Doc Core
Guia de customização para a Doc Core em React Native.
Telas Customizáveis
É possível personalizar as telas de instrução e permissão, fornecendo componentes de views customizadas.

1. Tela de Instruções
Para incorporar uma tela de instruções personalizável, é necessário criar um componente que retorne a nossa tela, passando o componente personalizado CustomInstructionView para Liveness2dView.
<Liveness2dView
options={options}
navigation={navigation}
loading={loading}
callbackView="Home"
CustomInstructionView={<InstructionsView navigation={navigation} />} // <--------
onSuccess={onSuccess}
onError={onError}
/>Componente Botão de Ação: <DocCoreBackButton> </DocCoreBackButton>
<DocCoreBackButton> </DocCoreBackButton>Para iniciar a jornada da Doc Core, é necessário importar o componente e envolver seu botão ou imagem quando o usuário clicar em 'Voltar' dentro do seu componente personalizado.
<DocCoreBackButton>
<Image
source={require('../../../assets/images/left-arrow.png')}
style={styles.leftArrow}
/>
</DocCoreBackButton>Componente Botão de Ação: <DocCoreContinueButton> </DocCoreContinueButton>
<DocCoreContinueButton> </DocCoreContinueButton>Para iniciar a jornada da Doc Core, é necessário importar o componente e envolver seu botão, texto ou imagem, quando o usuário clicar em 'Continuar' ou em algum documento dentro do seu componente personalizado.
<DocCoreContinueButton style={{}}>
<Text style={styles.nextText}>Continuar</Text>
</DocCoreContinueButton>2. Tela de Permissões
Para incluir uma tela de permissão, adicione o componente da sua tela como parâmetro para CustomPermissionView.
<DocumentsCopyView
options={options}
navigation={navigation}
loading={loading}
callbackView="Home"
CustomPermissionView={<PermissionView navigation={navigation} />} // <--------
onSuccess={onSuccess}
