No Flutter utilizamos classes de construção para efetuar diversas mudanças no tema.
Primeiramente, é essencial seguir algumas etapas sequenciais.
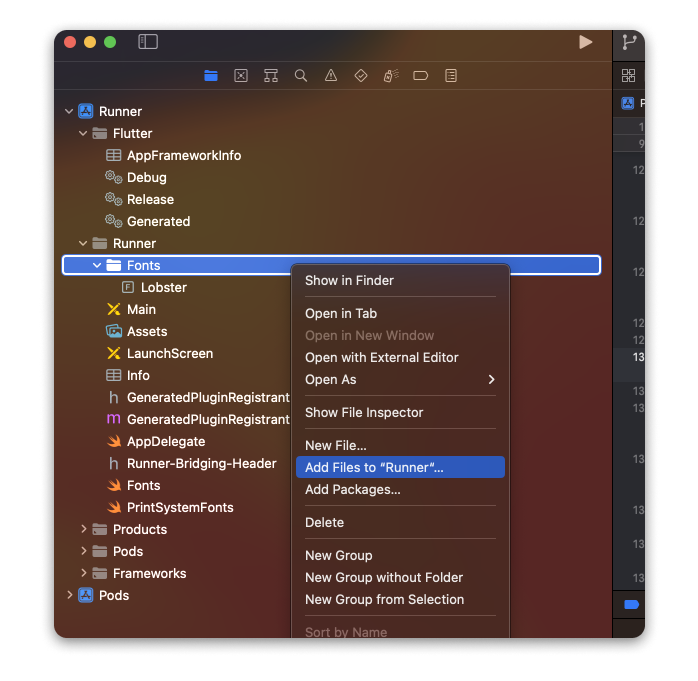
Será necessário importar as fontes desejadas para uma pasta de fontes do seu ambiente Swift, criando uma pasta para as fontes e, em seguida, com o botão direito na pasta, clique em "Add Files to [Nome do Projeto]" .
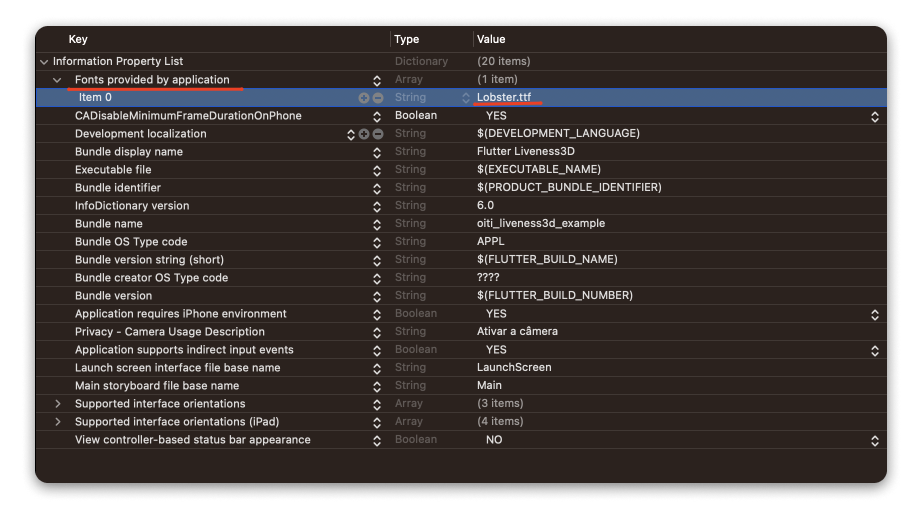
Após efetuar essa importação, você deve criar a propriedade chamada Fonts provided by application com as fontes desejadas no seu arquivo info.plist, utilizando o "value" como nome da fonte.
