Facetec
O SDK permite personalizar a interface da Facetec. Através do FacetecTheme, é possível ajustar cores, fontes, textos e até mesmo os layouts. Esta documentação guiará você pelas opções de customização, apresentando exemplos detalhados para facilitar a implementação.
Passo a Passo de Configuração
Para aplicar uma customização, você define o FacetecTheme usando o FacetecTheme.Builder, passando as propriedades que deseja personalizar. Em seguida, aplica o tema no FacetecProvider e adiciona esse provider ao HubManager.
Exemplo de Configuração do Tema Facetec
Veja como definir um tema básico, incluindo cores para botões e fontes para textos:
val facetecProvider = FacetecProvider(getFacetecThemeBuilder(this))
hubManager.addProvider(facetecProvider)Criamos a função getFacetecThemeBuilder, que é responsável por retornar o FacetecTheme configurado com cores personalizadas e fontes. Para a configuração, você pode utilizar tanto R.color e R.font quanto referências diretas por string ou integer, para máxima flexibilidade.
Exemplo Completo de Tema
fun getFacetecThemeBuilder(context: Context): FacetecTheme {
return FacetecTheme.Builder()
// Customização de cores das instruções
.guidanceBackgroundColors("#73997d") // Hexadecimal como String
.guidanceForegroundColor("#3b3bd4")
// Customização das cores de instruções "ready"
.guidanceReadyScreenHeaderTextColor("#5e3766") // Hexadecimal
.guidanceReadyScreenOvalFillColor(ContextCompat.getColor(context, R.color.purple_500)) // Usando ID de cor
// Personalizando botões
.guidanceButtonBackgroundNormalColor("#15abad")
.guidanceButtonTextNormalColor("#fefefe")
// Customização das fontes
.setFacetecFontsMap(getFacetecFonts()) // Map de fontes
.build()
}Customização de Cores
Para personalizar as cores, você pode utilizar strings hexadecimais (#FF5733) ou ContextCompat.getColor para obter as cores dos recursos do seu aplicativo. Dessa forma, é possível garantir a consistência com a identidade visual do app.
Exemplos de uso de cores:
.guidanceReadyScreenOvalFillColor("#7c1bd1") // Usando hexadecimal como String
.guidanceReadyScreenTextBackgroundColor(ContextCompat.getColor(context, R.color.black)) // Usando ID de corTabela de Referência: Cores
| Parâmetro | Descrição | Formato Aceito |
|---|---|---|
guidanceBackgroundColors | Cor de fundo da tela de orientação | Hexadecimal (#FFFFFF) ou ColorInt |
guidanceForegroundColor | Cor do texto das orientações | Hexadecimal (#FFFFFF) ou ColorInt |
guidanceButtonBackgroundNormalColor | Cor de fundo dos botões normais | Hexadecimal (#FFFFFF) ou ColorInt |
guidanceButtonTextNormalColor | Cor do texto dos botões normais | Hexadecimal (#FFFFFF) ou ColorInt |
resultScreenBackgroundColors | Cor de fundo da tela de resultados | Hexadecimal (#FFFFFF) ou ColorInt |
resultScreenActivityIndicatorColor | Cor do indicador de atividade na tela de resultados | Hexadecimal (#FFFFFF) ou ColorInt |
feedbackBackgroundColors | Cor de fundo das mensagens de feedback | Hexadecimal (#FFFFFF) ou ColorInt |
Customização de Fontes
O FacetecTheme permite personalizar as fontes em diferentes áreas da interface. Para isso, você define um HashMap com as chaves FacetecFontsKey e o valor correspondente da fonte, podendo usar tanto R.font para referências de recursos de fonte quanto o caminho completo da fonte no assets como String.