onError={onError}
/>Componente Botão de Ação: <DocCorePermissionButton> </DocCorePermissionButton>
<DocCorePermissionButton> </DocCorePermissionButton>Para executar a verificação de permissão para o usuário, importe o componente e envolva seu botão, texto ou imagem de permissão dentro do seu componente personalizado.
<DocCorePermissionButton style={{}}>
<Text style={styles.nextText}>Verificar Permissão</Text>
</DocCorePermissionButton>Objeto do Tema
No React Native, utilizamos um objeto para realizar diversas alterações no tema.
1. Theme
Objeto de customização responsável pelas cores da jornada da Doc Core.
theme: {
setCaptureInstructionGuideText: 'textGUIDE',
setCaptureInstructionGuideBackgroundColor: '#DD0101',
setCaptureInstructionGuideTextColor: '#4bb75f',
},1.1 Propriedades customizáveis
Abaixo, estão mapeadas as propriedades para customização do ThemeBuilder.
Customizações de telas ThemeBuilder
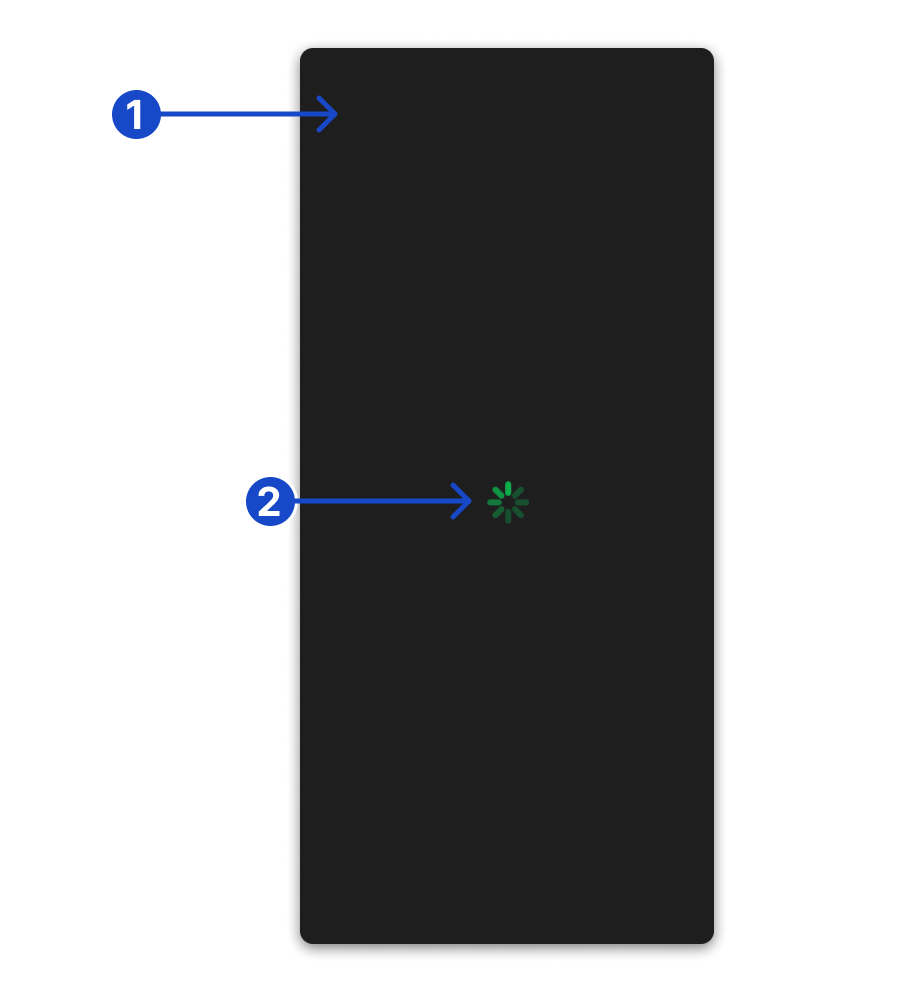
2. Tela de Loading

| Propriedade | Tipagem | Descrição | |
|---|---|---|---|
| (1) | setLoadingBackgroundColor | string? | Cor de fundo da tela de carregamento |
| (2) | setLoadingSpinnerColor | string? | Cor do indicador de carregamento |
| (2) | setLoadingSpinnerWidth | number? | Largura do indicador de carregamento |
| (2) | setLoadingSpinnerScale | number? | Fator de escala do indicador de carregamento |
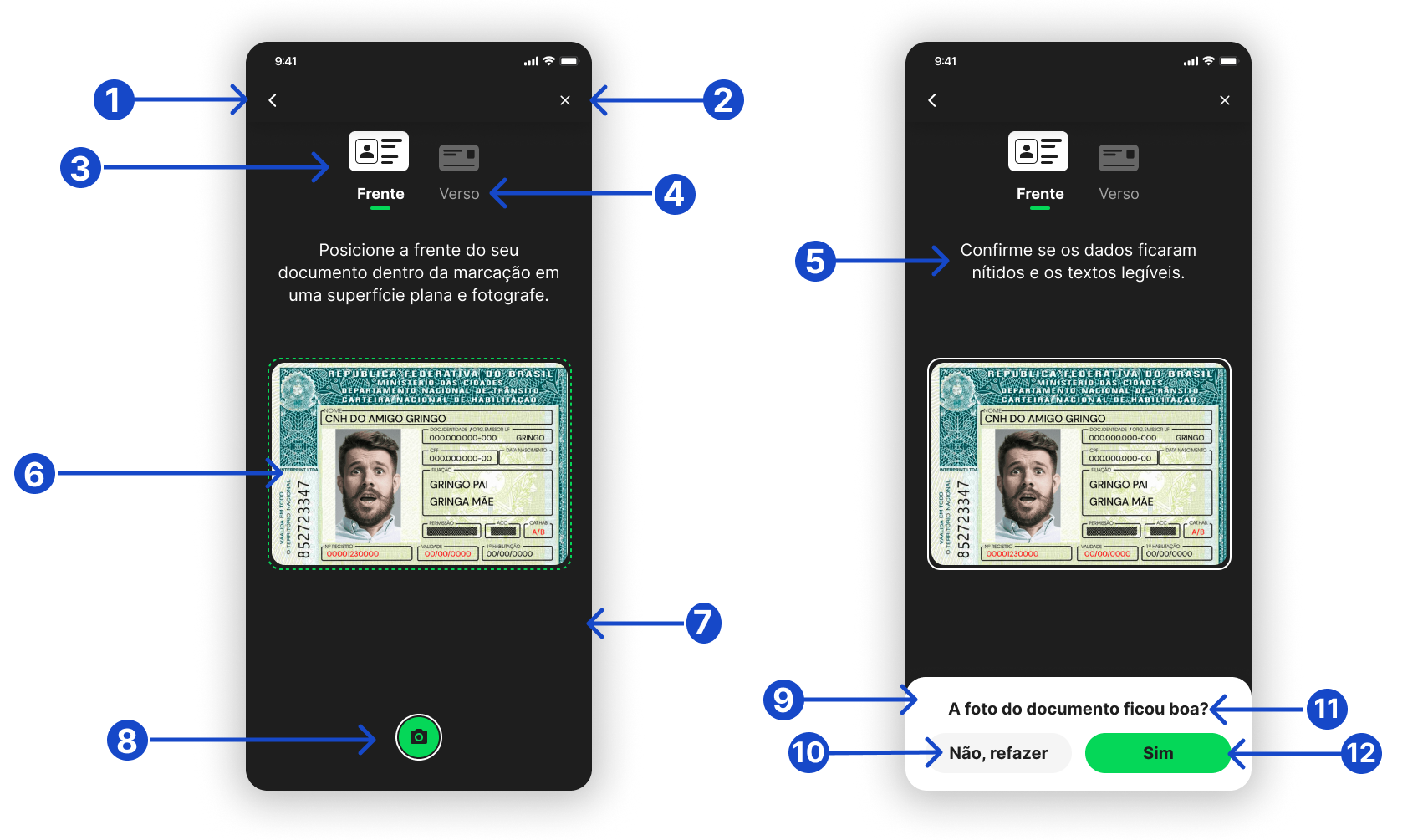
3. Tela de Captura

| Propriedade | Tipagem | Descrição | |
|---|---|---|---|
| (1) | setCaptureBackButtonColorsIcon | string? | Cor do ícone do botão Voltar |
| (1) | setCaptureBackButtonColorsBackground | string? | Cor de fundo do botão Voltar |
| (1) | setCaptureBackButtonColorsBorder | string? | Cor da borda do botão Voltar |
| (2) | setCaptureCloseButtonColorsIcon | string? | Cor do ícone do botão Fechar |
