Liveness 2D
O SDK permite a personalização completa da interface do Liveness 2D, alinhando cores, fontes, ícones e layouts ao design do seu aplicativo. A customização é realizada através do Liveness2DTheme, que reúne configurações para todas as telas do fluxo: instruções, captura, carregamento e resultado.
Estrutura do Liveness2DTheme
O Liveness2DTheme é dividido em quatro partes principais:
- Tela de Instruções (
InstructionCustomsBuilder) - Tela de Captura (
CustomCaptureScreenBuilder) - Tela de Carregamento (
CustomLoadingDialogBuilder) - Tela de Resultado (
CustomResultScreenBuilder)
Além disso, o tema permite definir fontes globais através de fontsKey.
Passo a Passo de Configuração
- Defina cada parte do tema: Configure cada tela usando os construtores disponíveis.
- Combine as partes no Liveness2DTheme: Reúna as configurações no tema principal.
- Aplique o tema ao Liveness2DProvider: Passe o tema configurado ao
Liveness2DProvider.
Exemplo de Configuração Geral
val liveness2DProvider = Liveness2DProvider(getLiveness2DThemeBuilder())
hubManager.addProvider(liveness2DProvider)
fun getLiveness2DThemeBuilder(): Liveness2DTheme {
return Liveness2DTheme.Builder()
.setInstructionsTheme(getLiveness2DInstructionsTheme())
.setCaptureTheme(getLiveness2DCaptureScreenBuilder())
.setLoadingDialogTheme(getLiveness2DLoadingBuilder())
.setResultScreenTheme(getLiveness2DResultScreenBuilder())
.setFontsKey(getLiveness2DFonts())
.build()
}
Tela de Instruções
A tela de instruções fornece orientações sobre como realizar a captura do fluxo. Personalize os textos, ícones e botões.
Exemplo de Configuração
private fun getLiveness2DInstructionsTheme(): InstructionCustomsBuilder {
return InstructionCustomsBuilder.Builder()
.setTitleText("titulo exemplo customizado do Liveness 2D")
.setCaptionText("subtitulo exemplo customizado da Liveness 2D")
.setBackgroundColor("#32a852")
.setDocumentTypesInstructionIcon(drawable.camera_alt)
.setDocumentTypesInstructionText("descricao do primeiro campo da Liveness 2D")
.setDocumentTipsInstructionText("descricao do segundo campo da Liveness 2D")
.setDocumentTipsInstructionIcon(drawable.doc_img)
.setContextImage(drawable.document_icon)
.setBackButtonImg(drawable.camera_alt)
.setBottomSheetColor("#3e32a8")
.setTitleColor("#a83290")
.setCaptionColor("#a86b32")
.setDocumentTypesInstructionTextColor("#a8927d")
.setDocumentTypesInstructionIconBackgroundColor("#cc6f16")
.setDocumentTipsInstructionTextColor("#16cc3a")
.setDocumentTipsInstructionIconBackgroundColor("#012e0a")
.setBackButtonColor("#01012e")
.setContinueButtonText("Continuar button")
.setContinueButtonColor("#2e030a")
.setContinueButtonTextColor("#0000ff")