Exemplo de configuração de fontes:
fun getFacetecFonts(): HashMap<FacetecFontsKey, *> {
return hashMapOf(
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_HEADER_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_SUBTEXT_FONT to "fonts/sixty.ttf", // Usando path no assets
FacetecFontsKey.RESULT_SCREEN_CUSTOMIZATION_MESSAGE_FONT to R.font.sixty,
FacetecFontsKey.FEEDBACK_CUSTOMIZATION_TEXT_FONT to "fonts/sixty.ttf"
)
}Tabela de Referência: Fontes
Chave (FacetecFontsKey) | Descrição | Exemplo |
|---|---|---|
GUIDANCE_CUSTOMIZATION_HEADER_FONT | Fonte para o cabeçalho das telas de orientação | R.font.nome_da_fonte ou "caminho.ttf" |
GUIDANCE_CUSTOMIZATION_SUBTEXT_FONT | Fonte para o subtítulo das telas de orientação | R.font.nome_da_fonte ou "caminho.ttf" |
GUIDANCE_CUSTOMIZATION_READY_SCREEN_HEADER_FONT | Fonte para o cabeçalho da tela "Ready" | R.font.nome_da_fonte ou "caminho.ttf" |
GUIDANCE_CUSTOMIZATION_READY_SCREEN_SUBTEXT_FONT | Fonte para o subtítulo da tela "Ready" | R.font.nome_da_fonte ou "caminho.ttf" |
GUIDANCE_CUSTOMIZATION_RETRY_SCREEN_HEADER_FONT | Fonte para o cabeçalho da tela "Retry" | R.font.nome_da_fonte ou "caminho.ttf" |
GUIDANCE_CUSTOMIZATION_RETRY_SCREEN_SUBTEXT_FONT | Fonte para o subtítulo da tela "Retry" | R.font.nome_da_fonte ou "caminho.ttf" |
RESULT_SCREEN_CUSTOMIZATION_MESSAGE_FONT | Fonte para as mensagens na tela de resultado | R.font.nome_da_fonte ou "caminho.ttf" |
GUIDANCE_CUSTOMIZATION_BUTTON_FONT | Fonte para o texto dos botões | R.font.nome_da_fonte ou "caminho.ttf" |
FEEDBACK_CUSTOMIZATION_TEXT_FONT | Fonte para o texto de feedback durante o processo | R.font.nome_da_fonte ou "caminho.ttf" |
INSTRUCTIONS_TITLE_FONT | Fonte para o título da tela de instruções | R.font.nome_da_fonte ou "caminho.ttf" |
INSTRUCTIONS_CAPTION_FONT | Fonte para o subtítulo da tela de instruções | R.font.nome_da_fonte ou "caminho.ttf" |
INSTRUCTIONS_DOCUMENT_TYPES_INSTRUCTIONS_FONT | Fonte para o texto do tipo de documento | R.font.nome_da_fonte ou "caminho.ttf" |
INSTRUCTIONS_DOCUMENT_TIPS_INSTRUCTIONS_FONT | Fonte para o texto das dicas de instrução | R.font.nome_da_fonte ou "caminho.ttf" |
INSTRUCTIONS_BUTTON_FONT | Fonte para o botão da tela de instruções | R.font.nome_da_fonte ou "caminho.ttf" |
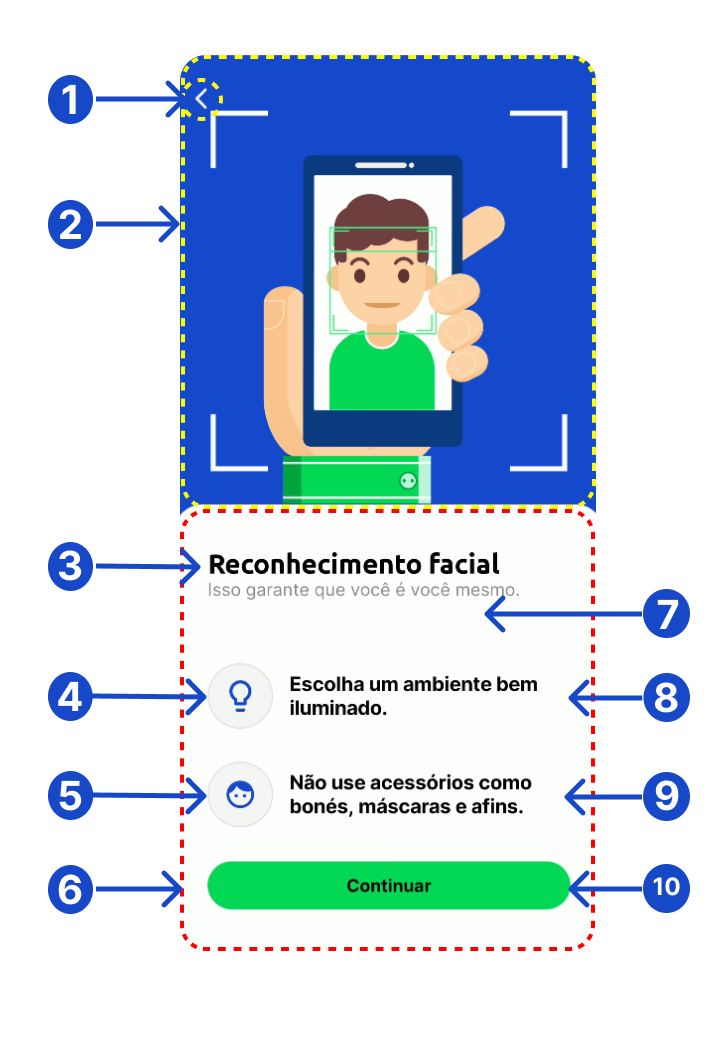
Customização da tela de instruções
Para personalizar a tela de instruções, utilize o InstructionCustomsBuilder como parâmetro no FacetecTheme. Abaixo, você encontra alguns exemplos de como ajustar os elementos visuais e textos.
