Liveness 3D - Tema Interativo
Plataforma interativa de customizações do tema do Liveness 3D para Flutter
1. Guia Rápido
O Tema Interativo para personalização da biblioteca do Liveness 3D é uma plataforma essencial que permite a seleção de cores, bordas, arredondamento de bordas e sombreamento. Isso simplifica a geração de código, possibilitando a fácil implementação no seu Liveness 3D.
Aprenda a personalizar o Liveness 3D no Flutter para integrar as propriedades customizadas em seu código de forma simples e ágil.
Siga os passos para interagir com o Tema Interativo.
Antes de começar
- Além disso, será necessário importar as fontes desejadas para a pasta de fontes do seu ambiente Android e iOS, nativamente arrastando e soltando seus arquivos .tff na pasta "assets/fonts" no Android, e no iOS registrando nos assets da aplicação.
Telas para customização
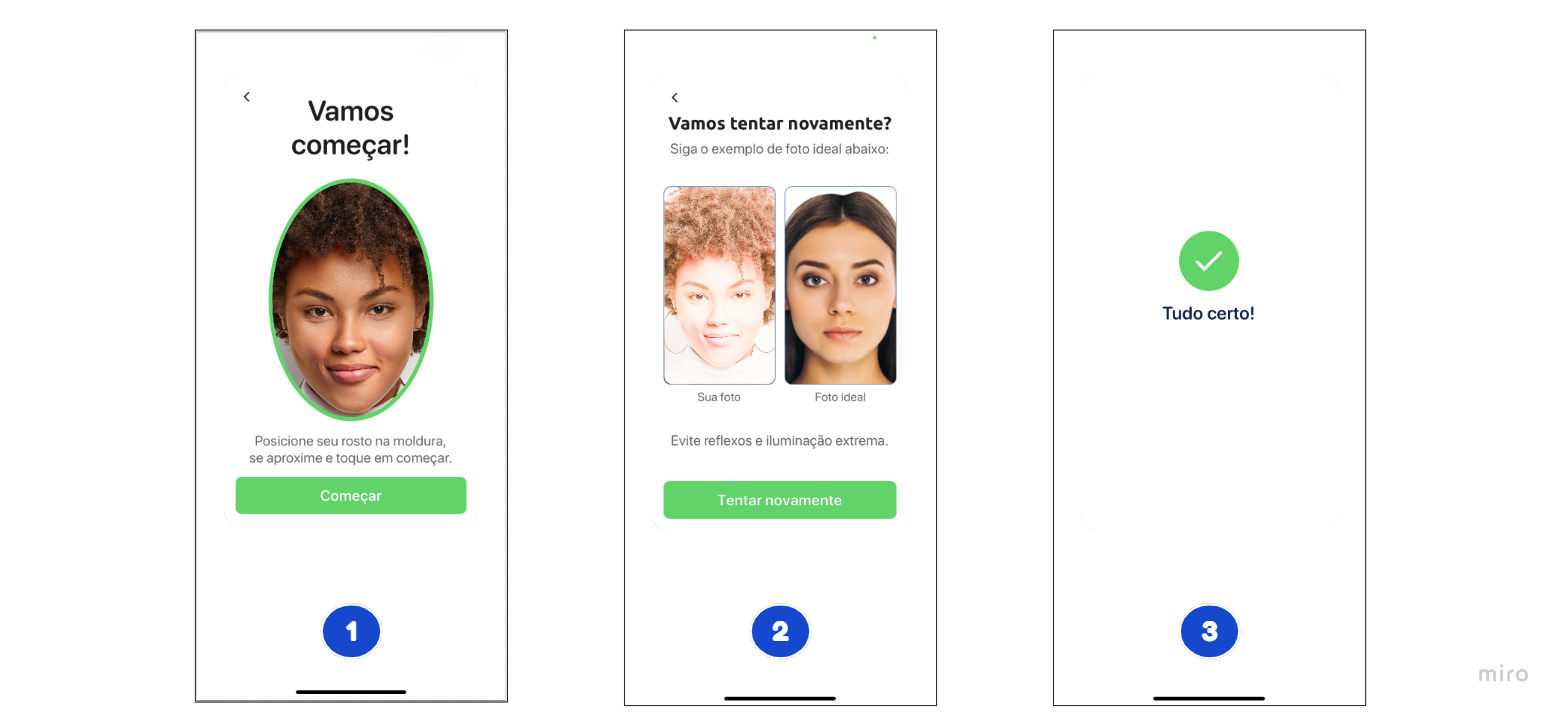
O Tema Interativo apresenta três telas de customização que orientam o usuário durante a execução do Liveness 3D:
- Na primeira tela, encontramos as instruções para a preparação do usuário, sendo o ponto inicial de interação com o Liveness 3D.
