Liveness 3D
Guia de customização para o Liveness3D para React Native.
1 . Telas Customizáveis
Pode-se customizar as telas de instrução e a de permissão passando os componentes criados em javascript customizados, conforme as informações abaixo:
- Tela de Instruções: componente de tela responsável pela tela inicial da jornada do Liveness 3D;
- Tela de Permissões: componente de tela responsável pela tela de permissões da jornada do Liveness 3D.

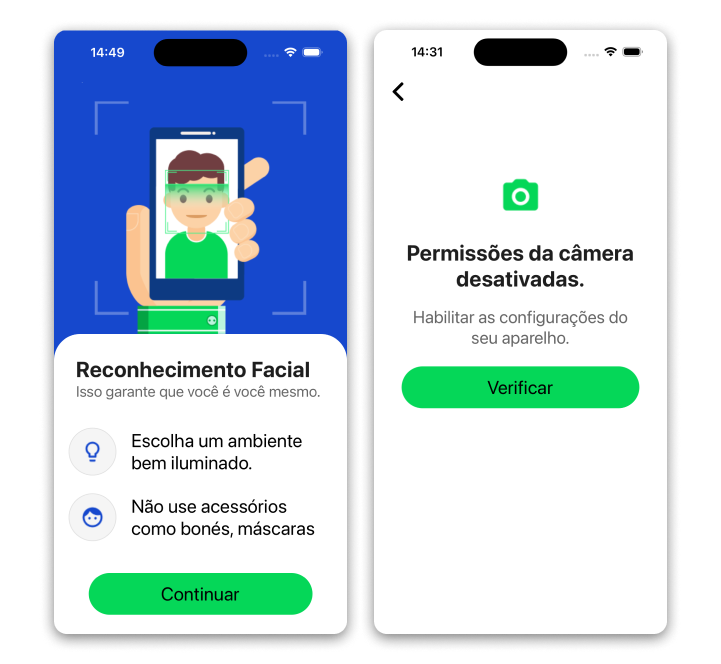
(1. Tela de Instruções / 2. Tela de Permissão)
1.1. Tela de Instruções
Para incorporar uma tela de instruções personalizada, é preciso criar um componente e passá-lo como parâmetro para a classe de inicialização <Liveness3dView />.
<Liveness3dView
options={options}
loading={loading}
CustomInstructionView={<InstructionsView />} // <--------
onSuccess={onSuccess}
onError={onError}
onBack={onBack}
/>Componente de Ação: <BackButton> </BackButton>
<BackButton> </BackButton>Para iniciar a jornada do Liveness 3D, é necessário instanciar o componente de inicialização quando o usuário clicar em 'Continuar' no método onClick() do seu botão, que está localizado dentro do seu componente personalizado.
<BackButton style={styles.backBtn}>
<Text style={styles.nextText}>Voltar</Text>
</BackButton>Componente de Ação: <ContinueButton> </ContinueButton>
<ContinueButton> </ContinueButton>Para iniciar a jornada do Liveness 3D, é necessário instanciar o componente de inicialização quando o usuário clicar em 'Continuar' no método onClick() do seu botão, dentro do seu componente personalizado.
<ContinueButton style={styles.nextBtn}>
<Text style={styles.nextText}>Continuar</Text>
</ContinueButton>1.2. Tela de Permissões
Para incluir uma tela de instruções personalizável, é necessário criar um componente e passá-lo como parâmetro para a classe de inicialização <Liveness3dView />.
<Liveness3dView
options={options}
loading={loading}
CustomPermissionView={<PermissionView />} // <--------
onSuccess={onSuccess}
onError={onError}
onBack={onBack}
/>Função de Ação: <PermissionButton> </PermissionButton>
<PermissionButton> </PermissionButton>Você deve instanciar o componente de inicialização quando o usuário clicar em Permitir no onClick() de seu botão dentro do seu componente customizado para iniciar a jornada da Liveness 3D.