| Propriedade | Descrição | Exemplo de Valor |
|---|---|---|
setBackButtonImg (1) | Define a imagem do botão de voltar | R.drawable |
setBackButtonColor (1) | Define a cor do botão de voltar | "#01012e" ou R.color |
setBackgroundColor (2) | Define a cor de fundo da tela | "#170ec4" |
setContextImage (2) | Define a imagem de contexto na tela | R.drawable |
setTitleColor (3) | Define a cor do título | "#a83290" ou R.color |
setTitleText (3) | Define o título da tela de instruções | "titulo exemplo customizado" |
setDocumentTypesInstructionIcon (4) | Define o ícone para o tipo de documento | R.drawable |
setDocumentTypesInstructionIconBorderColor (4) | Define a cor da borda do ícone do tipo de documento | "#ff0000" ou R.color |
setDocumentTypesInstructionIconBackgroundColor (4) | Define a cor de fundo do ícone de tipo de documento | "#cc6f16" ou R.color |
setDocumentTipsInstructionIcon (5) | Define o ícone para as dicas de instrução do documento | R.drawable |
setDocumentTipsInstructionIconBackgroundColor (5) | Define a cor de fundo do ícone das dicas | "#012e0a" ou R.color |
setDocumentTipsInstructionIconBorderColor (5) | Define a cor da borda do ícone das dicas | "#00ff00" ou R.color |
setBottomSheetColor (6) | Define a cor do fundo da barra inferior | "#3e32a8" ou R.color |
setBottomSheetCornerRadius (6) | Define o raio de canto da barra inferior | 15.0f |
setCaptionColor (7) | Define a cor do subtítulo | "#a86b32" ou R.color |
setCaptionText (7) | Define o subtítulo da tela de instruções | "subtitulo exemplo customizado" |
setDocumentTypesInstructionTextColor (8) | Define a cor do texto de instrução do tipo de documento | "#a8927d" ou R.color |
setDocumentTypesInstructionText (8) | Define o texto de instrução para o tipo de documento | "descricao do primeiro campo" |
setDocumentTipsInstructionText (9) | Define o texto de dica de instrução para o documento | "descricao do segundo campo" |
setDocumentTipsInstructionTextColor (9) | Define a cor do texto das dicas de instrução do documento | "#16cc3a" ou R.color |
setContinueButtonText (10) | Define o texto do botão de continuar | "Continuar button" |
setContinueButtonColor (10) | Define a cor de fundo do botão de continuar | "#2e030a" ou R.color |
setContinueButtonTextColor (10) | Define a cor do texto do botão de continuar | "#0000ff" ou R.color |

Customizando Textos e Mensagens
Você pode definir textos personalizados em diferentes áreas do Facetec utilizando um HashMap com as chaves FacetecTextKey e o texto que deseja exibir.
