Doc Core
Guia de customização de telas e textos para o Doc Core Android.
Customização Doc Core
Uso do termo Doc CoreNesta seção, compreende-se por Doc Core o módulo Documentscopy dentro do SDK.
Nesta seção, abordaremos o processo de customização da Doc Core, focando em três telas principais: Tela de Instruções, Tela de Captura de Documentos e Tela de Feedback.
A capacidade de personalizar essas telas oferece flexibilidade para adaptar a experiência do usuário conforme as necessidades do seu projeto.
Ao final do guia, você encontra exemplos de XML customizados das telas mencionadas, que podem servir como referência para suas próprias personalizações.
Elementos adicionaisAlém das telas obrigatórias, a tela customizada pode conter outros elementos, apenas tomando cuidado para que estes itens adicionais não interfiram no comportamento dos elementos obrigatórios.
1. Tela de instruções
Para personalizações dos layouts a seguir:Este parâmetro PARAM_CUSTOM_HOME_FRAGMENT foi depreciado, caso seu projeto utilize o mesmo será necessário uma atualização para utilizar o novo método via builder DocCoreCustomInstructionsBuilder()
Para customizar a tela de instruções, é necessário chamar o builder e customizar corretamente os parâmetros que deseja.
Identificador | Método |
|---|---|
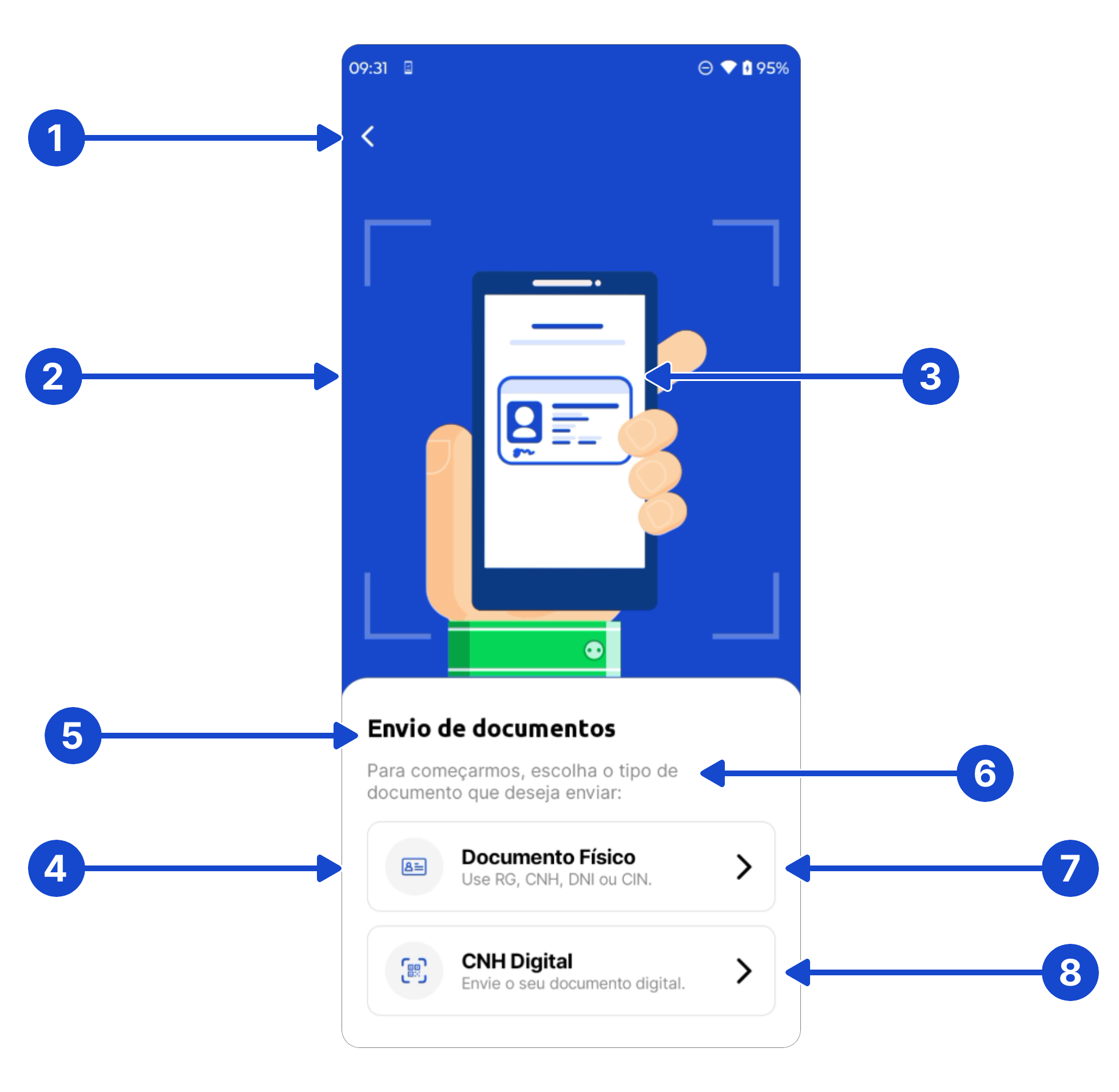
(1) Back Button |
|
(2) Background |
|
(3) Context Image |
|
(4) Bottom Sheet |
|
(5) Title |
|
(6) Caption |
|
(7) Physical Document Option |
|
(8) Digital document option |
|

Tela de Instruções
Exemplo de implementação:
Aqui podemos observar as propriedades disponiveis para customização, cada uma realizando sua determinada função com base no seu nome indicativo.
