Guia Detalhado de Uso
Aprofunde seu entendimento e personalize com precisão, com explicações completas que orientam cada etapa do processo.
📑 Sumário
- 📌 Visão Geral
- ✅ Requisitos de Compatibilidade
- ⚙️ Instalação
- 🔌 Criação do provedor de Liveness
4.1 ✅ Provedores Disponíveis
4.2 🧩 Provedor: IProov
4.3 🧩 Provedor: Facetec - 📦 Estrutura das Classes Importantes
5.1 Core SDK
5.2 Facetec
5.3 Iproov - 🔍 Principais Classes e Métodos de Chamada
- 📱 Fluxo de Telas
7.1 Telas CertiFace
7.2 Telas iProov
7.3 Telas Facetec - 🧪 Ambiente de Testes
- 🛠️ Boas Práticas
- 📜 Changelogs e Versões
- 🔗 Links externos
📌 Visão Geral
O Certiface SDK é um SDK modular e extensível, responsável por oferecer verificação facial remota (Liveness Detection) via múltiplos provedores de biometria.
Sua arquitetura foi desenvolvida com foco em segurança, personalização e abstração de provedores, permitindo que novos fornecedores sejam incorporados no futuro com impacto mínimo na integração.
Atualmente temos suporte ao provedor IProov, mas em breve outros serão incorporados ao SDK.
✅ Requisitos de Compatibilidade
-
Target mínimo: iOS 13.0
-
Versão do Swift: 5+
-
Linguagem base: Swift (interoperável com Objective-C)
-
Gerenciador de dependência: CocoaPods
-
Ambientes suportados:
hml: Homologaçãoprd: Produção
⚙️ Instalação
Passo 1: Caso você não possua um arquivo Podfile no seu projeto, basta executar o comando abaixo na raiz do projeto que um novo arquivo desse será criado:
pod initPasso 2: No início do Podfile, inclua a linha abaixo:
source 'https://github.com/oititec/ios-artifactory.git'Passo 3: Em seguida, adicione as dependências necessárias:
pod 'CertifaceSDK', '~> x.y.z'Substitua
x.y.zpela versão mais recente fornecida pela CertiFace.
Passo 4: Execute o comando de instalação dos pods:
pod install🔌 Criação do provedor de Liveness
O CertifaceSDK utiliza o padrão de fábrica para criar instâncias específicas de cada provedor de Liveness:
let manager = CertifaceSDKFactory.createLivenessManager(for: .iproov)✅ Provedores Disponíveis
| Provedor | Identificador Enum | Suporte |
|---|---|---|
| IProov | LivenessProvider.iproov | ✅ Suporte Atual |
| Facetec | CertifaceSDK.LivenessProvider.facetec | ✅ Suporte Atual |
| [Novo Provedor] | em breve | 🔜 Planejado |
🧩 Provedor: IProov
Este é o provedor atualmente integrado ao SDK. Ele oferece uma jornada de verificação baseada em luz e detecção passiva.
🚀 Execução da Jornada
Após criar o LivenessManagerOptions fornecendo a AppKey, o ambiente de execução, as telas customizadas e a customização do IProov, inicie a jornada com:
import CertifaceSDK
// MARK: - Implementação
final class ContentViewController: UIViewController {
func executeLiveness() {
let options = LivenessManagerOptions
.builder(appKey: "APP_KEY", environment: .hml)
.build()
let manager = CertifaceSDKFactory.createLivenessManager(for: .iproov)
manager.start(at: self, options: options, callback: self)
}
}
extension ContentViewController: LivenessCallback {
func onSuccess(_ result: LivenessResult) {
// Código ...
}
func onError(_ error: LivenessError) {
// Código ...
}
}
🎨 Personalização Visual
Utilize o builder da classe IProovLivenessCustomization para configurar a interface do fluxo.
UIViews customizadas
O SDK permite customizar completamente as telas presentes na jornada (exceto a tela de Liveness), para tal é necessário que as UIViews estejam em conformidade com os protocolos destinados a cada tela:
import CertifaceSDK
// MARK: - Views customizadas
final class LivenessCustomInstructionViewImpl: UIView, LivenessCustomInstructionView {
var backButton: UIButton!
var continueButton: UIButton!
func changeLoadingVisibility(to visibility: Visibility) {
// Código ...