Exemplo de configuração de mensagens:
fun getFacetecTexts(): HashMap<FacetecTextKey, String> {
return hashMapOf(
FacetecTextKey.READY_HEADER_1 to "Prepare-se para a verificação",
FacetecTextKey.RESULT_SUCCESS_MESSAGE to "Verificação concluída com sucesso!"
)
}Exemplo de Personalização com Fontes e Cores
Aqui está um exemplo mais avançado, utilizando diversas opções de customização:
fun getFacetecThemeBuilder(context: Context): FacetecTheme {
return FacetecTheme.Builder()
// Configuração de cores gerais
.guidanceBackgroundColors("#f0f4f8")
.guidanceForegroundColor("#1648CD")
// Botões
.guidanceButtonBackgroundNormalColor("#4CAF50")
.guidanceButtonTextNormalColor("#FFFFFF")
.guidanceButtonBackgroundHighlightColor("#81C784")
// Tela de resultado
.resultScreenBackgroundColors("#3E2723")
.resultScreenActivityIndicatorColor("#FF5722")
.resultScreenUploadProgressFillColor("#D32F2F")
// Customização de fontes
.setFacetecFontsMap(getFacetecFonts()) // Configuração das fontes
.build()
}Exemplo de Customização de Textos
Nesta seção, vamos explorar detalhadamente como personalizar os textos da Facetec para refletir a linguagem e o tom desejados pelo seu aplicativo. A seguir, você verá tabelas e imagens ilustrativas que mostram onde cada texto personalizado aparece na interface, ajudando a entender o impacto de cada configuração visualmente.
Exemplo Visual de Personalização dos Textos
Abaixo, explore como as mensagens personalizadas aparecem visualmente no Facetec e identifique facilmente as propriedades específicas de cada tela.