private fun getNewTheme() = DocCopyTheme.Builder()
// Instructions Screen
.setInstructionsThemeBuilder {
setInstructionBackgroundColor("#FF0000")
setInstructionBottomSheetColor("#FF00FF")
setInstructionBackButtonIconColor("#C0C0C0")
setInstructionTitleColor("#FF5733")
setInstructionCaptionColor("#33FF57")
setInstructionBackButtonBackgroundColor("#33FF57")
setInstructionBackButtonBorderColor("#654321")
setInstructionPhysicalDocumentOptionIconBorderColor("#5733FF")
setInstructionPhysicalDocumentOptionIconColor("#5733FF")
setInstructionDigitalDocumentOptionIconColor("#654321")
setInstructionPhysicalDocumentOptionTitleColor("#5733FF")
setInstructionPhysicalDocumentOptionCircleBackgroundColor("#123456")
setInstructionPhysicalDocumentOptionBackgroundColor("#654321")
setInstructionPhysicalDocumentOptionBorderColor("#FCBA03")
setInstructionPhysicalDocumentOptionDescriptionColor("#FF33A1")
setInstructionPhysicalDocumentOptionArrowIconColor("#FFFF00")
setInstructionDigitalDocumentOptionCircleBackgroundColor("#008080")
setInstructionDigitalDocumentOptionBorderColor("#FC032C")
setInstructionDigitalDocumentOptionBackgroundColor("#FFA500")
setInstructionDigitalDocumentOptionIconBorderColor("#800080")
setInstructionDigitalDocumentOptionTitleColor("#0000FF")
setInstructionDigitalDocumentOptionDescriptionColor("#800080")
setInstructionDigitalDocumentOptionArrowIconColor("#008000")
setInstructionBottomSheetCornerRadius(20f)
setInstructionContextImage(br.com.oiti.certiface.R.drawable.ic_close)
setInstructionBackButtonIcon(br.com.oiti.certiface.R.drawable.camera_permission)
setInstructionTitle("Título Exemplo")
setInstructionCaption("Legenda Exemplo")
setInstructionPhysicalDocumentOptionImage(R.drawable.brand)
setInstructionPhysicalDocumentOptionTitle("Documento Físico")
setInstructionPhysicalDocumentOptionDescription("Subtexto Documento Físico")
setInstructionDigitalDocumentOptionImage(br.com.oiti.liveness3d.R.drawable.cancel_button)
setInstructionDigitalDocumentOptionTitle("Documento Digital")
setInstructionDigitalDocumentOptionDescription("Subtexto Documento Digital")
}
// Permissions Screen
.setPermissionCustomsBuilder {
setBackgroundColor("#1A1A1A")
setBackButtonIcon(R.drawable.key)
setCameraIcon(br.com.oiti.certiface.R.drawable.camera_permission)
setTitle("Permissão de Câmera")
setTitleColor("#FFFFFF")
setSubTitle("Precisamos acessar sua câmera para capturar o documento")
setSubTitleColor("#CCCCCC")
setCheckPermissionButtonText("Verificar Permissão")
setCheckPermissionButtonStyle("outlined")
setPermissionButtonText("Permitir Acesso")
setPermissionButtonColor("#4CAF50")
setPermissionButtonTextColor("#FFFFFF")
}
// Processing Screen
.setProcessingCustomsBuilder {
setBackgroundColor("#1A1A1A")
setLoadingDialogColor("#4CAF50")
setLoadingIndicatorSize(80)
setStatusBarColor("#000000")
setStatusBarIsDarkIcons(false)
}
// Qr Screen
.setQrCodeCustomsBuilder {
setQrCodeOverlayImage(R.drawable.custom_overlay)
setQrCodeSquareTargetColor("#FF5722")
setQrCodeBackButtonIcon(R.drawable.key)
setQrCodeBackButtonIconColor("#FFFFFF")
setQrCodeBackButtonBackgroundColor("#00FF00")
setQrCodeBackButtonBorderColor("#1B5E20")
setQrCodeBottomSheetColor("#F5F5F5")
setQrCodeBottomSheetCornerRadius(30f)
setQrCodeTitle("Não conseguiu escanear?")
setQrCodeTitleColor("#1A1A1A")
setQrCodeCaption("Envie o documento de outra forma")
setQrCodeCaptionColor("#666666")
setQrCodeFileButtonText("Fazer upload do arquivo")
setQrCodeFileButtonTextColor("#FFFFFF")
setQrCodeFileButtonBackgroundColor("#FF5722")
setQrCodeFileButtonBorderColor("#E64A19")
setQrCodeFileButtonCornerRadius(16f)
}
// Digital CNH Screen
setDigitalCnhCustomsBuilder {
setUploadBackgroundColor("#1A1A1A")
setUploadBackButtonIcon(R.drawable.brand)
setUploadBackButtonIconColor("#FFFFFF")
setUploadBackButtonBackgroundColor("#3D3D3D")
setUploadBackButtonBorderColor("#616161")
setUploadCloseButtonIcon(br.com.oiti.certiface.R.drawable.back_icon)
setUploadCloseButtonIconColor("#FF5722")
setUploadCloseButtonBackgroundColor("#212121")
setUploadCloseButtonBorderColor("#FFAB91")
setUploadFileTitle("Envio de Documento")
setUploadFileTitleColor("#FFFFFF")
setUploadFileDescription("Selecione o arquivo da CNH digital em PDF, JPEG ou PNG")
setUploadFileDescriptionColor("#CCCCCC")
setUploadSelectionAreaImage(R.drawable.brand)
setUploadSelectionAreaIconColor("#1A1A1A")
setUploadSelectionAreaText("Clique para selecionar")
setUploadSelectionAreaTextColor("#1A1A1A")
setUploadSelectionAreaBackgroundColor("#535257")
setUploadSelectionAreaBorderColor("#1B1BD1")
setUploadSelectionAreaBorderWidth(2f)
setUploadSelectionAreaCornerRadius(16f)
setUploadSelectedFileBorderColor("#1B1BD1")
setUploadSelectedFileContainerBackgroundColor("#3921a3")
setUploadSelectedFileNameBackgroundColor("#a32121")
setUploadSelectedFileNameColor("#1A1A1A")
setUploadSelectedFileDeleteButtonIcon(br.com.oiti.liveness3d.R.drawable.close_icon)
setUploadSelectedFileDeleteButtonIconColor("#FF0000")
setUploadConfirmButtonText("Enviar Documento")
setUploadConfirmButtonTextColor("#FFFFFF")
setUploadConfirmButtonBackgroundColor("#1B1BD1")
setUploadConfirmButtonBorderColor("#12127F")
setUploadConfirmButtonDisabledBackgroundColor("#000000")
setUploadConfirmButtonDisabledTextColor("#FFFFFF")
setUploadConfirmButtonDisabledBorderColor("#424242")
}
// Result Screen
.setResultCustomsBuilder {
setSuccessBackgroundColor("#4CAF50")
setSuccessIcon(R.drawable.brand)
setSuccessText("Documento enviado com sucesso!")