- A segunda tela é destinada à retentativa. Caso o usuário precise refazer a jornada, essa tela fornece diretrizes, incluindo um exemplo de foto ideal.
- A terceira tela consiste na tela de resultado. Nela, o usuário recebe a mensagem de conclusão do processo de Liveness.

Sequência de telas exibidas no iframe para customização.
Propriedades customizáveis
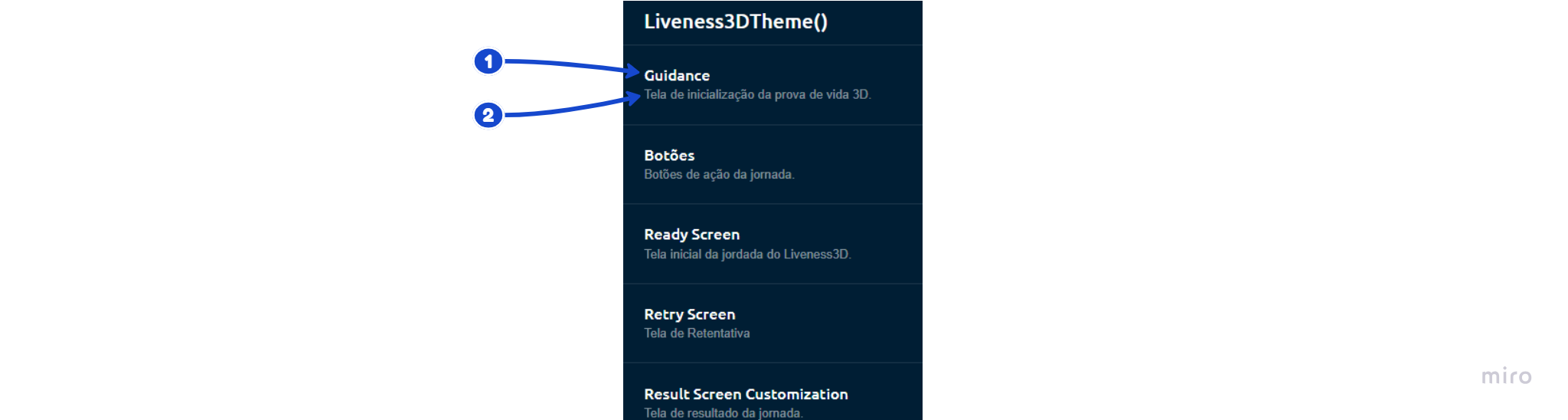
As propriedades destinadas à customização estão localizadas na segunda coluna do iframe. Nesta coluna, é possível encontrar o nome da propriedade (1) e sua respectiva descrição (2).

Coluna de propriedades customizáveis.