| (2) | setCaptureCloseButtonColorsBackground | string? | Cor de fundo do botão Fechar |
| (2) | setCaptureCloseButtonColorsBorder | string? | Cor da borda do botão Fechar |
| (3) | setCaptureFrontIndicatorColor | string? | Cor do indicador frontal |
| (4) | setCaptureFrontIndicatorFocusedStateTextColor | string? | Cor do texto no estado focado do indicador frontal |
| (4) | setCaptureFrontIndicatorUnfocusedStateColor | string? | Cor no estado não focado do indicador frontal |
| (3) | setCaptureBackIndicatorColor | string? | Cor do indicador traseiro |
| (4) | setCaptureBackIndicatorFocusedStateTextColor | string? | Cor do texto no estado focado do indicador traseiro |
| (4) | setCaptureBackIndicatorUnfocusedStateTextColor | string? | Cor no estado não focado do indicador traseiro |
| (5) | setCaptureInstructionTextColor | string? | Cor do texto das instruções |
| (6) | setCapturePreviewBorderColorForCapture | string? | Cor da borda da pré-visualização para captura |
| (6) | setCapturePreviewBorderColorForUncapturedState | string? | Cor da borda da pré-visualização para estado não capturado |
| (8) | setCaptureCaptureButtonHighlightedStateColorsIcon | string? | Cor do ícone do botão de captura no estado destacado |
| (8) | setCaptureCaptureButtonHighlightedStateColorsBackground | string? | Cor de fundo do botão de captura no estado destacado |
| (8) | setCaptureCaptureButtonHighlightedStateColorsBorder | string? | Cor da borda do botão de captura no estado destacado |
| (8) | setCaptureCaptureButtonNormalStateColorsIcon | string? | Cor do ícone do botão de captura no estado normal |
| (8) | setCaptureCaptureButtonNormalStateColorsBackground | string? | Cor de fundo do botão de captura no estado normal |