setSuccessTextColor("#FFFFFF")
setErrorBackgroundColor("#F44336")
setErrorIcon(br.com.oiti.liveness3d.R.drawable.cancel_button)
setErrorText("Erro ao enviar documento")
setErrorTextColor("#FFFFFF")
setRetryButtonColor("#FF5722")
setRetryButtonText("Tentar Novamente")
setRetryButtonTextColor("#FFFFFF")
setStatusBarSuccessColor("#388E3C")
setStatusBarSuccessIsDarkIcons(false)
setStatusBarErrorColor("#D32F2F")
setStatusBarErrorIsDarkIcons(false)
}
// capture screen
.setCaptureBackgroundColor("#333333")
.setCaptureInstructionGuideTextFront("front GuideText")
.setCaptureInstructionGuideTextBack("back GuideText Back")
.setTextConfirmation("confimation example")
.setCaptureInstructionGuideReviewText("review")
.setCapturePreviewBorderColorForCapture("#FF0000")
.setBackgroundOkColor("#000000")
.setBackgroundDismissColor("#333333")
.setCaptureBottomSheetShapeColor("#A5CD39")
.setCaptureBackButtonColorsIcon("#A5CD39")
.setCaptureCloseButtonColorsIcon("#A5CD39")
.setTextOk("text ok")
.setTextRedo("text voltar")
.build()1. Descrição do inicio de jornada Doc Core
Para realizar o Inicio da jornada da doc core possuímos alguns parâmetros necessários e alguns opcionais aos quais serão descritos abaixo. Neste tópico nos referimos a chamada via intent da DocumentsCopyActivity.
Descrição dos parâmetros:
Como podemos observar na seguinte tabela possuímos somente 2 parâmetros obrigatórios, sendo eles PARAM_ENVIRONMENTe PARAM_APP_KEY.
| Parâmetro | Descrição | Opcional |
|---|---|---|
| PARAM_ENVIRONMENT | Parâmetro referente ao ambiente que será executada a documentoscopia. | Não |
| PARAM_APP_KEY | Parâmetro referente a APP_KEY gerada na Certiface API | Não |
| PARAM_THEME | Nesse parâmetro é passado a função criada para gerenciar o tema. | Sim |
| PARAM_DEBUG_ON | Permite o retorno de informações do SDK no logcat. | Sim |
| PARAM_CUSTOM_HOME_FRAGMENT | Permite a customização da home onde é selecionado RG ou CNH. | Sim |
| PARAM_CUSTOM_CAM_INSTRUCTION_FRONT | Permite a customização do texto na tela da face frontal do documento. | Sim |
| PARAM_CUSTOM_CAM_INSTRUCTION_BACK | Permite a customização do texto na tela da parte de trás do documento. | Sim |
| PARAM_CUSTOM_FEEDBACK_FRAGMENT | Refere-se a customização da tela de feedback. | Sim |
| PARAM_FONTS | Permite customizar as fontes do fluxo da CNH Digital. | Sim |
Exemplo de implementação:
Aqui podemos observar um exemplo de implementação ao qual realizamos a passagem dos parâmetros descritos acima. Observação para a passagem dos layouts, realizamos a passagem direta da referência sendo assim o R.layout.
fun onLivenessDocClick() {
val docCoreFontsKey = hashMapOf(
DocCoreFontsKey.INSTRUCTIONS_TITLE_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.INSTRUCTIONS_CAPTION_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.INSTRUCTIONS_DOCUMENT_FIRST_BUTTON_TITLE_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.INSTRUCTIONS_DOCUMENT_FIRST_BUTTON_CAPTION_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.INSTRUCTIONS_DOCUMENT_SECOND_BUTTON_TITLE_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.INSTRUCTIONS_DOCUMENT_SECOND_BUTTON_CAPTION_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.PERMISSION_TITLE_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.PERMISSION_CAPTION_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.PERMISSION_BUTTON_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.QR_BOTTOM_SHEET_TITLE_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.QR_BOTTOM_SHEET_CAPTION_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.QR_BOTTOM_SHEET_BUTTON_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.DIGITAL_CNH_TITLE_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.DIGITAL_CNH_CAPTION_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.DIGITAL_CNH_SELECT_FILE_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.DIGITAL_CNH_SELECTED_FILE_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.DIGITAL_CNH_BUTTON_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.RESULT_MESSAGE_FONT to "fonts/sixty.ttf",
DocCoreFontsKey.RESULT_RETRY_BUTTON_FONT to "fonts/sixty.ttf"
)
startActivityForResult?.launch(Intent(this, DocumentscopyActivity::class.java).apply {
putExtra(DocumentscopyActivity.PARAM_ENVIRONMENT, Environment.HML)
putExtra(DocumentscopyActivity.PARAM_APP_KEY, appKey)
putExtra(DocumentscopyActivity.PARAM_THEME, getNewTheme())
putExtra(DocumentscopyActivity.PARAM_FONTS, docCoreFontsKey)
putExtra(DocumentscopyActivity.PARAM_DEBUG_ON, false)
putExtra(
DocumentscopyActivity.PARAM_CUSTOM_CAM_INSTRUCTION_FRONT,
R.layout.fragment_doc_camera_custom
)
putExtra(
DocumentscopyActivity.PARAM_CUSTOM_CAM_INSTRUCTION_BACK,
R.layout.fragment_doc_camera_custom
)
putExtra(
DocumentscopyActivity.PARAM_CUSTOM_FEEDBACK_FRAGMENT,
R.layout.fragment_doc_feedback_custom
)
})
}
Caso esteja utilizando versões mais antigas do kotlin, a passagem ficaria dessa forma. Utilizamos do startActivityForResultpara garantir maior compatibilidade.
