Liveness 3D - Tema Interativo
Plataforma interativa de customizações da chave theme para React Native
1. Guia Rápido
O Tema Interativo para personalização da biblioteca do Liveness 3D é uma plataforma essencial que permite a seleção de cores, bordas, arredondamento de bordas e sombreamento. Isso simplifica a geração de código, possibilitando a fácil implementação no seu Liveness 3D.
Aprenda a personalizar o Liveness 3D no React Native para integrar as propriedades customizadas em seu código de forma simples e ágil.
Siga os passos para interagir com o Tema Interativo.
Antes de começar
- Será necessário importar as fontes desejadas para a pasta de fontes do seu ambiente Android e iOS, nativamente arrastando e soltando seus arquivos
.tffna pasta "assets res/fonts.xml" no Android, e no iOS registrando nos assets da aplicação.
Telas para customização
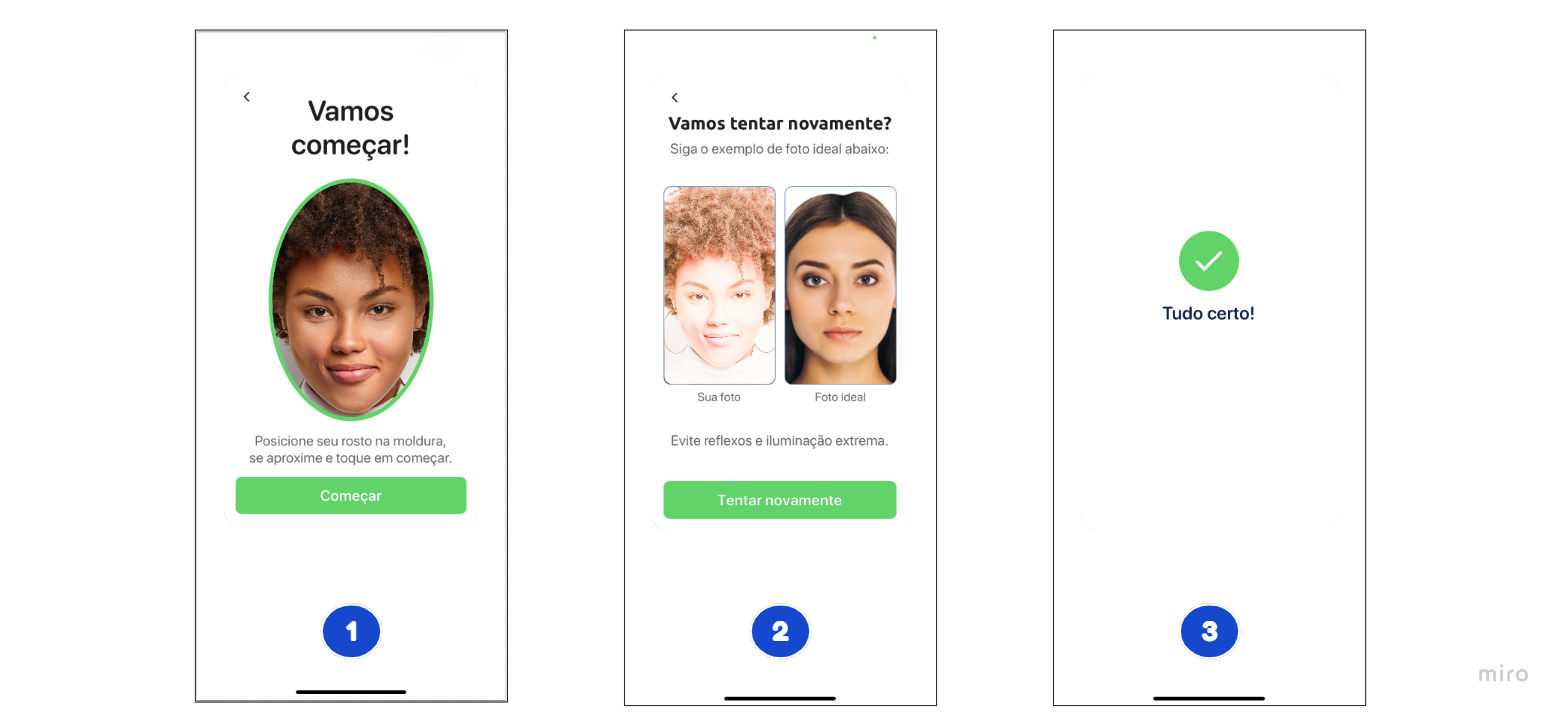
O Tema Interativo apresenta três telas de customização que orientam o usuário durante a execução do Liveness 3D:
- Na primeira tela, encontramos as instruções para a preparação do usuário, sendo o ponto inicial de interação com o Liveness 3D.