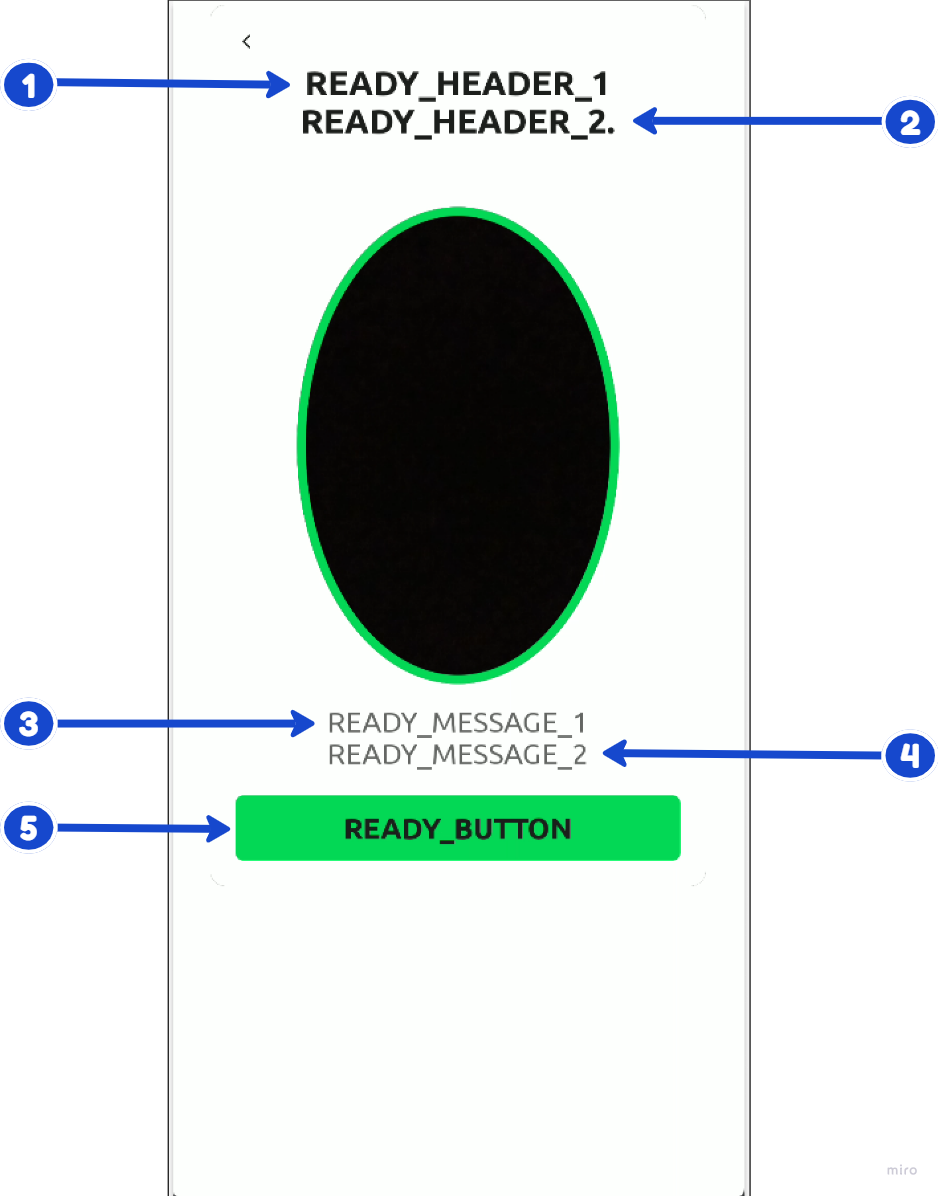
Ready Screen
| Identificador | Exemplos para uso de texto |
|---|---|
| (1) READY_HEADER_1 | Prepare-se para seu |
| (2) READY_HEADER_2 | reconhecimento facial. |
| (3) READY_MESSAGE_1 | Posicione o seu rosto na moldura, aproxime-se |
| (4) READY_MESSAGE_2 | e toque em começar. |
| (5) READY_BUTTON | Começar |

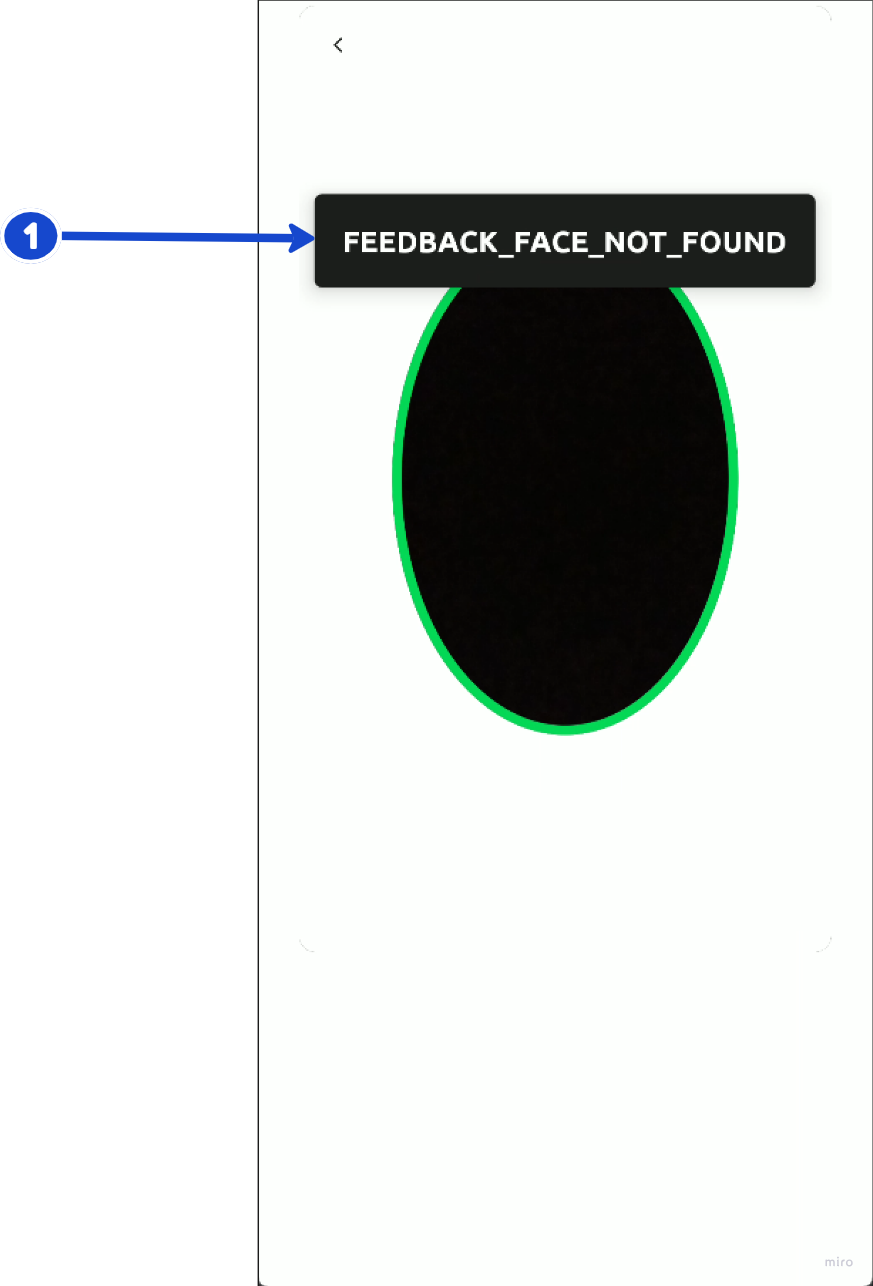
Feedback
| Identificador | Exemplos para uso de texto |
|---|---|
| FEEDBACK_CENTER_FACE | Centralize Seu Rosto |
| FEEDBACK_FACE_NOT_FOUND | Enquadre o Seu Rosto |
| FEEDBACK_FACE_NOT_LOOKING_STRAIGHT_AHEAD | Olhe Para Frente |
| FEEDBACK_FACE_NOT_UPRIGHT | Mantenha a Cabeça Reta |
| FEEDBACK_HOLD_STEADY | Segure Firme |