fun onLivenessDocClick() {
val intent = Intent(this, DocumentscopyActivity::class.java).apply {
putExtra(DocumentscopyActivity.PARAM_ENVIRONMENT, Environment.HML)
putExtra(DocumentscopyActivity.PARAM_APP_KEY, appKey)
putExtra(DocumentscopyActivity.PARAM_THEME, getNewTheme())
putExtra(DocumentscopyActivity.PARAM_DEBUG_ON, false)
putExtra(
DocumentscopyActivity.PARAM_CUSTOM_CAM_INSTRUCTION_FRONT,
R.layout.fragment_doc_camera_custom
)
putExtra(
DocumentscopyActivity.PARAM_CUSTOM_CAM_INSTRUCTION_BACK,
R.layout.fragment_doc_camera_custom
)
putExtra(
DocumentscopyActivity.PARAM_CUSTOM_FEEDBACK_FRAGMENT,
R.layout.fragment_doc_feedback_custom
)
}
startActivityForResult(intent, LIVENESS_3D_RESULT)
}Aqui podemos observar as propriedades disponiveis para customização, cada uma realizando sua determinada função com base no seu nome indicativo.
private fun getNewTheme() = DocCopyTheme.Builder()
// NewCustom Instruction
.instructionBackButtonIcon(R.drawable.cancel_button)
.instructionTitleText("title custom")
.instructionTitleColor("#A5CD39")
.instructionCaptionColor("#A5CD39")
.instructionCaptionText("caption Custom")
.instructionBackgroundColor("#A5CD39")
.instructionBottomSheetBackgroundColor("#333333")
//Options Icons Colors
.setInstructionOptionDocumentIconColor("#A5CD39")
.setInstructionOptionLightingIconColor("#fc0000")
//Options Sphere Border/background Colors
.setInstructionOptionDocumentBorderColor("#fc0000")
.setInstructionOptionDocumentBackgroundColor("#0E1979")
.setInstructionOptionLightingBorderColor("#fc0000")
.setInstructionOptionLightingBackgroundColor("#A5CD39")
//Options Texts
.setInstructionOptionDocumentTextColor("#A5CD39")
//path da fonte: assets/fonts
.setInstructionOptionDocumentTextFont("ubuntu_regular")
.setInstructionOptionLightingTextColor("#A5CD39")
.setInstructionOptionLightingTextFont(R.font.ubuntu_regular)
.setInstructionOptionDocumentText("title One")
.setInstructionOptionLightingText("title Two")
//Continue Button
.setInstructionContinueButtonBackgroundColor("#FFFFFF")
.setInstructionContinueButtonTextColor("#A5CD39")
.setInstructionContinueButtonTextFont(R.font.ubuntu_regular)
// capture screen
.setCaptureBackgroundColor("#333333")
.setCaptureInstructionGuideTextFront("front GuideText")
.setCaptureInstructionGuideTextBack("back GuideText Back")
.setTextConfirmation("confimation example")
.setCaptureInstructionGuideReviewText("review")
.setCapturePreviewBorderColorForCapture("#FF0000")
.setBackgroundOkColor("#000000")
.setBackgroundDismissColor("#333333")
.setCaptureBottomSheetShapeColor("#A5CD39")
.setCaptureBackButtonColorsIcon("#A5CD39")
.setCaptureCloseButtonColorsIcon("#A5CD39")
.setTextOk("text ok")
.setTextRedo("text voltar")
.build()2. Tela de captura de documento
Para personalizações dos layouts a seguir:É possível personalizar completamente os layouts, usando como exemplo o parâmetro PARAM_CUSTOM_CAMERA_FRAGMENT ao qual possui alguns parâmetros obrigatórios como descrito abaixo.
Propriedades relacionadas a componentes necessários caso opte por personalizar o layout a seguir sem a inclusão dos seguintes componentes, estará sujeito(a) a problemas ao executar o fluxo.
