Guia de instalação
Apresenta as informações necessárias para instalação da biblioteca em aplicativos criados em React Native
Saiba desde a configuração inicial até a implementação das funcionalidades mais avançadas da biblioteca.
Encontre, também, as diretrizes para lidar com respostas da biblioteca e possíveis desafios que podem ocorrer durante a integração.
1. Bibliotecas
Temos duas bibliotecas, Liveness 2D e o Liveness 3D, publicados no NPM, um portal responsável por repositórios e pacotes de software para a linguagem JavaScript e TypeScript.

@oiti/rn-liveness2d Biblioteca Liveness 2D da CertiFace para React Native (versão 2.1.0)

@oiti/rn-liveness3d Biblioteca Liveness 3D da CertiFace para React Native (versão 2.4.0)
2. Requisitos
| Android | iOS |
|---|---|
| Gradle 7.6+ | iOS 12 + |
| targetSDK 21+ | Swift 5+ |
| minSDK 21+ |
3. Permissões Android
No arquivo AndroidManifest.xml do seu app Android, aplique essas permissões logo após a tag <manifest>:
<uses-permission android:name="android.permission.INTERNET" />
<uses-permission android:name="android.permission.ACCESS_NETWORK_STATE" />
<uses-permission android:name="android.permission.CAMERA" />
<uses-permission android:name="android.permission.READ_PHONE_STATE" />4. Permissão de Câmera no iOS
Nos dispositivos iOS, você precisa permitir que o seu aplicativo acesse a câmera do dispositivo do usuário. Para efetuar a permissão, insira as seguintes linhas no seu info.plist:
<key>NSCameraUsageDescription</key>
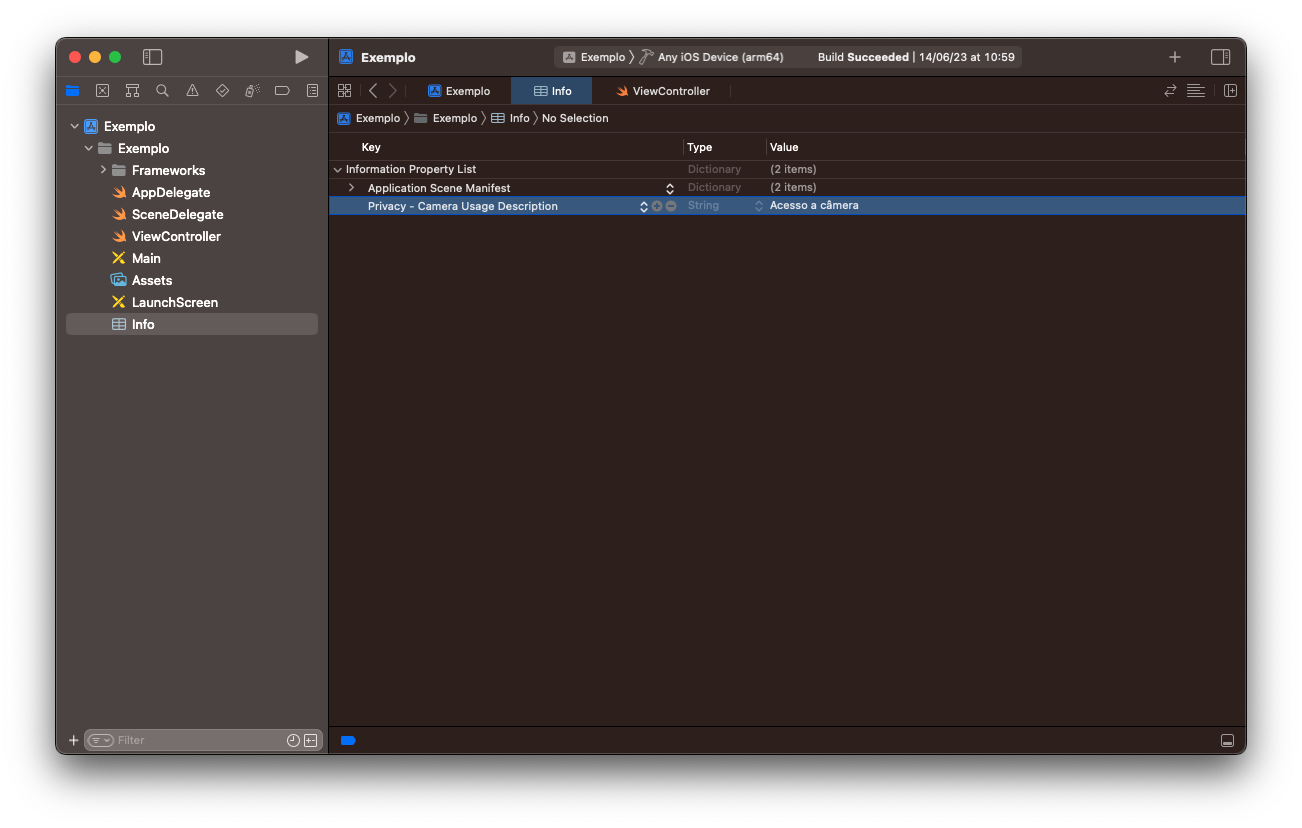
<string>CAMERA</string>Ou, abrindo o arquivo Info.plist do projeto direto no Xcode, adicione a descrição de uso de câmera (Privacy - Camera Usage Description).

5. Instalação Liveness 3D
Usando NPM:
npm install @oiti/rn-liveness3dou usando YARN:
yarn add @oiti/rn-liveness3d5.1. iOS (Configuração)
Adicione o Pod do Liveness 3D no seu Podfile, localizado dentro da pasta ios:
pod 'OILiveness3D', :source => 'https://github.com/oititec/ios-artifactory.git'5.2. Android (Configuração)
Para configurar os repositórios do SDK nativo, adicione em seu arquivo build.gradle dentro de allprojects o seguinte:
allprojects {
repositories {
google()
mavenCentral()
maven {
url 'https://raw.githubusercontent.com/oititec/android-oiti-versions/master'
}
}
}6. Instalação Liveness 2D
Usando NPM:
npm install @oiti/rn-liveness2dou usando YARN:
yarn add @oiti/rn-liveness2d6.1. iOS (Configuração)
Adicione o Pod do Liveness 2D no seu Podfile, localizado dentro da pasta ios:
pod 'OILiveness2D', :source => 'https://github.com/oititec/ios-artifactory.git'6.2. Android (Configuração)
Para configurar os repositórios do SDK nativo no Android, adicione em seu arquivo build.gradle dentro de allprojects o seguinte:
allprojects {
repositories {
google()
mavenCentral()
maven {
url 'https://raw.githubusercontent.com/oititec/android-oiti-versions/master'
}
}
}Updated about 2 months ago