.setDocumentTypesInstructionIconBorderColor("#ff0000")
.setDocumentTipsInstructionIconBorderColor("#00ff00")
.setBottomSheetCornerRadius(15.0f)
.build()
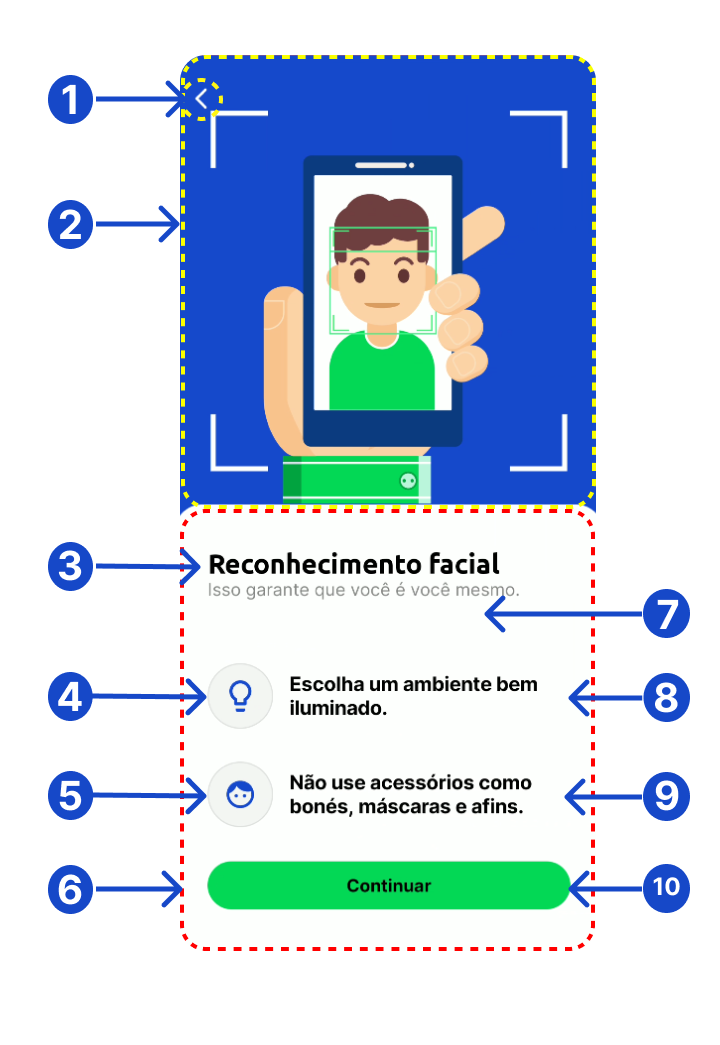
}Tabela de Propriedades: Tela de Instruções
| Propriedade | Descrição | Exemplo de Valor |
|---|---|---|
setBackButtonImg (1) | Define a imagem do botão de voltar | R.drawable |
setBackButtonColor (1) | Define a cor do botão de voltar | "#01012e" ou R.color |
setBackgroundColor (2) | Define a cor de fundo da tela | "#170ec4" |
setContextImage (2) | Define a imagem de contexto na tela | R.drawable |
setTitleColor (3) | Define a cor do título | "#a83290" ou R.color |
setTitleText (3) | Define o título da tela de instruções | "titulo exemplo customizado" |
setDocumentTypesInstructionIcon (4) | Define o ícone para o tipo de documento | R.drawable |
setDocumentTypesInstructionIconBorderColor (4) | Define a cor da borda do ícone do tipo de documento | "#ff0000" ou R.color |
setDocumentTypesInstructionIconBackgroundColor (4) | Define a cor de fundo do ícone de tipo de documento | "#cc6f16" ou R.color |
setDocumentTipsInstructionIcon (5) | Define o ícone para as dicas de instrução do documento | R.drawable |
setDocumentTipsInstructionIconBackgroundColor (5) | Define a cor de fundo do ícone das dicas | "#012e0a" ou R.color |
setDocumentTipsInstructionIconBorderColor (5) | Define a cor da borda do ícone das dicas | "#00ff00" ou R.color |
setBottomSheetColor (6) | Define a cor do fundo da barra inferior | "#3e32a8" ou R.color |
setBottomSheetCornerRadius (6) | Define o raio de canto da barra inferior | 15.0f |
setCaptionColor (7) | Define a cor do subtítulo | "#a86b32" ou R.color |
setCaptionText (7) | Define o subtítulo da tela de instruções | "subtitulo exemplo customizado" |
setDocumentTypesInstructionTextColor (8) | Define a cor do texto de instrução do tipo de documento | "#a8927d" ou R.color |
setDocumentTypesInstructionText (8) | Define o texto de instrução para o tipo de documento | "descricao do primeiro campo" |
setDocumentTipsInstructionText (9) | Define o texto de dica de instrução para o documento | "descricao do segundo campo" |
setDocumentTipsInstructionTextColor (9) | Define a cor do texto das dicas de instrução do documento | "#16cc3a" ou R.color |
setContinueButtonText (10) | Define o texto do botão de continuar | "Continuar button" |
setContinueButtonColor (10) | Define a cor de fundo do botão de continuar | "#2e030a" ou R.color |
setContinueButtonTextColor (10) | Define a cor do texto do botão de continuar | "#0000ff" ou R.color |

Tela de Captura
A tela de captura é onde o usuário realiza o fluxo de captura. Personalize botões, indicadores e elementos visuais.