| Número na Imagem | Tipo | Propriedade |
|---|---|---|
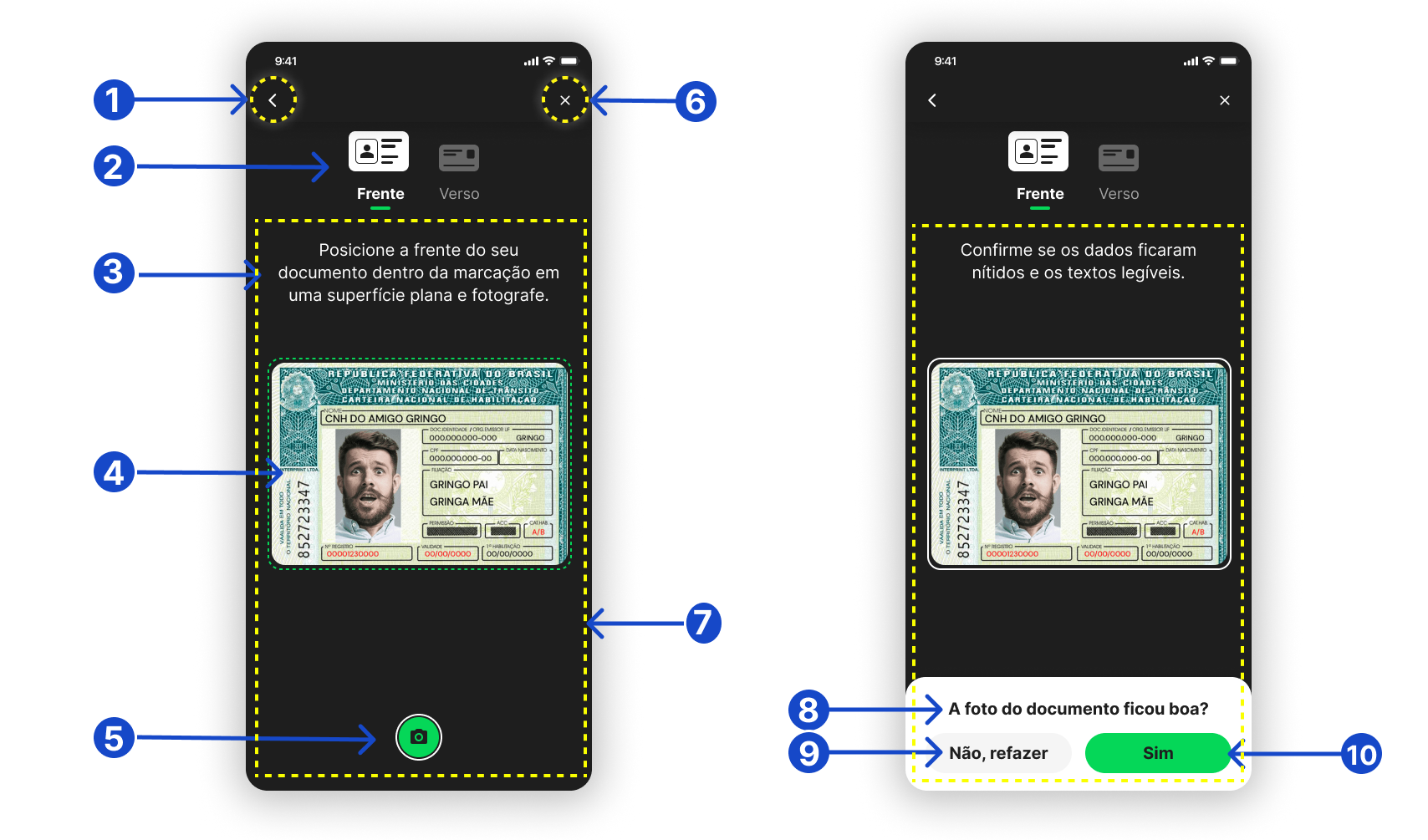
| (1) @+id/backButton | ImageButton | Parâmetro referente ao botão de voltar. |
| (2) @+id/chck_front | RadioButton | Ícone indicativo da face do documento frontal do documento. |
| (2) @+id/chck_back | RadioButton | Ícone indicativo da face do documento traseira do documento. |
| (3) @+id/instructionsTextView | TextView | Texto exibido tanto para face quanto para o verso do documento. |
| (4) @+id/previewImageView | ImageView | Exibição do preview da imagem apresentada. |
| (4) @+id/cameraFrameLayout | FrameLayout | Preview da foto tirada. |
| (5) @+id/captureButton | ImageButton | Botão de capturar imagem. |
| (6) @+id/closeButton | ImageButton | Referente ao botão de fechar. |
| (7)@layout/layout_doc_camera_preview | R.layout | Layout para realizar o preview da câmera. |
| (8) @+id/bottomSheetTitleTextView | TextView | Texto apresentado para confirmar se a imagem ficou boa |
| (9) @+id/takeNewPictureButton | AppCompatButton | Tirar uma nova foto. |
| (10) @+id/usePictureButton | Button | Confirmação de que a imagem ficou boa. |
| (0) @+id/activityIndicatorView | View | Parâmetro referente ao loading da tela. |

Tela de captura do documento.
2.1 Customização utilizando o parâmetro PARAM_THEME
Para customizar cores, textos ou ícones, é necessário criar uma função com Builder que irá passar no parâmetro de PARAM_THEME, adicionando a propriedade de customização que deseja.
Nesta Sessão estamos nos referindo aos parâmetros utilizados para customização da Tela de Captura de Documento.
AtençãoOs indicadores desta seção estão representados na imagem posterior a Tabela de Textos.
Tabela de Cores
Nessa sessão utilizamos de dois formatos de passagem de cores sendo eles passando diretamente um R.color.blackou a passagem direta utilizando uma hex string ao qual ficaria no seguinte formato "#ff0000".