| FEEDBACK_MOVE_PHONE_AWAY | Afaste-se |
| FEEDBACK_MOVE_PHONE_CLOSER | Aproxime-se |
| FEEDBACK_MOVE_PHONE_TO_EYE_LEVEL | Telefone ao Nível dos Olhos |
| FEEDBACK_USE_EVEN_LIGHTING | Ilumine Seu Rosto Uniformemente |
| FEEDBACK_FRAME_YOUR_FACE | Encaixe Seu Rosto no Espaço Oval |
| FEEDBACK_LOOK_STRAIGHT_IN_OVAL | Olhe Para Frente |
| FEEDBACK_HOLD_STEADY_1 | Aguente Firme: 1 |
| FEEDBACK_HOLD_STEADY_2 | Aguente Firme: 2 |
| FEEDBACK_HOLD_STEADY_3 | Aguente Firme: 3 |
| FEEDBACK_REMOVE_DARK_GLASSES | Tire Seus Óculos de Sol |
| FEEDBACK_NEUTRAL_EXPRESSION | Fique Neutro, Não Sorria |
| FEEDBACK_EYES_STRAIGHT_AHEAD | Olhe Para Frente |
| FEEDBACK_CONDITIONS_TOO_BRIGHT | Ambiente Muito Iluminado |
| FEEDBACK_BRIGHTEN_YOUR_ENVIRONMENT | Ambiente Muito Escuro |