Exemplo de Configuração
private fun getLiveness2DCaptureScreenBuilder(): CustomCaptureScreenBuilder {
return CustomCaptureScreenBuilder.Builder()
.setBackButtonIcon(R.drawable.ic_back_arrow)
.setBackButtonColor("#FF0000")
.setCloseButtonIcon(R.drawable.ic_close)
.setCloseButtonColor("#000000")
.setBackgroundColor("#F5F5F5")
.setInstructionsGuideTextColor("#4CAF50")
.setInstructionsGuideText("texto inicial")
.setInstructionsGuideBackgroundColor("#333333")
.setCapturePreviewBorderColor("#FF0000")
.setChallengeButtonBackgroundColor("#4CAF50")
.setChallengeButtonTextColor("#FFFFFF")
.setChallengeButtonLoadingColor("#FF5722")
.setLoadingFirstArcColor("#4CAF50")
.setLoadingSecondArcColor("#FF0000")
.build()
}
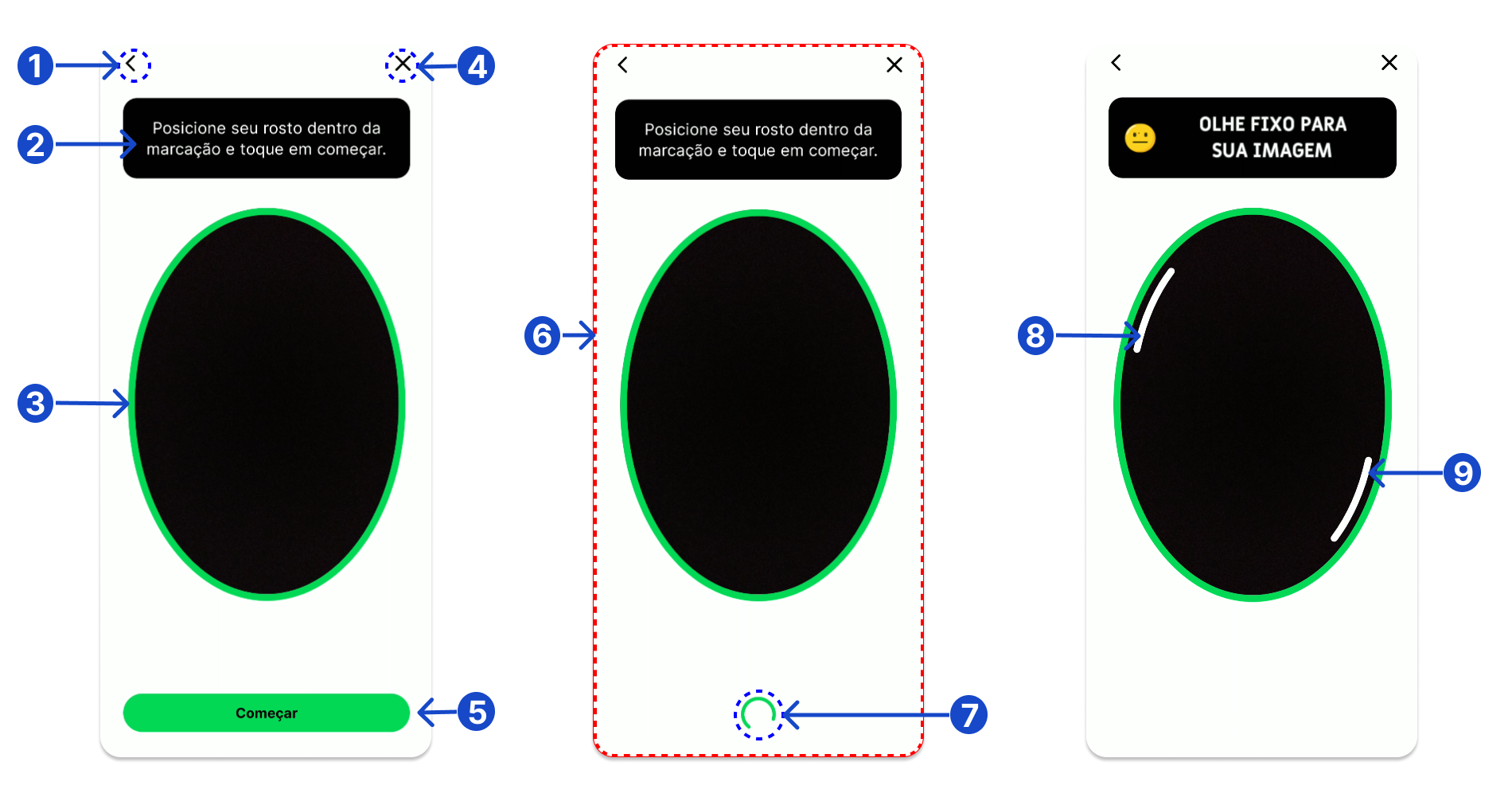
Tabela de Propriedades: Tela de Captura
| Propriedade | Descrição | Exemplo |
|---|---|---|
setBackButtonIcon(1) | Ícone do botão voltar | R.drawable.ic_back_arrow |
setBackButtonColor(1) | Cor do botão voltar | "#FF0000" ou R.color |
setInstructionsGuideText(2) | Texto inicial para os desafios | “Posicione o rosto na moldura” |