| Propriedade | Tipo |
|---|---|
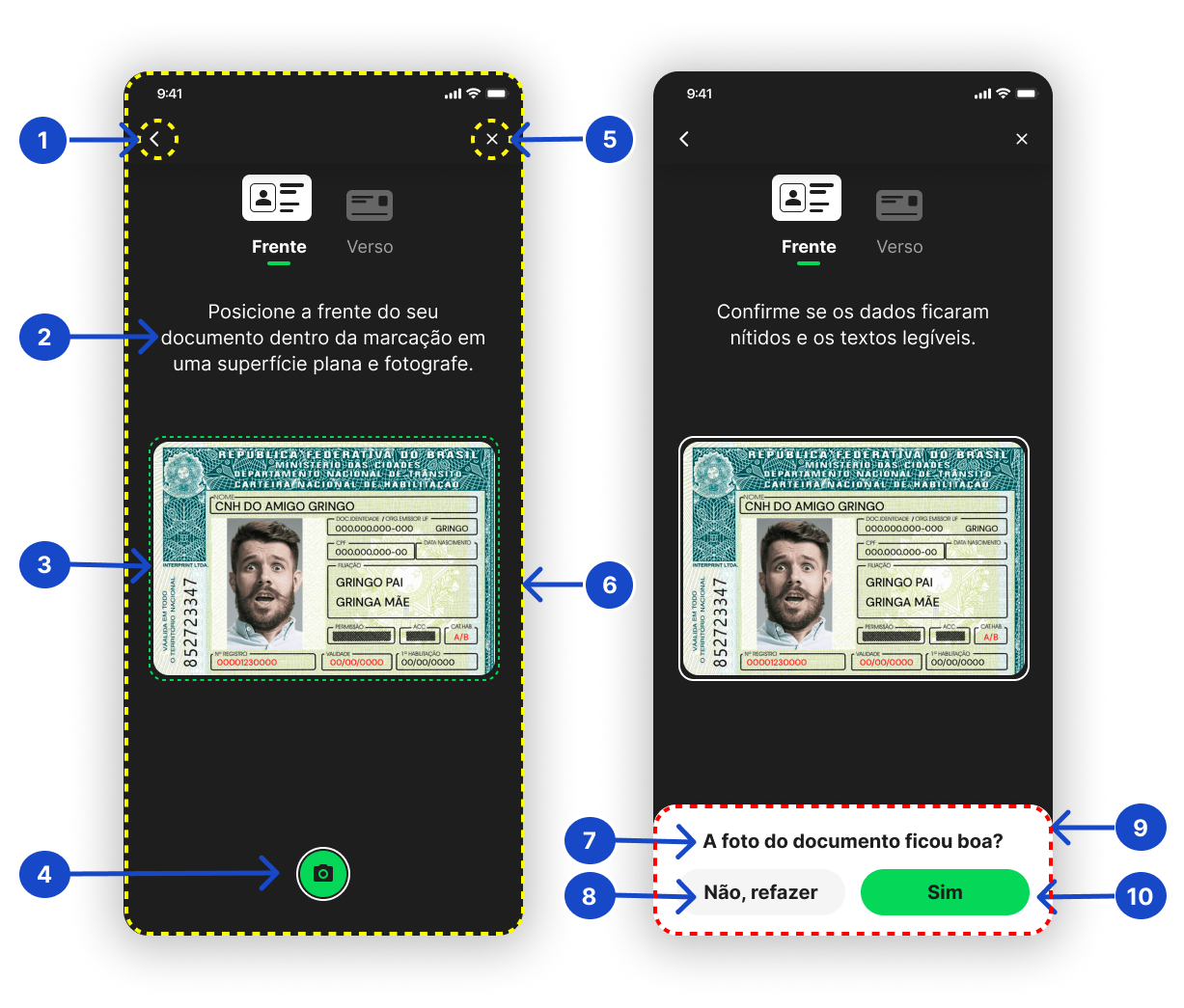
| (3) .setFrameBorder() | R.color |
| (3) .setCapturePreviewBorderColorForCapture() | Hex String |
| (4) .setBackgroundCameraColor() | R.color |
| (4) .setCaptureBackButtonColorsIcon() | Hex String |
| (5) .setCaptureCloseButtonColorsIcon() | Hex String |
| (6) .setCaptureBackgroundColor() | Hex String |
| (8) .setTryAgainColor() | R.color |
| (8) .setBackgroundDismissColor() | R.color |
| (9) .setCaptureBottomSheetShapeColor() | Hex String |
| (10) .textOkColor() | R.color |
| (10) .setBackgroundOkColor() | Hex String |
Tabela de Ícones
Nessa tabela utilizamos apenas do recurso de drawable, sendo assim necessitamos apenas da referencia do R.drawable para que aja o processamento interno da referência.
| Propriedade | Tipo |
|---|---|
| (1) .setIconBack() | R.drawable |
| (4) .setIconCamera() | R.drawable |
Tabela de Textos
Nessa tabela também necessitamos apenas de uma String, ao chamar a propriedade deve ser passado um .setTextFront("example")com isso ocorre a tratativa interna para aplicação da customização do texto do campo relacionado a propriedade desejada.
| Propriedade | Tipo |
|---|---|
| (2) .setCaptureInstructionGuideTextFront() | String |
| (2) .setCaptureInstructionGuideTextBack() | String |
| (2) .setCaptureInstructionGuideReviewText() | String |
| (7) .setTextConfirmation() | String |
| (8) .setTextRedo() | String |
| (10) .setTextOk() | String |

Mapa de propriedades customizaveis da Tela de Captura de Documentos.
3. Tela de Feedback
Para personalizações dos layouts a seguir:É possível personalizar completamente os layouts, usando como exemplo o parâmetro PARAM_CUSTOM_FEEDBACK_FRAGMENT ao qual possui alguns parâmetros obrigatórios como descrito abaixo.