}
}
final class CustomCameraPermissionViewImpl: UIView, CustomCameraPermissionView {
var backButton: UIButton!
var checkPermissionButton: UIButton!
var openSettingsButton: UIButton!
var closeButton: UIButton!
func showBottomSheet(visibility: CertifaceSDK.Visibility) {
// Código ...
}
}
final class IProovCustomLoadingViewImpl: IProovCustomLoadingView {
// Código ...
}
final class IProovCustomResultViewImpl: IProovCustomResultView {
func display(for resultType: IProovResultLayoutType) {
// Código ...
}
}
// MARK: - Implementação
final class ContentViewController: UIViewController {
func executeLiveness() {
let customization = IProovCustomization.builder()
.setCustomInstructionView(LivenessCustomInstructionViewImpl())
.setCustomCameraPermissionView(CustomCameraPermissionViewImpl())
.setLoadingView(IProovCustomLoadingViewImpl())
.setResultView(IProovCustomResultViewImpl())
.build()
let options = LivenessManagerOptions
.builder(appKey: "APP_KEY", environment: .hml)
.setIProovCustomization(customization)
.build()
let manager = CertifaceSDKFactory.createLivenessManager(for: .iproov)
manager.start(at: self, options: options, callback: self)
}
}
extension ContentViewController: LivenessCallback {
func onSuccess(_ result: LivenessResult) {
// Código ...
}
func onError(_ error: LivenessError) {
// Código ...
}
}
Aparência customizada
O SDK permite customizar somente as características das telas da jornada mantendo a estrutura padrão:
import CertifaceSDK
// MARK: - Implementação
final class ContentViewController: UIViewController {
func executeLiveness() {
let customization = IProovCustomization.builder()
.setInstructionCustomization { instructionBuilder in
instructionBuilder
.setBackgroundColor(.purple)
.setBackButtonIcon(UIImage(systemName: "trash") ?? UIImage())
.setBackButtonIconColor(.red)
.setBackButtonBackgroundColor(.green)
.setBackButtonBorderColor(.white)
.setContextImage(UIImage(systemName: "person") ?? UIImage())
.setBottomSheetColor(.cyan)
.setBottomSheetCornerRadius(10)
.setTitle("Titulo aqui")
.setTitleFont(.systemFont(ofSize: 30, weight: .bold))
.setTitleColor(.brown)
.setCaption("Subtitulo aqui")
.setCaptionFont(.systemFont(ofSize: 20, weight: .regular))
.setCaptionColor(.systemPink)
.setFirstInstructionIcon(UIImage(systemName: "star") ?? UIImage())
.setFirstInstructionTitle("Descrição do ambiente")
.setFirstInstructionTitleFont(.systemFont(ofSize: 25, weight: .medium))
.setFirstInstructionTitleColor(.darkGray)
.setSecondInstructionIcon(UIImage(systemName: "house") ?? UIImage())
.setSecondInstructionTitle("Descrição para uso de accessórios")
.setSecondInstructionTitleFont(.systemFont(ofSize: 18, weight: .semibold))
.setSecondInstructionTitleColor(.magenta)
.setContinueButtonText("Iniciar")
.setContinueButtonFont(.systemFont(ofSize: 24, weight: .thin))
.setContinueButtonTextColor(.lightGray)
.setContinueButtonBackgroundColor(.systemPink)
.setContinueButtonBorderColor(.white)
}
.setCameraPermissionCustomization { cameraPermissionBuilder in
cameraPermissionBuilder
.setBackgroundColor(.systemPink)
.setBackButtonIcon(UIImage(named: "pencil"))
.setBackButtonIconColor(.white)
.setBackButtonBackgroundColor(.white)
.setBackButtonBorderColor(.white)
.setCameraImage(UIImage(named: "trash"))
.setCameraImageColor(.cyan)
.setTitle("Permissão de câmera customizada")
.setTitleColor(.white)
.setTitleFont(.systemFont(ofSize: 40, weight: .heavy))
.setCaption("Descrição da permissão de câmera")
.setCaptionColor(.purple)
.setCaptionFont(.systemFont(ofSize: 30, weight: .ultraLight))
.setCheckPermissionButtonText("Averiguar")
.setCheckPermissionButtonTextFont(.systemFont(ofSize: 24, weight: .black))
.setCheckPermissionButtonTextColor(.red)
.setCheckPermissionButtonBackgroundColor(.blue)
.setCheckPermissionButtonBorderColor(.white)
.setBottomSheetColor(.green)
.setBottomSheetCornerRadius(0)
.setBottomSheetTitle("Hora de ir para os ajustes")
.setBottomSheetTitleColor(.blue)
.setBottomSheetTitleFont(.systemFont(ofSize: 30, weight: .light))
.setBottomSheetCaption("Ou será que não?")