| (8) | setCaptureCaptureButtonNormalStateColorsBorder | string? | Cor da borda do botão de captura no estado normal |
| (8) | setCaptureCaptureButtonDisabledStateColorsIcon | string? | Cor do ícone do botão de captura no estado desativado |
| (8) | setCaptureCaptureButtonDisabledStateColorsBackground | string? | Cor de fundo do botão de captura no estado desativado |
| (8) | setCaptureCaptureButtonDisabledStateColorsBorder | string? | Cor da borda do botão de captura no estado desativado |
| (9) | setCaptureBottomSheetShapeColor | string? | Cor da forma da folha inferior de captura |
| (9) | setCaptureBottomSheetShapeCornerRadius | number? | Raio da borda da forma da folha inferior de captura |
| (10) | setCaptureTakeNewPictureButtonHighlightedStateColorsText | string? | Cor do texto do botão de tirar nova foto no estado destacado |
| (10) | setCaptureTakeNewPictureButtonHighlightedStateColorsBackground | string? | Cor de fundo do botão de tirar nova foto no estado destacado |
| (10) | setCaptureTakeNewPictureButtonHighlightedStateColorsBorder | string? | Cor da borda do botão de tirar nova foto no estado destacado |
| (10) | setCaptureTakeNewPictureButtonNormalStateColorsText | string? | Cor do texto do botão de tirar nova foto no estado normal |
| (10) | setCaptureTakeNewPictureButtonNormalStateColorsBackground | string? | Cor de fundo do botão de tirar nova foto no estado normal |
| (10) | setCaptureTakeNewPictureButtonNormalStateColorsBorder | string? | Cor da borda do botão de tirar nova foto no estado normal |
| (10) | setCaptureTakeNewPictureButtonDisabledStateColorsText | string? | Cor do texto do botão de tirar nova foto no estado desativado |
| (10) | setCaptureTakeNewPictureButtonDisabledStateColorsBackground | string? | Cor de fundo do botão de tirar nova foto no estado desativado |