<PermissionButton style={styles.nextBtn}>
<Text style={styles.nextText}>Verificar</Text>
</PermissionButton>2. Tela de Loading
Tela de carregamento para verificar a integridade da AppKey.

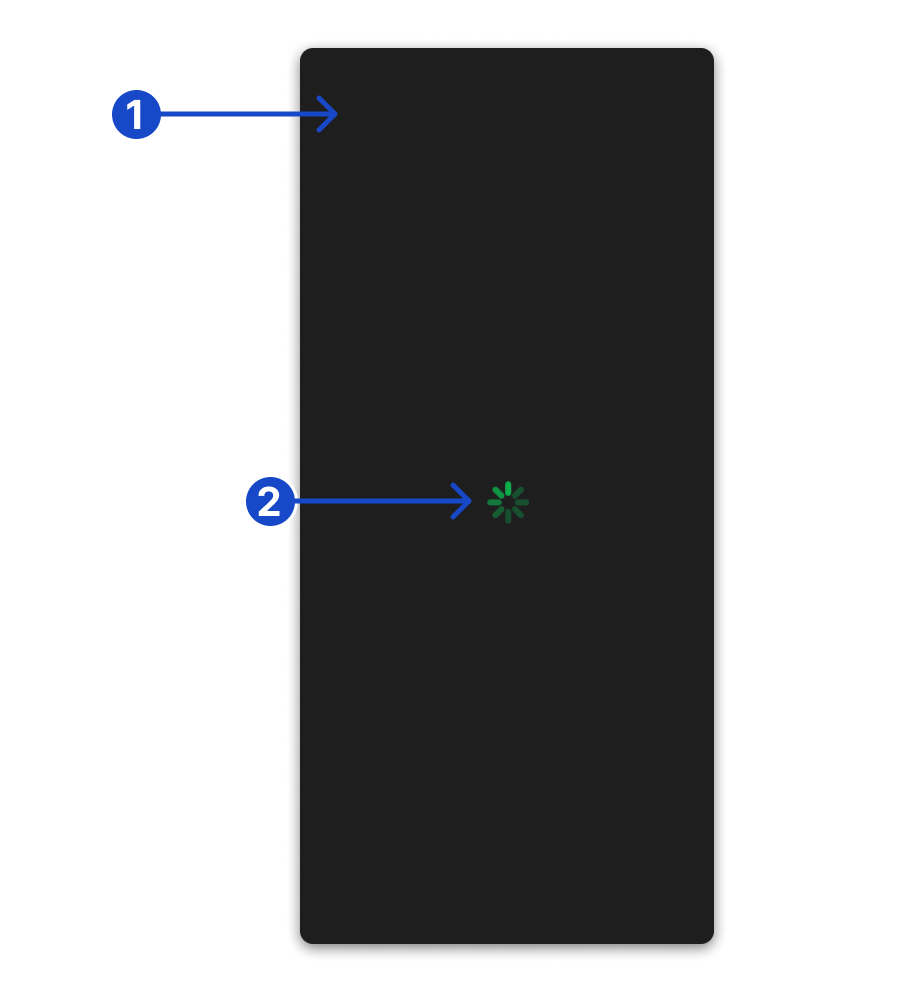
(3. Tela de Loading)
2.1 Propriedades customizáveis
Abaixo, estão mapeadas as propriedades para customização do LoadingType.
{
type: "default",
size: 2,
backgroundColor: "#000000",
loadingColor: "#0CF25D"
}| Propriedade | Tipagem | Descrição |
|---|---|---|
| (2) type | String? | Tipo de loading, podendo ser 'default' | 'spinner' |
| (2) size | number? | Tamanho do loading sendo de 1 até 10. |
| (1) backgroundColor | String? | Cor de fundo da tela. |
| (2) loadingColor | String? | Cor do loading. |
Updated 5 months ago