Para realizar a customização da tela de feedback utilizamos dos seguintes componentes:
| Número na Imagem | Tipo | Propriedade |
|---|---|---|
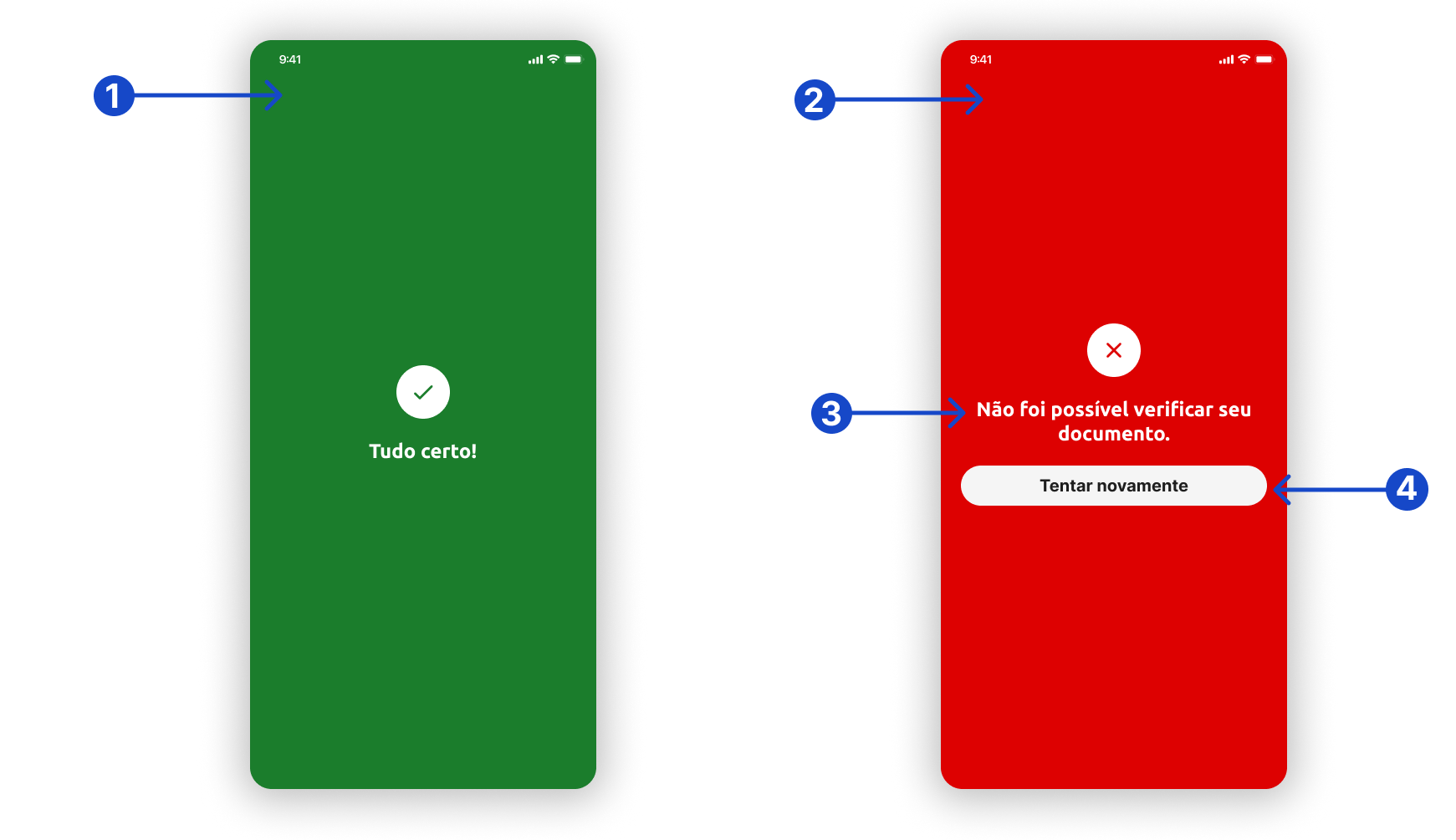
| (1) @+id/successView | LinearLayout | Parâmetro referente a tela de sucesso. |
| (2) @+id/failureView | ViewGroup | Parâmetro referente a tela de falha. |
| (3) @+id/failureTextView | TextView | Parâmetro referente ao texto da tela de falha. |
| (4) @+id/failureCloseButton | Button | Parâmetro referente ao botão de tentar novamente. |

Telas de feedback apresentadas no final da jornada.
4. Exemplos de customização XML
Nessa sessão apresentamos um repositório onde podemos encontrar alguns exemplos de customização para os layouts das telas citadas acima.
Layouts de exemplo XMLConfira no seguinte repositório: https://github.com/oititec/custom-views-examples/tree/main/Android/DocCore
5. Permissionamento de Câmera
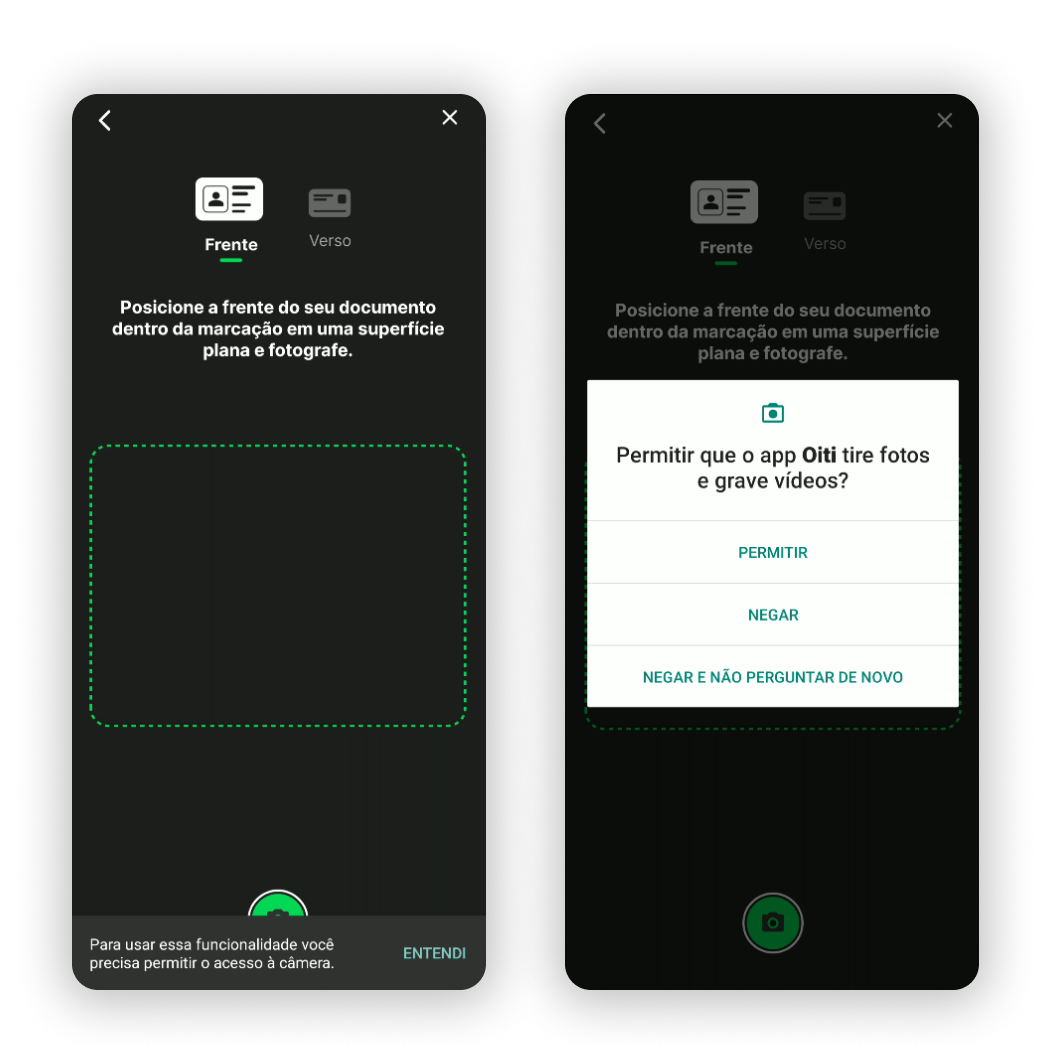
Tela relacionada a permissão de câmera. Ao acessar o fluxo sem a permissão de câmera fornecida, é executado um bottom sheet informando que é necessária a permissão para executar o fluxo.