| (10) | setCaptureTakeNewPictureButtonDisabledStateColorsBorder | string? | Cor da borda do botão de tirar nova foto no estado desativado |
| (11) | setTextConfirmation | string? | Texto da pergunta "A foto do documento ficou boa?" |
| (11) | setTextConfirmationColor | string? | Cor da pergunta "A foto do documento ficou boa?" |
| (12) | setCaptureUsePictureButtonText | string? | Texto do botão "Sim" |
| (12) | setCaptureUsePictureButtonConfirmationText | string? | Texto de confirmação do botão "Sim" |
| (12) | setCaptureUsePictureButtonHighlightedStateColorsText | string? | Cor do texto do botão "Sim" no estado destacado |
| (12) | setCaptureUsePictureButtonHighlightedStateColorsBackground | string? | Cor de fundo do botão "Sim" no estado destacado |
| (12) | setCaptureUsePictureButtonHighlightedStateColorsBorder | string? | Cor da borda do botão "Sim" no estado destacado |
| (12) | setCaptureUsePictureButtonNormalStateColorsText | string? | Cor do texto do botão "Sim" no estado normal |
| (12) | setCaptureUsePictureButtonNormalStateColorsBackground | string? | Cor de fundo do botão "Sim" no estado normal |
| (12) | setCaptureUsePictureButtonNormalStateColorsBorder | string? | Cor da borda do botão "Sim" no estado normal |
| (12) | setCaptureUsePictureButtonDisabledStateColorsText | string? | Cor do texto do botão "Sim" no estado desativado |
| (12) | setCaptureUsePictureButtonDisabledStateColorsBackground | string? | Cor de fundo do botão "Sim" no estado desativado |
| (12) | setCaptureUsePictureButtonDisabledStateColorsBorder | string? | Cor da borda do botão "Sim" no estado desativado |
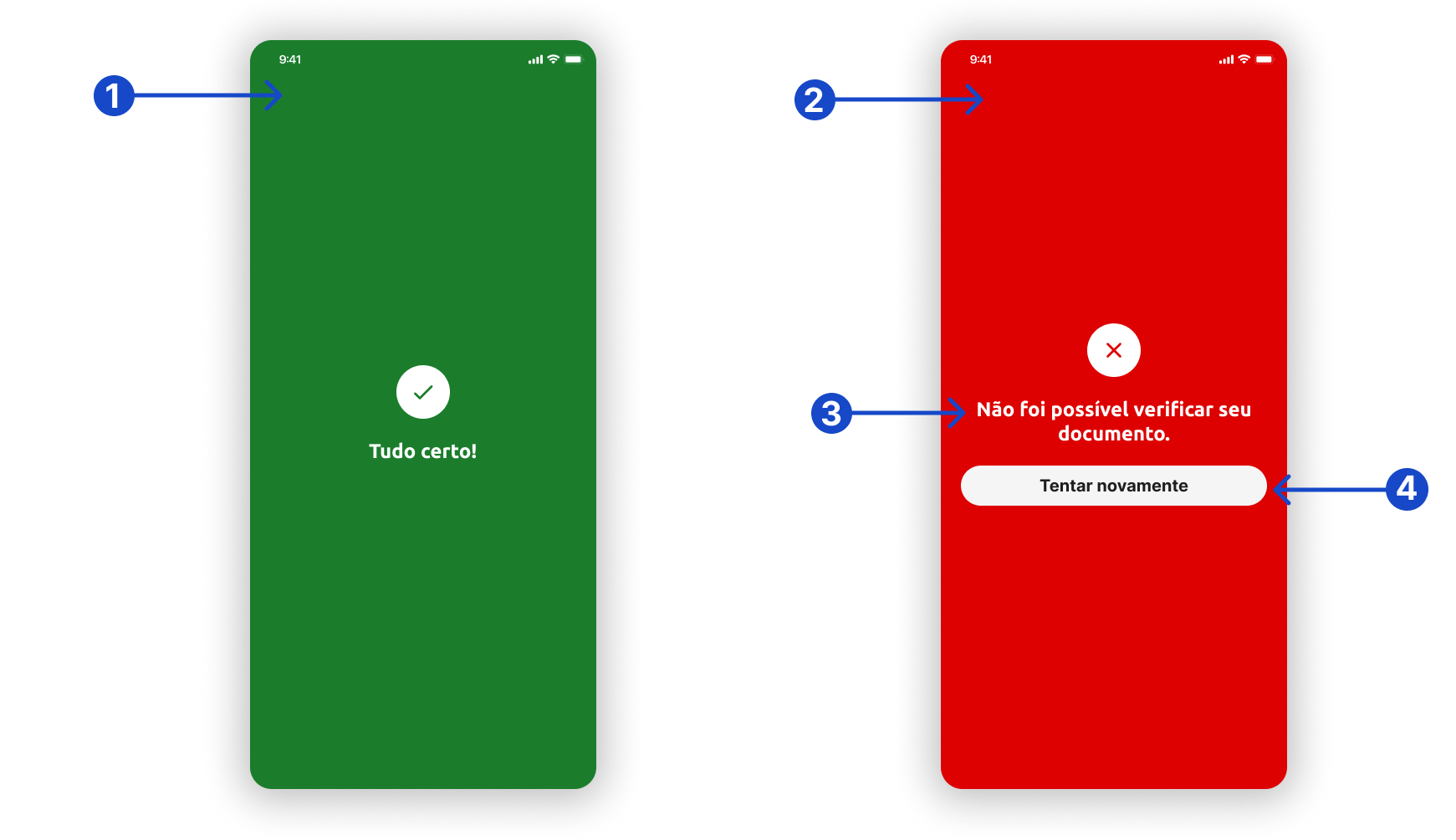
4. Tela de Resultado

| Propriedade | Tipagem | Descrição | |
|---|---|---|---|
| (1) | setResultBackgroundColorSuccess | string? | Cor de fundo para o resultado de sucesso |