setInstructionsGuideTextColor(2) | Cor do texto das instruções | "#4CAF50" ou R.color |
setInstructionsGuideBackgroundColor(2) | Cor de fundo das instruções | "#333333" ou R.color |
setCapturePreviewBorderColor(3) | Cor da borda do preview | "#FF0000" ou R.color |
setCloseButtonIcon(4) | Ícone do botão fechar | R.drawable.ic_close |
setCloseButtonColor(4) | Cor do botão fechar | "#000000" ou R.color |
setChallengeButtonTextColor(5) | Cor do texto do botão de desafio | "#FFFFFF" ou R.color |
setChallengeButtonBackgroundColor(5) | Cor de fundo do botão de desafio | "#4CAF50" ou R.color |
setBackgroundColor(6) | Cor de fundo | "#F5F5F5" ou R.color |
setChallengeButtonLoadingColor(7) | Cor do indicador de carregamento do botão | "#FF5722" ou R.color |
setLoadingFirstArcColor(8) | Cor do primeiro arco no indicador de carregamento | "#4CAF50" ou R.color |
setLoadingSecondArcColor(9) | Cor do segundo arco no indicador de carregamento | "#FF0000" ou R.color |

Tela de Carregamento
A tela de carregamento aparece durante o processamento de dados. Personalize o diálogo de carregamento com cores e tamanhos.
