Define a cor do indicador de progresso circular | "#4CAF50" ou R.color |
setCircularProgressIndicatorSize(1) | Define o tamanho do indicador de progresso circular (em pixels) | 100 (Int) |
setCircularProgressIndicatorWidth(1) | Define a largura do traço do indicador de progresso circular (em pixels) | 10 (Int) |
setBackgroundColor(2) | Define a cor de fundo do diálogo de carregamento | "#F5F5F5" ou R.color |

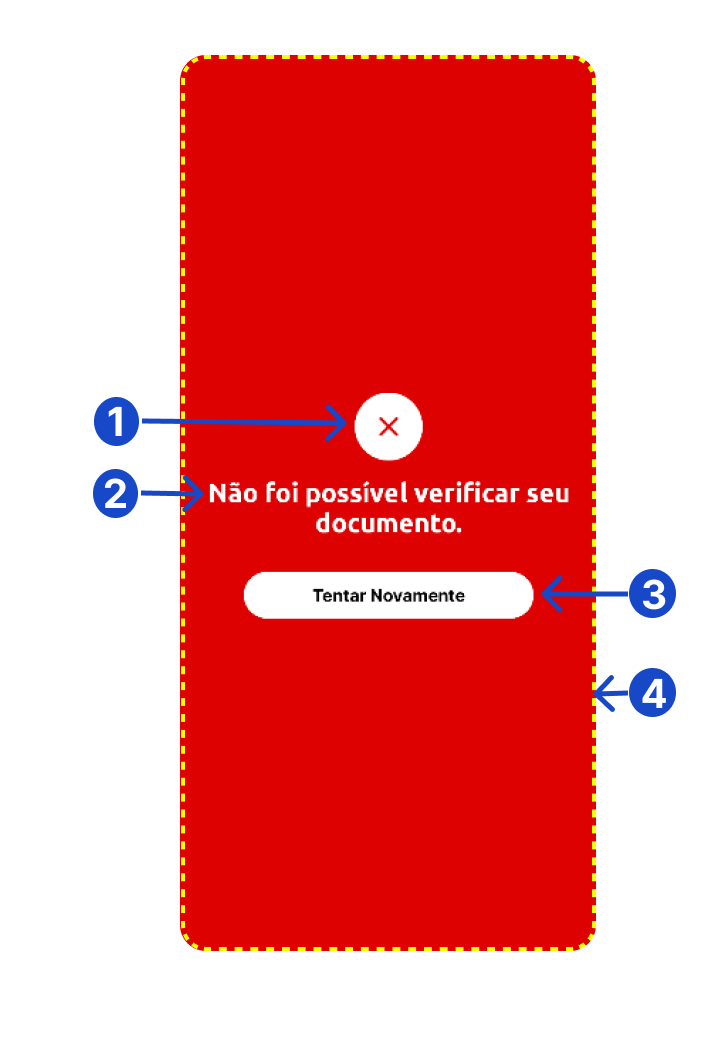
Tela de Resultado
A tela de resultado é exibida ao final do processo, indicando sucesso ou falha. Personalize os textos, ícones e cores de acordo com as mensagens do fluxo.
Exemplo de Configuração
private fun getDocCoreResultScreenBuilder(): CustomResultScreenBuilder {
return CustomResultScreenBuilder.Builder()
.setSuccessBackgroundColor("#4CAF50")
.setSuccessIcon(R.drawable.ic_success)
.setSuccessText("Documento capturado com sucesso!")
.setErrorBackgroundColor("#FF0000")
.setErrorIcon(R.drawable.ic_error)
.setErrorText("Falha na captura do documento.")
.setRetryButtonColor("#000000")
.setRetryButtonText("Tentar novamente")
.setRetryButtonTextColor("#FFFFFF")
.build()
}Tabela de Propriedades da Tela de Resultado
| Propriedade | Descrição | Exemplo de Valor |
|---|---|---|
setErrorIcon(1) | Ícone para o estado de erro | R.drawable.ic_error |
setSuccessIcon(1) | Ícone para o estado de sucesso | R.drawable.ic_success |
setSuccessText(2) | Texto para o estado de sucesso | "Documento capturado com sucesso!" |
setErrorText(2) | Texto para o estado de erro | "Falha na captura do documento." |
setRetryButtonColor(3) | Cor do botão de tentar novamente | "#000000" ou R.color |
setRetryButtonText(3) | Texto do botão de tentar novamente | "Tentar novamente" |
setRetryButtonTextColor(3) | Cor do texto do botão de tentar novamente | "#FFFFFF" ou R.color |
setErrorBackgroundColor(4) | Cor de fundo para o estado de erro | "#FF0000" ou R.color |
setSuccessBackgroundColor (4) | Cor de fundo para o estado de sucesso | "#4CAF50" ou R.color |

Customização de Fontes no DocCore
O DocCoreTheme permite que você personalize as fontes utilizadas em diferentes partes da interface. A customização é feita utilizando um HashMap, que associa as chaves (DocCoreFontsKey) às fontes desejadas. É possível usar tanto fontes dos recursos (R.font) quanto caminhos diretos no diretório assets.