Para exportar o código das customizações
Passo 1: visualize o código
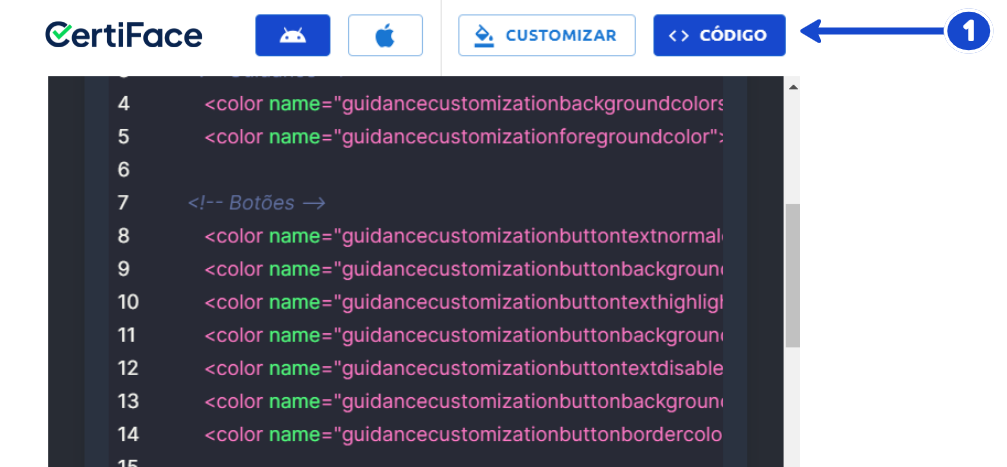
Após concluir todas as personalizações, é necessário clicar no botão "código" (1) para visualizar todas as modificações realizadas e, em seguida, exportá-las para incorporação no seu projeto.

Localização do botão "código" para exportação das customizações.
Passo 2: importe as fontes
Coloque os arquivos de fontes na pasta "assets res/fonts.xml" no Android ou registre nos assets caso seja iOS
Passo 3: inicie o builder do ThemeBuilder e das fontes Liveness3dFonts.
ThemeBuilder e das fontes Liveness3dFonts.Utilize o exemplo a seguir para iniciar as funções do tema com as propriedades desejadas.
ThemeBuilder _themeCustomization() {
return ThemeBuilder()
..guidanceCustomizationButtonBackgroundNormalColor = '#8e9334'
..ovalCustomizationStrokeColor = '#8e9334';
}
Liveness3dFonts _fontsCustomization() {
return Liveness3dFonts()
..guidanceCustomizationHeaderFont = 'Lobster'
..guidanceCustomizationSubtextFont = 'Lobster'
..readyScreenCustomizationHeaderFont = 'Lobster'
..guidanceCustomizationButtonFont = 'Lobster'
..feedbackCustomizationTextFont = 'Lobster';
}Passo 4: identifique e implemente as propriedades
O objeto de cores inclui uma série de propriedades que podem ser customizadas, divididas em categorias como Guidance, Botões, Ready e Retry Screen, entre outras.
O código das propriedades customizadas também reflete essa série mencionada anteriormente. Identifique e implemente de acordo com as respetivas customizações.
2. Tema Interativo - Flutter
Use a plataforma para iniciar as customizações do Liveness 3D.
3. Propriedades customizáveis
Abaixo, estão mapeadas as propriedades para customização do objeto ThemeBuilder.