.setBottomSheetCaptionColor(.orange)
.setBottomSheetCaptionFont(.systemFont(ofSize: 25, weight: .bold))
.setOpenSettingsButtonText("Pular para ajustes")
.setOpenSettingsButtonTextFont(.systemFont(ofSize: 20, weight: .medium))
.setOpenSettingsButtonTextColor(.red)
.setOpenSettingsButtonBackgroundColor(.blue)
.setOpenSettingsButtonBorderColor(.white)
.setCloseButtonText("Fechar tudo")
.setCloseButtonTextFont(.systemFont(ofSize: 22, weight: .regular))
.setCloseButtonTextColor(.magenta)
.setCloseButtonBackgroundColor(.cyan)
.setCloseButtonBorderColor(.red)
}
.setLivenessCustomization { livenessBuilder in
livenessBuilder
.setCloseButtonImage(UIImage(named: "pencil") ?? UIImage())
.setCloseButtonImageColor(.magenta)
.setTitle("HEADER")
.setTitleTextColor(.yellow)
.setTitleBackgroundColor(.blue)
.setPromptTextColor(.green)
.setPromptBackgroundColor(.white)
.setPromptRoundedCornersEnabled(false)
.setBackgroundColor(.red)
.setLogoImage(UIImage(named: "doc.text.magnifyingglass") ?? UIImage())
.setFilterStyle(.lineDrawing(.vibrant))
.setFilterLineDrawingForegroundColor(.purple)
.setFilterLineDrawingBackgroundColor(.orange)
.setLAOvalStrokeCapturingColor(.cyan)
.setLAOvalStrokeCompletedColor(.systemPink)
.setGPAOvalStrokeNotReadyColor(.yellow)
.setGPAOvalStrokeReadyColor(.blue)
.setTimeout(20)
}
.setLoadingCustomization { loadingBuilder in
loadingBuilder
.setBackgroundColor(.brown)
.setSpinnerColor(.red)
.setSpinnerWidth(10.7)
.setSpinnerScaleFactor(5)
}
.setResultCustomization { resulBuilder in
resulBuilder
.setSuccessBackgroundColor(.red)
.setSuccessImage(UIImage(named: "doc.text.magnifyingglass"))
.setSuccessMessage("SUCCESS")
.setSuccessMessageColor(.blue)
.setMessageFont(.systemFont(ofSize: 30, weight: .thin))
.setErrorBackgroundColor(.blue)
.setErrorImage(UIImage(named: "pencil"))
.setErrorMessage("ERROR")
.setErrorMessageColor(.red)
.setRetryBackgroundColor(.magenta)
.setRetryImage(UIImage(named: "phone") ?? UIImage())
.setRetryMessageColor(.white)
.setRetryButtonText("Again")
.setRetryButtonTextFont(.systemFont(ofSize: 35, weight: .semibold))
.setRetryButtonTextColor(.cyan)
.setRetryButtonBackgroundColor(.brown)
.setRetryButtonBorderColor(.white)
}
.build()
let options = LivenessManagerOptions
.builder(appKey: "APP_KEY", environment: .hml)
.setIProovCustomization(customization)
.build()
let manager = CertifaceSDKFactory.createLivenessManager(for: .iproov)
manager.start(at: self, options: options, callback: self)
}
}
extension ContentViewController: LivenessCallback {
func onSuccess(_ result: LivenessResult) {
// Código ...
}
func onError(_ error: LivenessError) {
// Código ...
}
}
🧩 Provedor: Facetec
A FaceTec oferece um fluxo de verificação com detecção ativa (movimentos, rotação de rosto), com alta personalização visual e textual.
🚀 Execução da Jornada
import CertifaceSDK
// MARK: - Implementação
final class ContentViewController: UIViewController {
func executeLiveness() {
let options = LivenessManagerOptions
.builder(appKey: "APP_KEY", environment: .hml)
.build()
let manager = CertifaceSDKFactory.createLivenessManager(for: .facetec)
manager.start(at: self, options: options, callback: self)
}
}
extension ContentViewController: LivenessCallback {
func onSuccess(_ result: LivenessResult) {
// Código ...