- A segunda tela é destinada à retentativa. Caso o usuário precise refazer a jornada, essa tela fornece diretrizes, incluindo um exemplo de foto ideal.
- A terceira tela consiste na tela de resultado. Nela, o usuário recebe a mensagem de conclusão do processo de Liveness.

Propriedades customizáveis
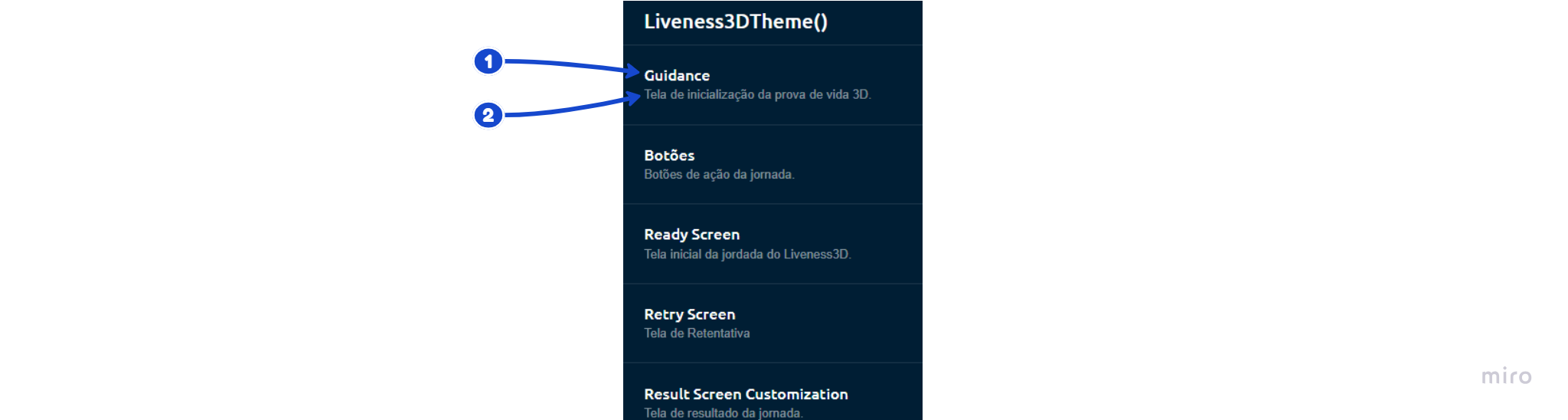
As propriedades destinadas à customização estão localizadas na segunda coluna do iframe. Nesta coluna, é possível encontrar o nome da propriedade (1) e sua respectiva descrição (2).

Para exportar o código das customizações
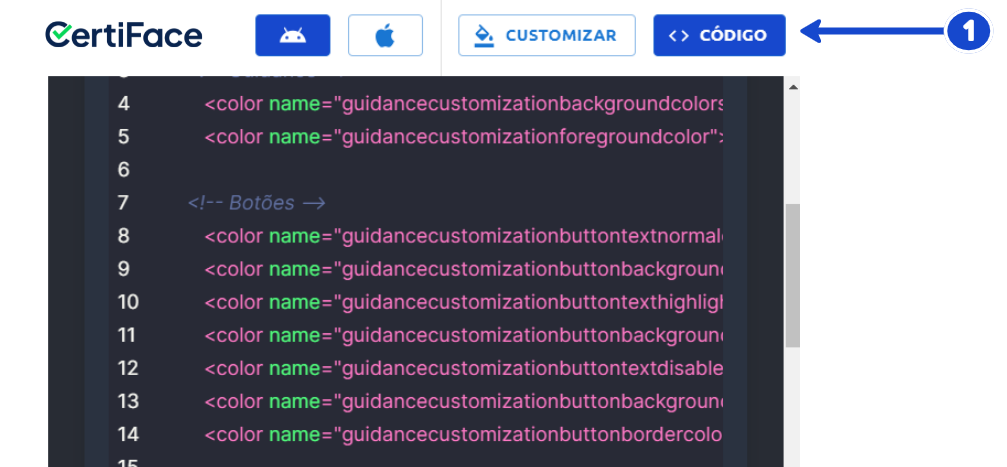
Passo 1: visualize o código
Após concluir todas as personalizações, é necessário clicar no botão "código" (1) para visualizar todas as modificações realizadas e, em seguida, exportá-las para incorporação no seu projeto.