Exemplo de Configuração
private fun getLiveness2DLoadingBuilder(): CustomLoadingDialogBuilder {
return CustomLoadingDialogBuilder.Builder()
.setCircularProgressIndicatorColor("#4CAF50")
.setBackgroundColor("#FFFFFF")
.setCircularProgressIndicatorSize(100)
.setCircularProgressIndicatorWidth(10)
.build()
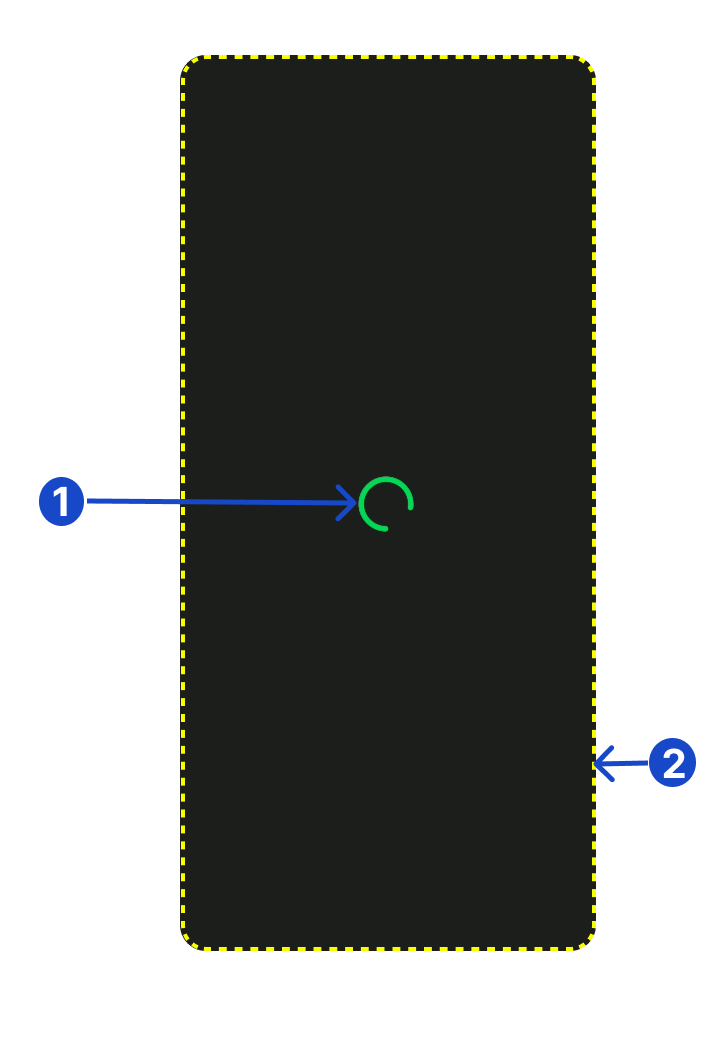
}Tabela de Propriedades: Tela de Carregamento
| Propriedade | Descrição | Exemplo de Valor |
|---|---|---|
setCircularProgressIndicatorColor(1) | Define a cor do indicador de progresso circular | "#4CAF50" ou R.color |
setCircularProgressIndicatorSize(1) | Define o tamanho do indicador de progresso circular (em pixels) | 100 (Int) |
setCircularProgressIndicatorWidth(1) | Define a largura do traço do indicador de progresso circular (em pixels) | 10 (Int) |
setBackgroundColor(2) | Define a cor de fundo do diálogo de carregamento | "#F5F5F5" ou R.color |

Tela de Resultado
A tela de resultado indica sucesso ou falha. Personalize textos, ícones e cores.
Exemplo de Configuração
private fun getLiveness2DResultScreenBuilder(): CustomResultScreenBuilder {
return CustomResultScreenBuilder.Builder()
.setSuccessBackgroundColor("#4CAF50")
.setSuccessIcon(R.drawable.ic_success)
.setSuccessText("Processo concluído com sucesso!")
.set
ErrorBackgroundColor("#FF0000")
.setErrorIcon(R.drawable.ic_error)
.setErrorText("Houve um erro no processo.")