}
func onError(_ error: LivenessError) {
// Código ...
}
}
🎨 Personalização Visual
Personalize a interface usando FacetecCustomization:
Nota: Propriedades fora dos blocos configuram globalmente a Facetec; dentro dos blocos são específicas de cada tela.
import CertifaceSDK
// MARK: - Implementação
final class ContentViewController: UIViewController {
func executeLiveness() {
let customization = FacetecCustomization.builder()
.setCustomInstructionView(CustomInstructionView())
.setCustomCameraPermissionView(CustomCameraPermissionViewImpl())
.build()
let options = LivenessManagerOptions
.builder(appKey: "APP_KEY", environment: .hml)
.setFacetecCustomization(customization)
.build()
let manager = CertifaceSDKFactory.createLivenessManager(for: .facetec)
manager.start(at: self, options: options, callback: self)
}
}
extension ContentViewController: LivenessCallback {
func onSuccess(_ result: LivenessResult) {
// Código ...
}
func onError(_ error: LivenessError) {
// Código ...
}
}Aparência customizada
import CertifaceSDK
// MARK: - Implementação
final class ContentViewController: UIViewController {
func executeLiveness() {
let customization = FacetecCustomization.builder()
.setInstructionCustomization { instructionBuilder in
instructionBuilder
.setBackgroundColor(.purple)
.setBackButtonIcon(UIImage(systemName: "trash") ?? UIImage())
.setBackButtonIconColor(.red)
.setBackButtonBackgroundColor(.green)
.setBackButtonBorderColor(.white)
.setContextImage(UIImage(systemName: "person") ?? UIImage())
.setBottomSheetColor(.cyan)
.setBottomSheetCornerRadius(10)
.setTitle("Titulo aqui")
.setTitleFont(.systemFont(ofSize: 30, weight: .bold))
.setTitleColor(.brown)
.setCaption("Subtitulo aqui")
.setCaptionFont(.systemFont(ofSize: 20, weight: .regular))
.setCaptionColor(.systemPink)
.setFirstInstructionIcon(UIImage(systemName: "star") ?? UIImage())
.setFirstInstructionTitle("Descrição do ambiente")
.setFirstInstructionTitleFont(.systemFont(ofSize: 25, weight: .medium))
.setFirstInstructionTitleColor(.darkGray)
.setSecondInstructionIcon(UIImage(systemName: "house") ?? UIImage())
.setSecondInstructionTitle("Descrição para uso de accessórios")
.setSecondInstructionTitleFont(.systemFont(ofSize: 18, weight: .semibold))
.setSecondInstructionTitleColor(.magenta)
.setContinueButtonText("Iniciar")
.setContinueButtonFont(.systemFont(ofSize: 24, weight: .thin))
.setContinueButtonTextColor(.lightGray)
.setContinueButtonBackgroundColor(.systemPink)
.setContinueButtonBorderColor(.white)
}
.setCameraPermissionCustomization { cameraPermissionBuilder in
cameraPermissionBuilder
.setBackgroundColor(.systemPink)
.setBackButtonIcon(UIImage(named: "pencil"))
.setBackButtonIconColor(.white)
.setBackButtonBackgroundColor(.white)
.setBackButtonBorderColor(.white)
.setCameraImage(UIImage(named: "trash"))
.setCameraImageColor(.cyan)
.setTitle("Permissão de câmera customizada")
.setTitleColor(.white)
.setTitleFont(.systemFont(ofSize: 40, weight: .heavy))
.setCaption("Descrição da permissão de câmera")
.setCaptionColor(.purple)
.setCaptionFont(.systemFont(ofSize: 30, weight: .ultraLight))
.setCheckPermissionButtonText("Averiguar")
.setCheckPermissionButtonTextFont(.systemFont(ofSize: 24, weight: .black))
.setCheckPermissionButtonTextColor(.red)
.setCheckPermissionButtonBackgroundColor(.blue)
.setCheckPermissionButtonBorderColor(.white)
.setBottomSheetColor(.green)
.setBottomSheetCornerRadius(0)
.setBottomSheetTitle("Hora de ir para os ajustes")
.setBottomSheetTitleColor(.blue)
.setBottomSheetTitleFont(.systemFont(ofSize: 30, weight: .light))
.setBottomSheetCaption("Ou será que não?")