Customizações de telas Liveness3D
Guidance
| Atributo | Tipo | Descrição |
|---|---|---|
| guidanceCustomizationBackgroundColors (Android) | String? | Define as cores de fundo da tela de guidance no Android. |
| guidanceCustomizationForegroundColor (Android) | String? | Define a cor dos elementos em primeiro plano (texto/ícones). |
Botões
| Atributo | Tipo | Descrição |
|---|---|---|
| guidanceCustomizationButtonTextNormalColor | String? | Cor do texto do botão no estado normal. |
| guidanceCustomizationButtonBackgroundNormalColor | String? | Cor de fundo do botão no estado normal. |
| guidanceCustomizationButtonTextHighlightColor | String? | Cor do texto do botão no estado pressionado. |
| guidanceCustomizationButtonBackgroundHighlightColor | String? | Cor de fundo do botão no estado pressionado. |
| guidanceCustomizationButtonTextDisabledColor | String? | Cor do texto do botão quando desativado. |
| guidanceCustomizationButtonBackgroundDisabledColor | String? | Cor de fundo do botão quando desativado. |
| guidanceCustomizationButtonBorderColor | String? | Cor da borda do botão. |
| guidanceCustomizationButtonBorderWidth | int? | Espessura da borda do botão. |
| guidanceCustomizationButtonCornerRadius | int? | Raio de arredondamento dos cantos do botão. |
Ready Screen
| Atributo | Tipo | Descrição |
|---|---|---|
| guidanceCustomizationReadyScreenHeaderTextColor | String? | Cor do texto do cabeçalho da tela de pronto. |
| guidanceCustomizationReadyScreenSubtextTextColor | String? | Cor do texto secundário da tela de pronto. |
Retry Screen
| Atributo | Tipo | Descrição |
|---|---|---|
| guidanceCustomizationRetryScreenHeaderTextColor | String? | Cor do texto do cabeçalho da tela de tentativa novamente. |
| guidanceCustomizationRetryScreenSubtextTextColor | String? | Cor do texto secundário da tela de tentativa novamente. |
| guidanceCustomizationRetryScreenImageBorderColor | String? | Cor da borda da imagem na tela de tentativa novamente. |
| guidanceCustomizationRetryScreenImageBorderWidth | int? | Espessura da borda da imagem na tela de tentativa novamente. |
| guidanceCustomizationRetryScreenImageCornerRadius | int? | Raio de arredondamento dos cantos da imagem. |
| guidanceCustomizationRetryScreenOvalStrokeColor (Android) | String? | Cor do contorno oval exibido na tela de tentativa (Android). |
Result Screen Customization
| Atributo | Tipo | Descrição |
|---|---|---|
| resultScreenCustomizationForegroundColor | String? | Cor dos elementos em primeiro plano da tela de resultado. |
| resultScreenCustomizationBackgroundColors | String? | Cores de fundo da tela de resultado. |
| resultScreenCustomizationActivityIndicatorColor | String? | Cor do indicador de atividade da tela de resultado. |
| resultScreenCustomizationCustomActivityIndicatorRotationIntervar | String? | Intervalo de rotação do indicador de atividade customizado. |
| resultScreenCustomizationUploadProgressFillColor | String? | Cor de preenchimento do progresso de upload. |
| resultScreenCustomizationUploadProgressTrackColor | String? | Cor da trilha do progresso de upload. |
| resultScreenCustomizationResultAnimationForegroundColor | String? | Cor dos elementos da animação de resultado. |
| resultScreenCustomizationResultAnimationBackgroundColor (iOS) | String? | Cor de fundo da animação de resultado no iOS. |
| resultScreenCustomizationResultAnimationBackgroundImage (Android) | String? | Imagem de fundo da animação de resultado no Android. |
Oval Customization
| Atributo | Tipo | Descrição |
|---|---|---|
| ovalCustomizationStrokeWidth | int? | Espessura do contorno oval. |
| ovalCustomizationStrokeColor | String? | Cor do contorno oval. |
| ovalCustomizationProgressStrokeWidth | int? | Espessura do contorno do progresso oval. |
| ovalCustomizationProgressColor1 | String? | Cor inicial do progresso oval. |