.setRetryButtonColor("#000000")
.setRetryButtonText("Tentar novamente")
.setRetryButtonTextColor("#FFFFFF")
.build()
}
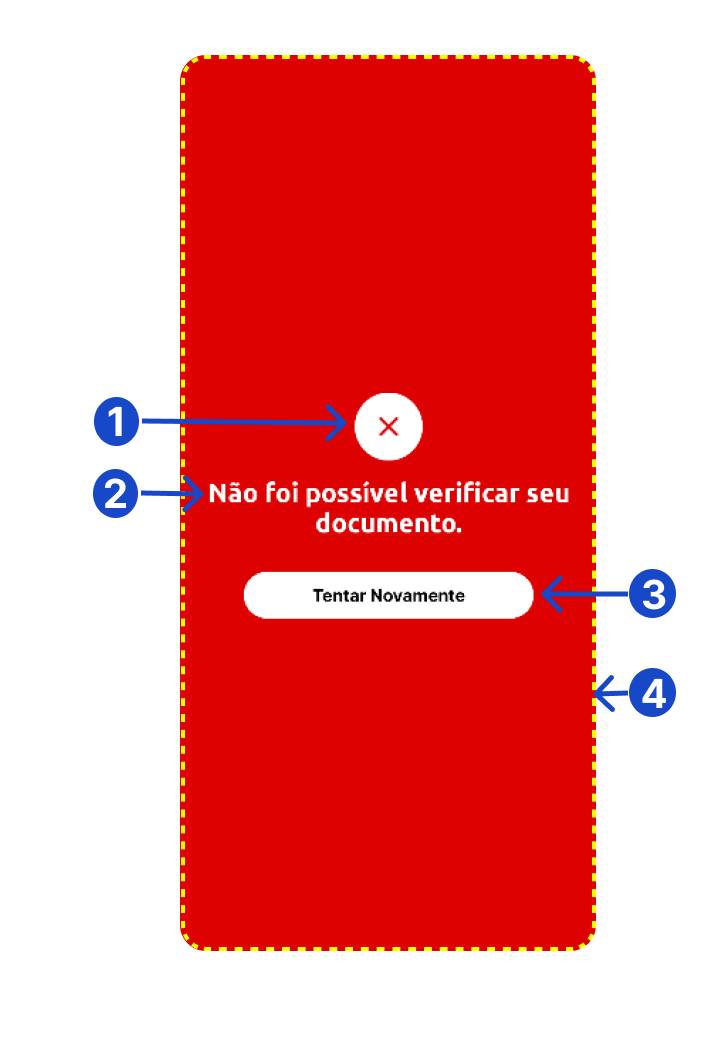
Tabela de Propriedades: Tela de Resultado
| Propriedade | Descrição | Exemplo de Valor |
|---|---|---|
setErrorIcon(1) | Ícone para o estado de erro | R.drawable.ic_error |
setSuccessIcon(1) | Ícone para o estado de sucesso | R.drawable.ic_success |
setSuccessText(2) | Texto para o estado de sucesso | "Documento capturado com sucesso!" |
setErrorText(2) | Texto para o estado de erro | "Falha na captura do documento." |
setRetryButtonColor(3) | Cor do botão de tentar novamente | "#000000" ou R.color |
setRetryButtonText(3) | Texto do botão de tentar novamente | "Tentar novamente" |
setRetryButtonTextColor(3) | Cor do texto do botão de tentar novamente | "#FFFFFF" ou R.color |
setErrorBackgroundColor(4) | Cor de fundo para o estado de erro | "#FF0000" ou R.color |
setSuccessBackgroundColor (4) | Cor de fundo para o estado de sucesso | "#4CAF50" ou R.color |

Customização de Fontes
O Liveness2DTheme permite definir fontes globais para o fluxo. Você pode configurar as fontes utilizando referências ao recurso R.font ou o caminho completo para o arquivo .ttf armazenado no diretório assets.