.setBottomSheetCaptionColor(.orange)
.setBottomSheetCaptionFont(.systemFont(ofSize: 25, weight: .bold))
.setOpenSettingsButtonText("Pular para ajustes")
.setOpenSettingsButtonTextFont(.systemFont(ofSize: 20, weight: .medium))
.setOpenSettingsButtonTextColor(.red)
.setOpenSettingsButtonBackgroundColor(.blue)
.setOpenSettingsButtonBorderColor(.white)
.setCloseButtonText("Fechar tudo")
.setCloseButtonTextFont(.systemFont(ofSize: 22, weight: .regular))
.setCloseButtonTextColor(.magenta)
.setCloseButtonBackgroundColor(.cyan)
.setCloseButtonBorderColor(.red)
}
.setLoadingCustomization { loadingBuilder in
loadingBuilder
.setBackgroundColor(.brown)
.setSpinnerColor(.red)
.setSpinnerWidth(10.7)
.setSpinnerScaleFactor(5)
}
.setLivenessDefaultTheme(customizeLivenessTheme)
.setLivenessLowLightTheme(customizeLivenessTheme)
.setLivenessTexts([
// Ready
.readyHeader1: "ready_title_1",
.readyHeader2: "ready_title_2",
.readyMessage1: "ready_message_1",
.readyMessage2: "ready_message_2.",
.readyButton: "ready_button",
// feedback
.feedbackCenterFace: "feedback_center_face",
.feedbackFaceNotFound: "feedback_no_face",
.feedbackFaceNotLookingStraightAhead: "feedback_straight_ahead",
.feedbackFaceNotUpright: "feedback_upright",
.feedbackHoldSteady: "feedback_hold",
.feedbackMovePhoneAway: "feedback_move_away",
.feedbackMovePhoneCloser: "feedback_move_closer",
.feedbackMovePhoneToEyeLevel: "feedback_move_eye_level",
.feedbackUseEvenLighting: "feedback_even_lighting",
.feedbackFrameYourFace: "feedback_start",
.feedbackPositionFaceStraightInOval: "feedback_look_forward",
.feedbackHoldSteady1: "feedback_hold_3",
.feedbackHoldSteady2: "feedback_hold_2",
.feedbackHoldSteady3: "feedback_hold_1",
.feedbackNeutralExpression: "feedback_no_smile",
.feedbackBrightenYourEnvironment: "feedback_too_dark",
.feedbackRemoveDarkGlasses: "feedback_remove_glasses",
.feedbackConditionsTooBright: "feedback_too_bright",
// Upload
.resultUploadMessage: "upload_message",
.resultSuccessMessage: "upload_all_right_message",
// Retry
.retryHeader: "retry_header",
.retrySubheader: "retry_subheader",
.retryMessageSmile: "retry_message_smile",
.retryMessageLightning: "retry_message_lighting",
.retryMessageContrast: "retry_message_contrast",
.retryYourPicture: "retry_your_image",
.retryIdealPicture: "retry_ideal_image",
.retryButton: "retry_again_button",
])
.build()
let options = LivenessManagerOptions
.builder(appKey: "APP_KEY", environment: .hml)
.setFacetecCustomization(customization)
.build()
let manager = CertifaceSDKFactory.createLivenessManager(for: .facetec)
manager.start(at: self, options: options, callback: self)
}
func customizeLivenessTheme(in themeBuilder: Liveness3DThemeBuilder) -> Liveness3DThemeBuilder {
// Ready
themeBuilder
.setReadyScreenHeaderColor(.green)
.setReadyScreenHeaderFont(.systemFont(ofSize: 20, weight: .regular))
.setReadyScreenMessageColor(.brown)
.setReadyScreenMessageFont(.systemFont(ofSize: 20, weight: .semibold))
.setReadyScreenTextBackgroundColor(.systemPink)
.setReadyScreenTextBackgroundCornerRadius(10)
// Result
themeBuilder
.setResultScreenMessageColor(.blue)
.setResultScreenMessageFont(.systemFont(ofSize: 20, weight: .medium))
.setResultScreenAnimationStyle(
.blob(appearance: BlobAnimationAppearance(
blobColor: .blue,