Dart
Liveness3dFonts _fontsCustomization() {
return Liveness3dFonts()
..guidanceCustomizationHeaderFont = 'Lobster'
..guidanceCustomizationSubtextFont = 'Lobster'
..readyScreenCustomizationHeaderFont = 'Lobster'
..guidanceCustomizationButtonFont = 'Lobster'
..feedbackCustomizationTextFont = 'Lobster';
}Abaixo, estão mapeadas as propriedades para customização do Liveness3dFonts.
Identificador Tipo Descrição guidanceCustomizationHeaderFont String? Modifica a fonte do cabeçalho. guidanceCustomizationSubtextFont String? Modifica a fonte do subtítulo do cabeçalho. guidanceCustomizationButtonFont String? Modifica a fonte dos botões. readyScreenCustomizationHeaderFont String? Modifica a fonte do cabeçalho da tela de pronto para iniciar. readyScreenCustomizationSubtextFont String? Modifica a fonte do subtítulo do cabeçalho da tela de pronto para iniciar. retryScreenCustomizationHeaderFont String? Modifica a fonte do cabeçalho da tela de retentiva. retryScreenCustomizationSubtextFont String? Modifica a fonte do subtítulo do cabeçalho da tela de retentiva. resultScreenCustomizationMessageFont String? Modifica a fonte da mensagem de resultado da tela de resultado. feedbackCustomizationTextFont String? Modifica a fonte do feedback de instruções para o usuário.
Builder responsável pelos textos da jornada do Liveness 3D.
Dart
TextsBuilder _textsCustomization() {
return TextsBuilder()
..readyHeader1 = 'ready_header_1'
..readyHeader2 = 'ready_header_2'
..readyMessage1 = 'ready_message_1'
..readyMessage2 = 'ready_message_2';
}Abaixo, estão mapeadas as propriedades para customização do TextsBuilder. Todos os identificadores são do tipo String.
Identificador readyHeader1 readyHeader2 readyMessage1 readyMessage2 readyButton
Identificador retryHeader retrySubheader retryMessageSmile retryMessageLighting retryMessageContrast retryYourPicture retryIdealPicture retryButton
Identificador resultUploadMessage resultSuccessMessage
Identificador feedbackCenterFace feedbackFaceNotFound feedbackFaceNotLookingStraightAhead feedbackFaceNotUpright feedbackHoldSteady feedbackMovePhoneAway feedbackMovePhoneCloser feedbackMovePhoneToEyeLevel feedbackUseEvenLighting feedbackFrameYourFace feedbackPositionFaceStraightInOval feedbackHoldSteady1 feedbackHoldSteady2 feedbackHoldSteady3 feedbackRemoveDarkGlasses feedbackNeutralExpression feedbackConditionsTooBright feedbackBrightenYourEnvironment
Classe responsável pelas cores da jornada do Liveness 3D.
Dart
ThemeBuilder _themeCustomization() {
return ThemeBuilder()
..guidanceCustomizationButtonBackgroundNormalColor = '#8e9334'
..ovalCustomizationStrokeColor = '#8e9334';
}Abaixo, estão mapeadas as propriedades para customização do ThemeBuilder.
Atributo Tipo Descrição guidanceCustomizationButtonTextNormalColor String? Modifica a cor do texto do botão na sua condição padrão. guidanceCustomizationButtonBackgroundNormalColor String? Modifica a cor de fundo do botão na sua condição padrão. guidanceCustomizationButtonTextHighlightColor String? Modifica a cor do texto do botão na sua condição de destaque. guidanceCustomizationButtonBackgroundHighlightColor String? Modifica a cor de fundo do botão na sua condição de destaque. guidanceCustomizationButtonTextDisabledColor String? Modifica a cor do texto do botão na sua condição de desabilitado. guidanceCustomizationButtonBackgroundDisabledColor String? Modifica a cor de fundo do botão na sua condição de desabilitado. guidanceCustomizationButtonBorderColor String? Modifica a cor da borda do botão. guidanceCustomizationButtonBorderWidth String? Modifica a largura da borda do botão. guidanceCustomizationButtonCornerRadius String? Modifica o tamanho do arredondamento das bordas do botão.