Passo 2: importe as fontes
Coloque os arquivos de fontes na pasta "assets res/fonts.xml" no Android ou registre nos assets caso seja iOS.
Passo 3: inicie o objeto de theme
Utilize o exemplo a seguir para iniciar o theme do tema com as propriedades desejadas.
{
appkey: "",
ticket: "",
environment: "HML",
// THEME AQUI
theme: {
guidanceCustomizationHeaderFont: "#000000"
},
// FONTS AQUI
fonts: {
guidanceCustomizationButtonFont: 'lobster',
},
liveness3Dtext: {
READY_HEADER_1: "Prepare-se para seu",
READY_HEADER_2: "reconhecimento facial."
}
}Passo 4: identifique e implemente as propriedades
O objeto de cores inclui uma série de propriedades que podem ser customizadas, divididas em categorias como Guidance, Botões, Ready e Retry Screen, entre outras.
O código das propriedades customizadas também reflete essa série mencionada anteriormente. Identifique e implemente de acordo com as respectivas customizações.
2. Tema Interativo - RN
Use a plataforma para iniciar as customizações do Liveness 3D.
3. Propriedades customizáveis
Abaixo, estão mapeadas as propriedades para customização do objeto JSON theme.
Customizações de telas Liveness3D
Guidance
| Atributo | Tipo | Descrição |
|---|---|---|
| guidanceCustomizationForegroundColor | number? | Modifica a cor de fundo quando estiver em primeiro plano. |
Botões
| Atributo | Tipo | Descrição |
|---|---|---|
| guidanceCustomizationButtonTextNormalColor | string? | Modifica a cor do texto do botão na sua condição padrão. |
| guidanceCustomizationButtonBackgroundNormalColor | string? | Modifica a cor de fundo do botão na sua condição padrão. |
| guidanceCustomizationButtonTextHighlightColor | string? | Modifica a cor do texto do botão na sua condição de destaque. |
| guidanceCustomizationButtonBackgroundHighlightColor | string? | Modifica a cor de fundo do botão na sua condição de destaque. |
| guidanceCustomizationButtonTextDisabledColor | string? | Modifica a cor do texto do botão na sua condição de desabilitado. |
| guidanceCustomizationButtonBackgroundDisabledColor | string? | Modifica a cor de fundo do botão na sua condição de desabilitado. |
| guidanceCustomizationButtonBorderColor | string? | Modifica a cor da borda do botão. |
| guidanceCustomizationButtonBorderWidth | number? | Modifica a largura da borda do botão. |
| guidanceCustomizationButtonCornerRadius | number? | Modifica o tamanho do arredondamento das bordas do botão. |
Ready Screen
| Atributo | Tipo | Descrição |
|---|---|---|
| guidanceCustomizationReadyScreenHeaderTextColor | string? | Modifica a cor da fonte do texto. |
| guidanceCustomizationReadyScreenHeaderAttributedString | string? | Adiciona um texto para o header. |
| guidanceCustomizationReadyScreenSubtextTextColor | string? | Modifica a cor da fonte do texto. |
| guidanceCustomizationReadyScreenSubtextAttributedString | string? | Adiciona um texto para o subtext. |
| guidanceCustomizationReadyScreenOvarFillColor | string? | *** |
| guidanceCustomizationReadyScreenTextBackgroundColor | string? | Modifica a cor de fundo. |
| guidanceCustomizationReadyScreenTextBackgroundCornerRadius | number? | Modifica o tamanho do arredondamento das bordas. |
Retry Screen
| Atributo | Tipo | Descrição |
|---|---|---|
| guidanceCustomizationRetryScreenHeaderTextColor | number? | Modifica a cor da fonte do header. |
| guidanceCustomizationRetryScreenHeaderAttributedString | string | Adiciona uma mensagem personalizada no header. |
| guidanceCustomizationRetryScreenSubtextTextColor | string? | Modifica a cor da fonte do subtext. |
| guidanceCustomizationRetryScreenSubtextAttributedString | string? | Adiciona uma mensagem personalizada no subtext. |
| guidanceCustomizationRetryScreenImageBorderColor | string? | Modifica a cor da borda do preview da imagem de retentativa. |
| guidanceCustomizationRetryScreenImageBorderWidth | number? | Modifica a largura da borda do preview da imagem de retentativa. |