Bottom sheet utilizado para solicitar a permissão nativa de câmera.
Caso o botão entendiseja clicado, ocorre a chamada de uma permissão nativa para permissão de câmera. Atualmente esse ponto no fluxo não é customizável.
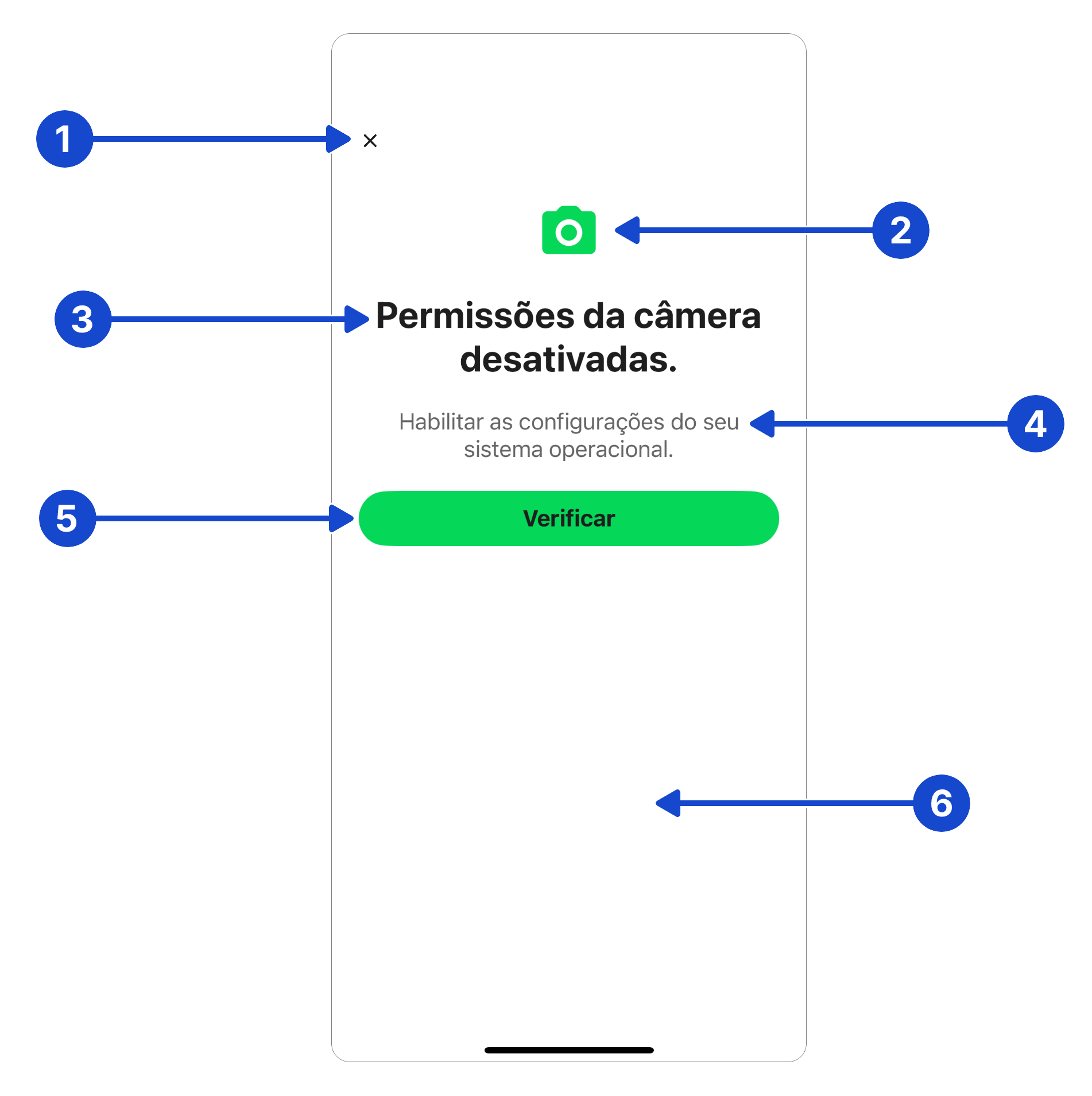
Fluxo de CNH DigitalPara o Fluxo de CNH Digital temos uma tela customizável de permissionamento de câmera, confira sua customização abaixo:

Updated 2 months ago