Configurando as Fontes
O exemplo a seguir demonstra como configurar as fontes personalizadas para o tema.
private fun getDocCoreFonts(): Map<DocCoreFontsKey, *> {
return mapOf(
DocCoreFontsKey.INSTRUCTIONS_TITLE_FONT to R.font.custom_font_title,
DocCoreFontsKey.INSTRUCTIONS_CAPTION_FONT to "fonts/custom_caption.ttf",
DocCoreFontsKey.INSTRUCTIONS_DOCUMENT_TYPES_INSTRUCTIONS_FONT to R.font.custom_font_doc_types,
DocCoreFontsKey.INSTRUCTIONS_DOCUMENT_TIPS_INSTRUCTIONS_FONT to "fonts/custom_tips.ttf",
DocCoreFontsKey.INSTRUCTIONS_BUTTON_FONT to R.font.custom_button_font,
DocCoreFontsKey.CAPTURE_INSTRUCTION_TEXT_FONT to "fonts/custom_capture_text.ttf",
DocCoreFontsKey.CAPTURE_INSTRUCTION_GUIDE_FONT to R.font.custom_guide_font,
DocCoreFontsKey.CAPTURE_BOTTOM_SHEET_FONT to "fonts/custom_bottom_sheet.ttf",
DocCoreFontsKey.CAPTURE_CONFIRMATION_MESSAGE_FONT to R.font.custom_confirmation_font,
DocCoreFontsKey.CAPTURE_CONFIRM_BUTTON_FONT to "fonts/custom_confirm_button.ttf",
DocCoreFontsKey.CAPTURE_RETRY_BUTTON_FONT to R.font.custom_retry_button_font,
DocCoreFontsKey.RESULT_MESSAGE_FONT to "fonts/custom_result_message.ttf",
DocCoreFontsKey.RESULT_RETRY_BUTTON_FONT to R.font.custom_retry_font
)
}Tabela de Referência: Fontes no DocCore
Chave (DocCoreFontsKey) | Descrição | Exemplo |
|---|---|---|
INSTRUCTIONS_TITLE_FONT | Fonte para o título da tela de instruções | R.font.custom_font_title ou "caminho.ttf" |
INSTRUCTIONS_CAPTION_FONT | Fonte para o subtítulo da tela de instruções | R.font.custom_caption_font ou "caminho.ttf" |
INSTRUCTIONS_DOCUMENT_TYPES_INSTRUCTIONS_FONT | Fonte para o texto de tipos de documentos | R.font.custom_font_doc_types ou "caminho.ttf" |
INSTRUCTIONS_DOCUMENT_TIPS_INSTRUCTIONS_FONT | Fonte para o texto de dicas na tela de instruções | R.font.custom_tips_font ou "caminho.ttf" |
INSTRUCTIONS_BUTTON_FONT | Fonte para o botão da tela de instruções | R.font.custom_button_font ou "caminho.ttf" |
CAPTURE_INSTRUCTION_TEXT_FONT | Fonte para o texto de instruções na tela de captura | R.font.custom_capture_text_font ou "caminho.ttf" |
CAPTURE_INSTRUCTION_GUIDE_FONT | Fonte para o guia de instruções na tela de captura | R.font.custom_guide_font ou "caminho.ttf" |
CAPTURE_BOTTOM_SHEET_FONT | Fonte para o texto da barra inferior na tela de captura | R.font.custom_bottom_sheet_font ou "caminho.ttf" |
CAPTURE_CONFIRMATION_MESSAGE_FONT | Fonte para a mensagem de confirmação na tela de captura | R.font.custom_confirmation_font ou "caminho.ttf" |
CAPTURE_CONFIRM_BUTTON_FONT | Fonte para o botão de confirmação na tela de captura | R.font.custom_confirm_button_font ou "caminho.ttf" |
CAPTURE_RETRY_BUTTON_FONT | Fonte para o botão de tentar novamente na tela de captura | R.font.custom_retry_button_font ou "caminho.ttf" |
RESULT_MESSAGE_FONT | Fonte para a mensagem de resultado na tela de resultado | R.font.custom_result_message_font ou "caminho.ttf" |
RESULT_RETRY_BUTTON_FONT | Fonte para o botão de tentar novamente na tela de resultado | R.font.custom_retry_font ou "caminho.ttf" |
Aplicando o Mapa de Fontes ao Tema
Depois de configurar o mapa com as fontes, aplique-o ao tema principal DocCoreTheme:
fun getDocCoreThemeBuilder(): DocCoreTheme {
return DocCoreTheme.Builder()
.setInstructionsTheme(getDocCoreInstructionsTheme())
.setCaptureTheme(getDocCoreCaptureScreenBuilder())
.setLoadingDialogTheme(getDocCoreLoadingBuilder())
.setResultScreenTheme(getDocCoreResultScreenBuilder())
.setFontsKey(getDocCoreFonts()) // Aplica o mapa de fontes aqui
.build()
}Updated 5 months ago