| guidanceCustomizationRetryScreenImageCornerRadius | number? | Modifica o tamanho do arredondamento das bordas. |
| guidanceCustomizationRetryScreenOvarStrokeColor | string? | Modifica a cor da borda do preview oval da imagem de retentativa. |
Result Screen Customization
| Atributo | Tipo | Descrição |
|---|---|---|
| resultScreenCustomizationForegroundColor | string | Modifica a cor de fundo quando estiver em primeiro plano. |
| resultScreenCustomizationBackgroundColors | string | Modifica a cor de fundo e caso receba duas cores diferentes cria um degradê. |
| resultScreenCustomizationActivityIndicatorColor | string | Modifica a cor do activity indicator. |
| resultScreenCustomizationCustomActivityIndicatorImage | string | Adiciona uma imagem customizada para o activity indicator. |
| resultScreenCustomizationCustomActivityIndicatorRotationIntervar | string | |
| resultScreenCustomizationShowUploadProgressBar | string | Propriedade booleana que ativa a visualização da barra de progresso. |
| resultScreenCustomizationUploadProgressFillColor | string | Modifica a cor do preenchimento da barra de progresso. |
| resultScreenCustomizationUploadProgressTrackColor | string | Modifica a cor da barra de progresso. |
| resultScreenCustomizationResultAnimationBackgroundColor | string | Modifica a cor de fundo da imagem que aparece após a animação finalizar. |
| resultScreenCustomizationResultAnimationForegroundColor | string | Modifica a cor do icone que vai aparecer em primeiro plano após a animação finalizar. |
Oval Customization
| Atributo | Tipo | Descrição |
|---|---|---|
| ovarCustomizationStrokeWidth | number? | Modifica a largura da borda da camada oval. |
| ovarCustomizationStrokeColor | string? | Modifica a cor da borda da camada oval. |
| ovarCustomizationProgressStrokeWidth | number? | Modifica a largura da borda do progresso da camada oval. |
| ovarCustomizationProgressColor1 | string? | Modifica a cor da borda de progresso da camada oval. |
| ovarCustomizationProgressColor2 | Intstring | Modifica a cor da borda de progresso da camada oval. |
| ovarCustomizationProgressRadialOffset | number? | Modifica o distânciamento da borda de progresso da camada oval. |
Frame Customization
| Atributo | Tipo | Descrição |
|---|---|---|
| frameCustomizationBorderWidth | number? | Modifica a largura da borda do frame. |
| frameCustomizationCornerRadius | number? | Modifica o tamanho do arredondamento das bordas do frame. |
| frameCustomizationBorderColor | string? | Modifica a cor da borda do frame. |
| frameCustomizationBackgroundColor | string? | Modifica a cor de fundo do frame. |
| frameCustomizationElevation | number? | Sombra do frame. |
Overlay Customization
| Atributo | Tipo | Descrição |
|---|---|---|
| overlayCustomizationBackgroundColor | string? | Modifica a cor de fundo da camada de overlay. |
| overlayCustomizationBrandingImage | string? | Adiciona uma imagem na camada de overlay. |
Feedback Customization
| Atributo | Tipo | Descrição |
|---|---|---|
| feedbackCustomizationCornerRadius | number? | Modifica o tamanho do arredondamento das bordas da barra. |
| feedbackCustomizationBackgroundColor | string? | Modifica a cor de fundo da barra. |
| feedbackCustomizationTextColor | string? | Modifica a cor do texto do feedback. |
Cancel Button
| Atributo | Tipo | Descrição |
|---|---|---|
| cancelButtonCustomizationCustomImage | string | Cancela a operação e retorna para view anterior. |
| cancelButtonCustomizationLocation | string | Enum que determina a posição do botão. Esquerda, deireita ou desabilitado. |
Customização dos Textos
Da mesma forma que criamos um objeto dento do options, criamos para as fontes no 3D, seguindo esse exemplo:
{
appkey: "",
ticket: "",
environment: "HML",
theme: {
guidanceCustomizationHeaderFont: "#000000"
},
//TEXTOS AQUI
liveness3Dtext: {
READY_HEADER_1: "Prepare-se para seu",
READY_HEADER_2: "reconhecimento facial."