Exemplo de Configuração de Fontes
private fun getLiveness2DFonts(): Map<Liveness2DFontsKey, *> {
return mapOf(
Liveness2DFontsKey.INSTRUCTIONS_TITLE_FONT to R.font.instructions_title, // Usando R.font
Liveness2DFontsKey.INSTRUCTIONS_CAPTION_FONT to "fonts/instructions_caption.ttf", // Usando caminho no assets
Liveness2DFontsKey.INSTRUCTIONS_DOCUMENT_TYPES_INSTRUCTIONS_FONT to "fonts/document_types_instructions.ttf",
Liveness2DFontsKey.INSTRUCTIONS_DOCUMENT_TIPS_INSTRUCTIONS_FONT to R.font.document_tips_instructions,
Liveness2DFontsKey.INSTRUCTIONS_BUTTON_FONT to "fonts/instructions_button.ttf",
Liveness2DFontsKey.CAPTURE_INSTRUCTION_TEXT_FONT to R.font.capture_instruction_text,
Liveness2DFontsKey.CAPTURE_GUIDE_TEXT_FONT to "fonts/capture_guide_text.ttf",
Liveness2DFontsKey.CAPTURE_CHALLENGE_BUTTON_FONT to R.font.capture_challenge_button,
Liveness2DFontsKey.RESULT_MESSAGE_FONT to "fonts/result_message.ttf",
Liveness2DFontsKey.RESULT_RETRY_BUTTON_FONT to R.font.result_retry_button,
Liveness2DFontsKey.LOADING_DIALOG_TEXT_FONT to "fonts/loading_dialog_text.ttf"
)
}
Tabela de Referência: Fontes no Liveness2DTheme
Chave (Liveness2DFontsKey) | Descrição | Exemplo |
|---|---|---|
INSTRUCTIONS_TITLE_FONT | Fonte para o título da tela de instruções | R.font ou "caminho_no_assets.ttf" |
INSTRUCTIONS_CAPTION_FONT | Fonte para o subtítulo da tela de instruções | R.font ou "caminho_no_assets.ttf" |
INSTRUCTIONS_DOCUMENT_TYPES_INSTRUCTIONS_FONT | Fonte para o texto de tipos de documentos | R.font ou "caminho_no_assets.ttf" |
INSTRUCTIONS_DOCUMENT_TIPS_INSTRUCTIONS_FONT | Fonte para o texto de dicas na tela de instruções | R.font ou "caminho_no_assets.ttf" |
INSTRUCTIONS_BUTTON_FONT | Fonte para o botão da tela de instruções | R.font ou "caminho_no_assets.ttf" |
CAPTURE_INSTRUCTION_TEXT_FONT | Fonte para o texto de instruções na tela de captura | R.font ou "caminho_no_assets.ttf" |
CAPTURE_GUIDE_TEXT_FONT | Fonte para o texto do guia na tela de captura | R.font ou "caminho_no_assets.ttf" |
CAPTURE_CHALLENGE_BUTTON_FONT | Fonte para o botão de desafio na captura | R.font ou "caminho_no_assets.ttf" |
RESULT_MESSAGE_FONT | Fonte para a mensagem de resultado | R.font ou "caminho_no_assets.ttf" |
RESULT_RETRY_BUTTON_FONT | Fonte para o botão de tentar novamente na tela de resultado | R.font ou "caminho_no_assets.ttf" |
LOADING_DIALOG_TEXT_FONT | Fonte para o texto exibido no diálogo de carregamento | R.font ou "caminho_no_assets.ttf" |
Aplicando Fontes ao Tema
Após definir as fontes, aplique-as ao Liveness2DTheme no builder principal:
fun getLiveness2DThemeBuilder(): Liveness2DTheme {
return Liveness2DTheme.Builder()
.setInstructionsTheme(getLiveness2DInstructionsTheme())
.setCaptureTheme(getLiveness2DCaptureScreenBuilder())
.setLoadingDialogTheme(getLiveness2DLoadingBuilder())
.setResultScreenTheme(getLiveness2DResultScreenBuilder())
.setFontsKey(getLiveness2DFonts()) // Aplica o mapa completo de fontes
.build()
}Updated 5 months ago