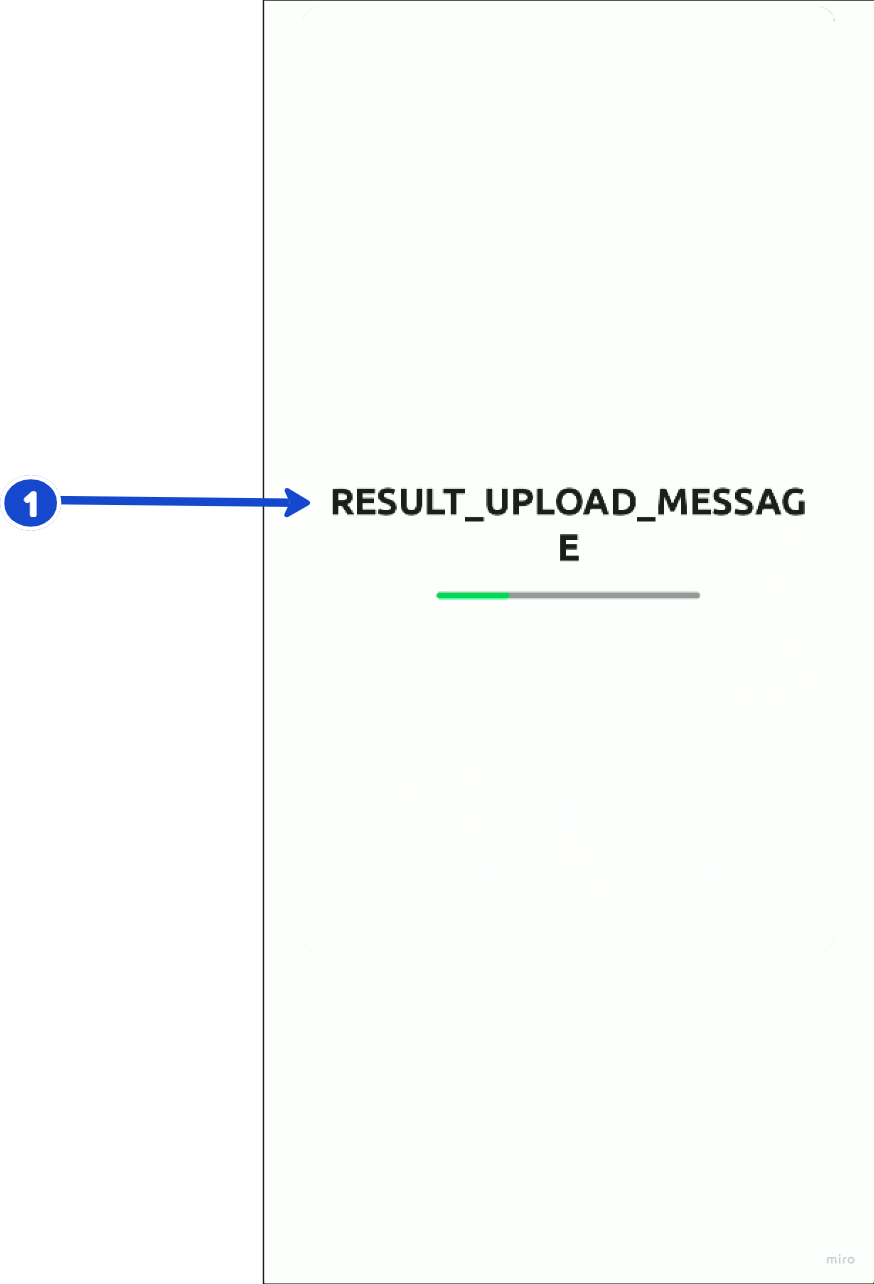
Result Screen
| Identificador | Exemplos para uso de texto |
|---|---|
| RESULT_UPLOAD_MESSAGE | Enviando... |
| RESULT_SUCCESS_MESSAGE | Sucesso |

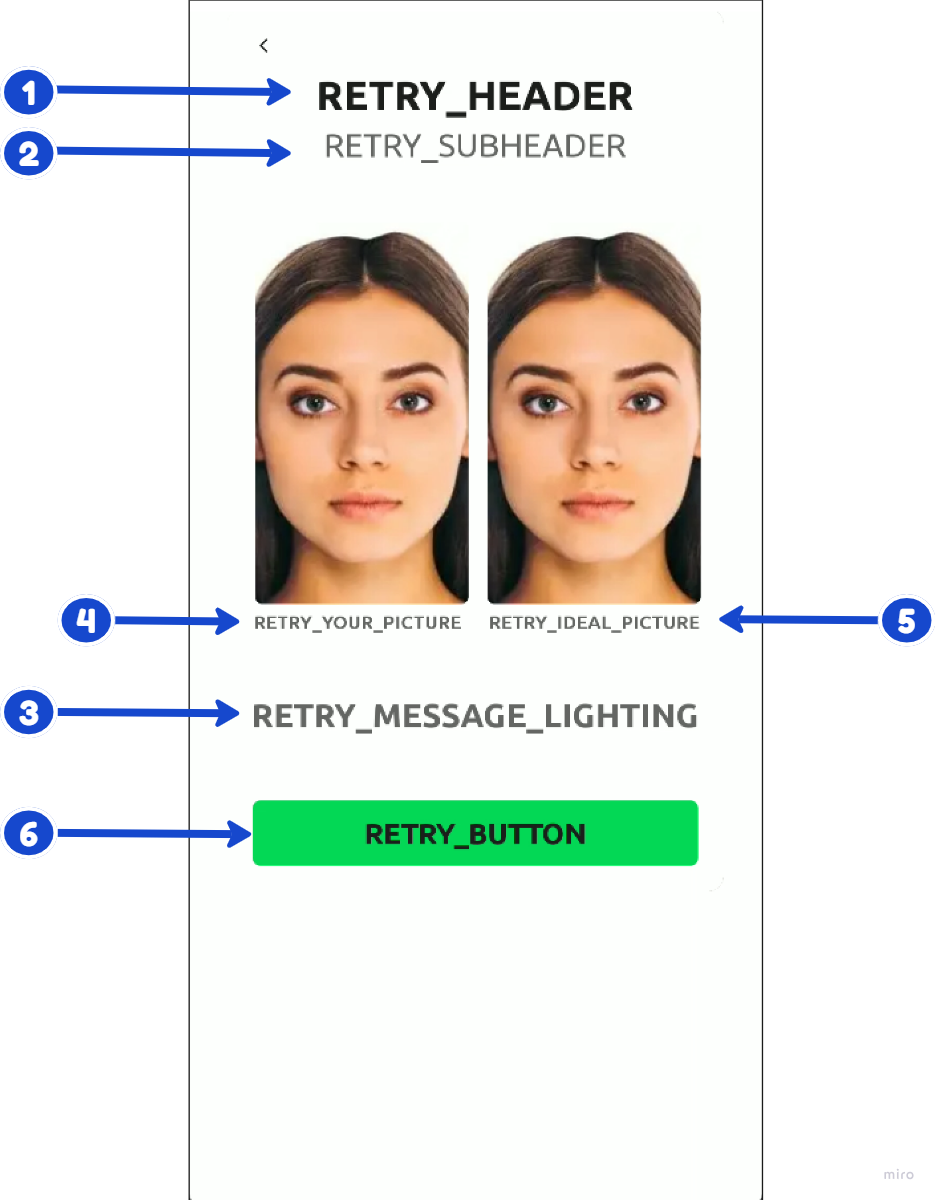
Retry Screen
| Identificador | Exemplos para uso de texto |
|---|---|
| (1) RETRY_HEADER | Vamos tentar novamente? |
| (2) RETRY_SUBHEADER | Siga o exemplo de foto ideal abaixo: |
| (3) RETRY_MESSAGE_SMILE | Expressão Neutra, Sem Sorrir. |
| (3) RETRY_MESSAGE_LIGHTING | Evite reflexos e iluminação extrema. |
| (3) RETRY_MESSAGE_CONTRAST | Limpe Sua Câmera. |
| (4) RETRY_YOUR_PICTURE | Sua foto. |
| (5) RETRY_IDEAL_PICTURE | Foto ideal. |
| (6) RETRY_BUTTON | Tentar novamente. |

Updated 5 months ago