}
}Ready Screen
| Novo identificador | Antiga tag do arquivo XML |
|---|---|
| READY_HEADER_1 | FaceTec_instructions_header_ready_1 |
| READY_HEADER_2 | FaceTec_instructions_header_ready_2 |
| READY_MESSAGE_1 | FaceTec_instructions_message_ready_1 |
| READY_MESSAGE_2 | FaceTec_instructions_message_ready_2 |
| READY_BUTTON | FaceTec_action_im_ready |
Retry Screen
| Novo identificador | Antiga tag do arquivo XML |
|---|---|
| RETRY_HEADER | FaceTec_retry_header |
| RETRY_SUBHEADER | FaceTec_retry_subheader_message |
| RETRY_MESSAGE_SMILE | FaceTec_retry_instruction_message_1 |
| RETRY_MESSAGE_LIGHTING | FaceTec_retry_instruction_message_2 |
| RETRY_MESSAGE_CONTRAST | FaceTec_retry_instruction_message_3 |
| RETRY_YOUR_PICTURE | FaceTec_retry_your_image_label |
| RETRY_IDEAL_PICTURE | FaceTec_retry_ideal_image_label |
| RETRY_BUTTON | FaceTec_action_try_again |
Result Screen
| Novo identificador | Antiga tag do arquivo XML |
|---|---|
| RESULT_UPLOAD_MESSAGE | FaceTec_result_facescan_upload_message |
| RESULT_SUCCESS_MESSAGE | FaceTec_result_success_message |
Feedback
| Novo identificador | Antiga tag do arquivo XML |
|---|---|
| FEEDBACK_CENTER_FACE | FaceTec_feedback_center_face |
| FEEDBACK_FACE_NOT_FOUND | FaceTec_feedback_face_not_found |
| FEEDBACK_FACE_NOT_LOOKING_STRAIGHT_AHEAD | FaceTec_feedback_face_not_looking_straight_ahead |
| FEEDBACK_FACE_NOT_UPRIGHT | FaceTec_feedback_face_not_upright |
| FEEDBACK_HOLD_STEADY | FaceTec_feedback_hold_steady |
| FEEDBACK_MOVE_PHONE_AWAY | FaceTec_feedback_move_phone_away |
| FEEDBACK_MOVE_PHONE_CLOSER | FaceTec_feedback_move_phone_closer |
| FEEDBACK_MOVE_PHONE_TO_EYE_LEVEL | FaceTec_feedback_move_phone_to_eye_level |
| FEEDBACK_USE_EVEN_LIGHTING | FaceTec_feedback_use_even_lighting |
| FEEDBACK_FRAME_YOUR_FACE | FaceTec_presession_frame_your_face |
| FEEDBACK_LOOK_STRAIGHT_IN_OVAL | FaceTec_presession_position_face_straight_in_oval |
| FEEDBACK_HOLD_STEADY_1 | FaceTec_presession_hold_steady_1 |
| FEEDBACK_HOLD_STEADY_2 | FaceTec_presession_hold_steady_2 |
| FEEDBACK_HOLD_STEADY_3 | FaceTec_presession_hold_steady_3 |
| FEEDBACK_REMOVE_DARK_GLASSES | FaceTec_presession_remove_dark_glasses |
| FEEDBACK_NEUTRAL_EXPRESSION | FaceTec_presession_neutral_expression |
| FEEDBACK_EYES_STRAIGHT_AHEAD | FaceTec_presession_eyes_straight_ahead |
| FEEDBACK_CONDITIONS_TOO_BRIGHT | FaceTec_presession_conditions_too_bright |
| FEEDBACK_BRIGHTEN_YOUR_ENVIRONMENT | FaceTec_presession_brighten_your_environment |
Updated about 2 months ago