checkmarkForegroundColor: .purple,
checkmarkBackgroundColor: .yellow
))
)
.setResultScreenAnimationScale(1.5)
.setResultScreenUploadProgressBarEnabled(true)
.setResultScreenUploadProgressBarFillColor(.red)
.setResultScreenUploadProgressBarTrackColor(.green)
// Retry
themeBuilder
.setRetryScreenHeaderColor(.systemPink)
.setRetryScreenHeaderFont(.systemFont(ofSize: 20, weight: .heavy))
.setRetryScreenCaptionColor(.red)
.setRetryScreenCaptionFont(.systemFont(ofSize: 20, weight: .ultraLight))
.setRetryScreenImageBorderColor(.systemBlue)
.setRetryScreenImageBorderWidth(10)
.setRetryScreenImageBorderCornerRadius(10)
// Feedback
themeBuilder
.setFeedbackMessageColor(.systemPink)
.setFeedbackMessageFont(.systemFont(ofSize: 20, weight: .black))
.setFeedbackBarBackgroundColor(.yellow)
.setFeedbackBarCornerRadius(10)
.setFeedbackBarShadow(.init(
color: .purple,
opacity: 0.5,
radius: 3,
offset: CGSize(width: 2, height: 5),
insets: UIEdgeInsets(top: 3, left: 1.5, bottom: 3.7, right: 7.5)
))
// Guidance
themeBuilder
.setGuidanceHeaderFont(.systemFont(ofSize: 20, weight: .light))
.setGuidanceSubtextFont(.systemFont(ofSize: 20, weight: .thin))
.setGuidanceButtonFont(.systemFont(ofSize: 20, weight: .semibold))
.setGuidanceButtonTextNormalColor(.white)
.setGuidanceButtonTextHighlightColor(.red)
.setGuidanceButtonTextDisabledColor(.black)
.setGuidanceButtonBackgroundNormalColor(.purple)
.setGuidanceButtonBackgroundHighlightColor(.gray)
.setGuidanceButtonBackgroundDisabledColor(.blue)
.setGuidanceButtonBorderColor(.white)
.setGuidanceButtonBorderWidth(10)
.setGuidanceButtonBorderCornerRadius(10)
// Frame
themeBuilder
.setFrameBackgroundColor(.lightGray)
.setFrameBorderColor(.cyan)
.setFrameBorderWidth(14)
.setFrameBorderCornerRadius(10)
.setFrameShadow(.init(
color: .red,
opacity: 0.8,
radius: 10,
offset: CGSize(width: 10, height: 20),
insets: UIEdgeInsets(top: 3, left: 1.5, bottom: 3.7, right: 7.5)
))
// Oval
themeBuilder
.setOvalStrokeColor(.black)
.setOvalStrokeWidth(10)
.setOvalProgressFirstColor(.purple)
.setOvalProgressSecondColor(.green)
.setOvalProgressWidth(10)
.setOvalProgressOffset(2)
// Overlay
themeBuilder
.setOverlayBrandImage(UIImage(systemName: "house"))
.setOverlayBackgroundColor(.green)
// Cancel button
themeBuilder
.setCancelButtonIcon(UIImage(systemName: "pencil"))
.setCancelButtonLocation(.topRight)
return themeBuilder
}
}
extension ContentViewController: LivenessCallback {
func onSuccess(_ result: LivenessResult) {
// Código ...
}
func onError(_ error: LivenessError) {
// Código ...
}
}📦 Estrutura das Classes Importantes
Core SDK
- CertifaceSDKFactory: Inicialização e gerenciamento.
- LivenessManagerOptions: Configuração com AppKey e ambiente.
- LivenessProvider: Enum de provedores.
- LivenessCallback: Interface de callbacks.
- LivenessResult: Resultado do liveness.
- LivenessError: Enum de erro capturado no liveness.
- LivenessManager: Gerencia o fluxo de liveness.
Facetec
- FacetecCustomization: Personalização visual do fluxo.
- FacetecCustomizationBuilder: Construtor da personalização visual do fluxo.
IProov
- IProovCustomization: Personalização visual do fluxo.
- IProovCustomizationBuilder: Construtor da personalização visual do fluxo.
As estruturas específicas só devem ser utilizadas se o provedor selecionado for o IProov.