| ovalCustomizationProgressColor2 | String? | Cor final do progresso oval. |
| ovalCustomizationProgressRadialOffset | String? | Deslocamento radial do progresso oval. |
Frame Customization
| Atributo | Tipo | Descrição |
|---|---|---|
| frameCustomizationBorderWidth | int? | Espessura da borda do frame. |
| frameCustomizationCornerRadius | int? | Raio de arredondamento dos cantos do frame. |
| frameCustomizationBorderColor | String? | Cor da borda do frame. |
| frameCustomizationBackgroundColor | String? | Cor de fundo do frame. |
| frameCustomizationElevation | String? | Elevação (sombra) do frame. |
Overlay Customization
| Atributo | Tipo | Descrição |
|---|---|---|
| overlayCustomizationBackgroundColor | String? | Cor de fundo do overlay. |
Feedback Customization
| Atributo | Tipo | Descrição |
|---|---|---|
| feedbackCustomizationCornerRadius | int? | Raio de arredondamento dos cantos do feedback. |
| feedbackCustomizationBackgroundColors | String? | Cores de fundo do feedback. |
| feedbackCustomizationTextColor | String? | Cor do texto do feedback. |
Customização dos Textos
Da mesma forma que criamos um objeto, criamos para as fontes no 3D utilizando o TextsBuilder, seguindo esse exemplo:
TextsBuilder _textsCustomization() {
return TextsBuilder()
..readyHeader1 = 'ready_header_1'
..readyHeader2 = 'ready_header_2'
..readyMessage1 = 'ready_message_1'
..readyMessage2 = 'ready_message_2'
..feedbackBrightenYourEnvironment = 'feedback_brighten_your_environment';
}
Ready Screen
| Novo identificador | Antiga tag do arquivo XML |
|---|---|
| readyHeader1 | FaceTec_instructions_header_ready_1 |
| readyHeader2 | FaceTec_instructions_header_ready_2 |
| readyMessage1 | FaceTec_instructions_message_ready_1 |
| readyMessage2 | FaceTec_instructions_message_ready_2 |
| readyButton | FaceTec_action_im_ready |
Retry Screen
| Novo identificador | Antiga tag do arquivo XML |
|---|---|
| retryHeader | FaceTec_retry_header |
| retrySubheader | FaceTec_retry_subheader_message |
| retryYourPicture | FaceTec_retry_instruction_message_1 |
| retryIdealPicture | FaceTec_retry_instruction_message_2 |
| retryMessageSmile | FaceTec_retry_instruction_message_3 |
| retryMessageLighting | FaceTec_retry_your_image_label |
| retryMessageContrast | FaceTec_retry_ideal_image_label |
| retryButton | FaceTec_action_try_again |
Result Screen
| Novo identificador | Antiga tag do arquivo XML |
|---|---|
| resultUploadMessage | FaceTec_result_facescan_upload_message |
| resultSuccessMessage | FaceTec_result_success_message |
Feedback
| Novo identificador | Antiga tag do arquivo XML |
|---|---|
| feedbackCenterFace | FaceTec_feedback_center_face |
| feedbackFaceNotFound | FaceTec_feedback_face_not_found |
| feedbackFaceNotLookingStraightAhead | FaceTec_feedback_face_not_looking_straight_ahead |
| feedbackFaceNotUpright | FaceTec_feedback_face_not_upright |
| feedbackHoldSteady | FaceTec_feedback_hold_steady |
| feedbackMovePhoneAway | FaceTec_feedback_move_phone_away |
| feedbackMovePhoneCloser | FaceTec_feedback_move_phone_closer |
| feedbackMovePhoneToEyeLevel | FaceTec_feedback_move_phone_to_eye_level |
| feedbackUseEvenLighting | FaceTec_feedback_use_even_lighting |
| feedbackFrameYourFace | FaceTec_presession_frame_your_face |
| feedbackPositionFaceStraightInOval | FaceTec_presession_position_face_straight_in_oval |
| feedbackHoldSteady1 | FaceTec_presession_hold_steady_1 |
| feedbackHoldSteady2 | FaceTec_presession_hold_steady_2 |
| feedbackHoldSteady3 | FaceTec_presession_hold_steady_3 |
| feedbackRemoveDarkGlasses | FaceTec_presession_remove_dark_glasses |
| feedbackNeutralExpression | FaceTec_presession_neutral_expression |
| feedbackConditionsTooBright | FaceTec_presession_conditions_too_bright |
| feedbackBrightenYourEnvironment | FaceTec_presession_brighten_your_environment |
Updated 5 days ago