Atributo Tipo Descrição guidanceCustomizationReadyScreenHeaderTextColor String? Modifica a cor da fonte do texto. guidanceCustomizationReadyScreenSubtextTextColor String? Modifica a cor da fonte do texto. guidanceCustomizationReadyScreenOvarFillColor String? Modifica a cor de preenchimento do oval. guidanceCustomizationReadyScreenTextBackgroundColor String? Modifica a cor de fundo. guidanceCustomizationReadyScreenTextBackgroundCornerRadius Int? Modifica o tamanho do arredondamento das bordas.
Atributo Tipo Descrição guidanceCustomizationRetryScreenHeaderTextColor String? Modifica a cor da fonte do header. guidanceCustomizationRetryScreenSubtextTextColor String? Modifica a cor da fonte do subtext. guidanceCustomizationRetryScreenImageBorderColor String? Modifica a cor da borda do preview da imagem de retentativa. guidanceCustomizationRetryScreenImageBorderWidth Int? Modifica a largura da borda do preview da imagem de retentativa. guidanceCustomizationRetryScreenImageCornerRadius Int? Modifica o tamanho do arredondamento das bordas. guidanceCustomizationRetryScreenOvarStrokeColor String? Modifica a cor da borda do preview oval da imagem de retentativa.
Atributo Tipo Descrição resultScreenCustomizationAnimationRelativeScale Float Modifica a escala relativa da animação. resultScreenCustomizationForegroundColor String Modifica a cor de fundo quando estiver em primeiro plano. resultScreenCustomizationBackgroundColors String Modifica a cor de fundo e, caso receba duas cores diferentes, cria um degradê. resultScreenCustomizationShowUploadProgressBar Boolean Propriedade booleana que ativa a visualização da barra de progresso. resultScreenCustomizationUploadProgressFillColor String Modifica a cor do preenchimento da barra de progresso. resultScreenCustomizationUploadProgressTrackColor String Modifica a cor da barra de progresso. resultScreenCustomizationResultAnimationBackgroundColor String Modifica a cor de fundo da imagem que aparece após a animação finalizar. resultScreenCustomizationResultAnimationForegroundColor String Modifica a cor do ícone que vai aparecer em primeiro plano após a animação finalizar.
Atributo Tipo Descrição ovalCustomizationStrokeWidth Int? Modifica a largura da borda da camada oval. ovalCustomizationStrokeColor String? Modifica a cor da borda da camada oval. ovalCustomizationProgressStrokeWidth Int? Modifica a largura da borda do progresso da camada oval. ovalCustomizationProgressColor1 String? Modifica a cor da borda de progresso da camada oval. ovalCustomizationProgressColor2 String? Modifica a cor da borda de progresso da camada oval. ovalCustomizationProgressRadialOffset Int? Modifica o distanciamento da borda de progresso da camada oval.
Atributo Tipo Descrição frameCustomizationBorderWidth Int? Modifica a largura da borda do frame. frameCustomizationCornerRadius Int? Modifica o tamanho do arredondamento das bordas do frame. frameCustomizationBorderColor String? Modifica a cor da borda do frame. frameCustomizationBackgroundColor String? Modifica a cor de fundo do frame. frameCustomizationElevation Int? Adiciona sombra no frame.
Atributo Tipo Descrição overlayCustomizationBackgroundColor String? Modifica a cor de fundo da camada de overlay.
Atributo Tipo Descrição feedbackCustomizationCornerRadius Int? Modifica o tamanho do arredondamento das bordas da barra. feedbackCustomizationBackgroundColor String? Modifica a cor de fundo da barra. feedbackCustomizationTextColor String? Modifica a cor do texto do feedback. feedbackCustomizationEnablePulsatingText Boolean Ativa ou desativa o texto pulsante no feedback.