| (2) | setResultBackgroundColorError | string? | Cor de fundo para o resultado de erro |
| (4) | setResultBackgroundColorTryAgain | string? | Cor de fundo para a opção "Tentar Novamente" |
| (3) | setResultMessageSuccess | string? | Mensagem de sucesso |
| (3) | setResultMessageError | string? | Mensagem de erro |
| (3) | setResultMessageTryAgain | string? | Mensagem para a opção "Tentar Novamente" |
| (3) | setResultMessageColorSuccess | string? | Cor do texto para o resultado de sucesso |
| (3) | setResultMessageColorError | string? | Cor do texto para o resultado de erro |
| (3) | setResultMessageColorTryAgain | string? | Cor do texto para a opção "Tentar Novamente" |
| (4) | setResultTryAgainButtonHighlightedStateColorsText | string? | Cor do texto da opção "Tentar Novamente" no estado destacado |
| (4) | setResultTryAgainButtonHighlightedStateColorsBackground | string? | Cor de fundo da opção "Tentar Novamente" no estado destacado |
| (4) | setResultTryAgainButtonHighlightedStateColorsBorder | string? | Cor da borda da opção "Tentar Novamente" no estado destacado |
| (4) | setResultTryAgainButtonNormalStateColorsText | string? | Cor do texto da opção "Tentar Novamente" no estado normal |
| (4) | setResultTryAgainButtonNormalStateColorsBackground | string? | Cor de fundo da opção "Tentar Novamente" no estado normal |
| (4) | setResultTryAgainButtonNormalStateColorsBorder | string? | Cor da borda da opção "Tentar Novamente" no estado normal |
| (4) | setResultTryAgainButtonText | string? | Texto para a opção "Tentar Novamente" |
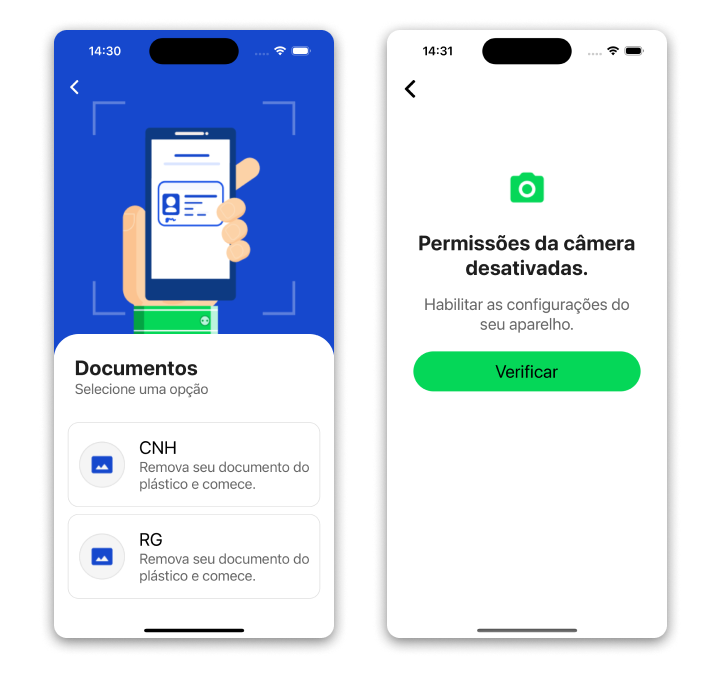
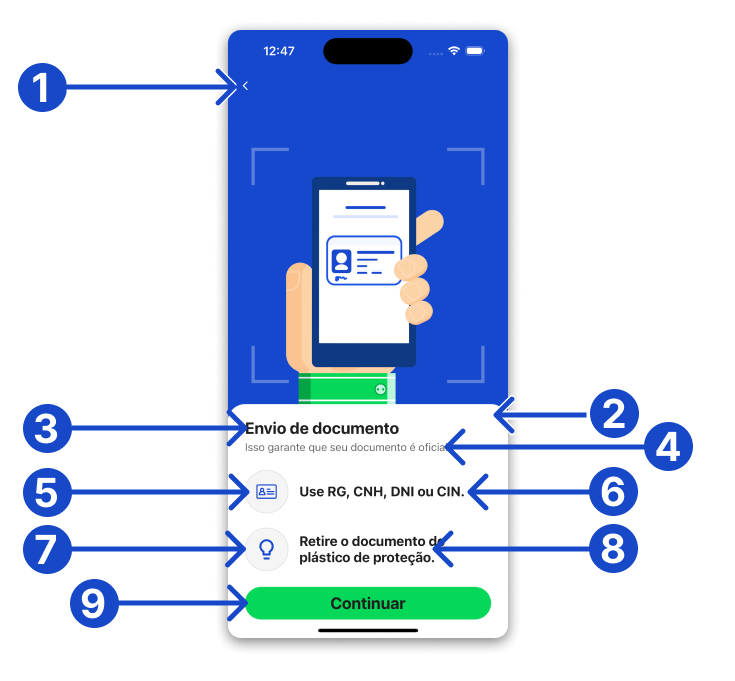
5. Tela de Instruções (Nativa)
Você pode utilizar o parâmetro nativeCustom no objeto de options para ativar a tela de instruções nativa e as propriedades customizáveis da tela.

{
appkey: '',
ticket: '',
environment: 'HML',
nativeCustom: true, // <---------
}| Propriedade | Tipagem | Descrição | |
|---|---|---|---|
| (1) | setInstructionBackButtonColorsIcon | string? | Cor do botão voltar. |
| (1) | setInstructionBackButtonColorsBackground | string? | Cor de fundo do botão voltar. |
| (1) | setInstructionBackButtonColorsBorder | string? | Cor da borda do botão voltar. |
| (2) | setInstructionBottomSheetColor | string? | Cor de fundo da área de instruções. |
| (2) | setInstructionBottomSheetRadius | number? | Arredondamento das bordas da área de instruções. |
| (3) | setInstructionTitleText | string? | Título da área de instruções. |
| (3) | setInstructionTitleColor | string? | Cor do título da área de instruções. |
| (3) | setInstructionTitleFont | string? | Fonte do título da área de instruções. |
| (4) | setInstructionCaptionText | string? | Subtítulo da área de instruções. |
| (4) | setInstructionCaptionColor | string? | Cor do subtítulo da área de instruções. |
| (4) | setInstructionCaptionFont | string? | Fonte do subtítulo da área de instruções. |
| (5) | setInstructionDocOptionBackgroundColor | string? | Fundo do círculo do ícone. |
| (5) | setInstructionDocOptionBorderColor | string? | Cor da borda do círculo do ícone. |
| (5) | setInstructionDocOptionBorderWidth | number? | Espessura da borda do círculo do ícone. |
| (5) | setInstructionDocOptionBorderRadius | number? | Arredondamento das bordas do círculo do ícone. |
| (6) | setInstructionDocOptionTitleText | string? | Texto da primeira instrução. |
| (6) | setInstructionDocOptionTitleColor | string? | Cor do texto da primeira instrução. |
| (6) | setInstructionDocOptionTitleFont | string? | Fonte do texto da primeira instrução. |
| (7) | setInstructionEnvOptionBackgroundColor | string? | Fundo do círculo do ícone. |
| (7) | setInstructionEnvOptionBorderColor | string? | Cor da borda do círculo do ícone. |
| (7) | setInstructionEnvOptionBorderWidth | number? | Espessura da borda do círculo do ícone. |
| (7) | setInstructionEnvOptionBorderRadius | number? | Arredondamento das bordas do círculo do ícone. |
| (8) | setInstructionEnvOptionTitleText | string? | Texto da segunda instrução. |
| (8) | setInstructionEnvOptionTitleColor | string? | Cor do texto da segunda instrução. |
| (8) | setInstructionEnvOptionTitleFont | string? | Fonte do texto da segunda instrução. |
| (9) | setInstructionContinueButtonBackgroundColor | string? | Cor de fundo do botão continuar. |
| (9) | setInstructionContinueButtonHighlightedBackgroundColor | string? | Cor de fundo ao clicar no botão continuar. |
| (9) | setInstructionContinueButtonBorderColor | string? | Cor da borda do botão continuar. |
| (9) | setInstructionContinueButtonHighlightedBorderColor | string? | Cor da borda ao clicar no botão continuar. |
| (9) | setInstructionContinueButtonContentColor | string? | Cor do conteúdo do botão continuar. |
| (9) | setInstructionContinueButtonHighlightedContentColor | string? | Cor do conteúdo do botão ao clicar em continuar. |
| (9) | setInstructionContinueButtonTextColor | string? | Texto do botão continuar. |
| (9) | setInstructionContinueButtonFont | string? | Fonte do botão continuar. |
Updated 5 months ago