🔍 Principais Classes e Métodos de Chamada
| Método / Classe | Descrição |
|---|---|
CertifaceSDKFactory.createLivenessManager(for:) | Cria um gerenciador do provedor escolhido. |
[Provedor]Customization.builder() | Prepara a aparência do fluxo. |
LivenessManager.start(at:options:callback:) | Inicia o fluxo de captura e validação. |
LivenessCallback.onSuccess(_:) | Retorno de Sucesso. |
LivenessCallback.onError(_:) | Retorno de Erro. |
📱 Fluxo de Telas
Nesta seção você encontra informações sobre a customização das telas envolvidas nos fluxos de liveness, separadas por provedor:
Telas CertiFace: Telas genéricas, reutilizadas por todos os provedores. Permitem alto nível de personalização (cores, textos, layout, etc). Telas IProov: A maior parte das telas é controlada pelo SDK do IProov, mas é possível aplicar personalizações oferecidas pelo produto. A tela de resultado é fornecida pela CertiFace e pode ser customizada. Telas Facetec: As telas fazem parte do SDK da FaceTec e só podem ser personalizadas dentro dos limites oferecidos pelo próprio produto.
Telas CertiFace
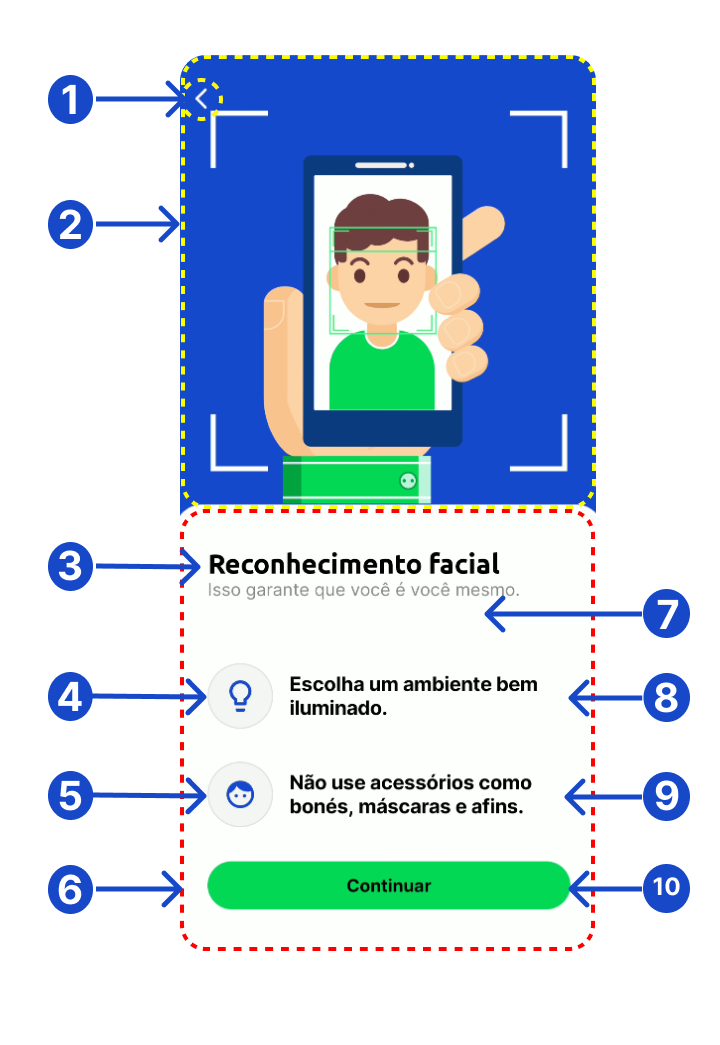
Tela Inicial/Instruções: Tela que apresenta as instruções iniciais ao usuário antes do início do processo de verificação facial:

| Nº | Métodos | Descrição | Exemplo |
|---|---|---|---|
| 1 | setBackButtonIconColor(_:) | Define a cor do ícone do botão de voltar. | UIColor.red |
| 1 | setBackButtonIcon(_:) | Define o ícone do botão de voltar. | UIImage(named: "image") |
| 1 | setBackButtonBackgroundColor(_:) | Define a cor de fundo do botão de voltar. | UIColor.red |
| 1 | setBackButtonBorderColor(_:) | Define a cor da borda do botão de voltar. | UIColor.red |
| 2 | setBackgroundColor(_:) | Define a cor de fundo da tela. | UIColor.red |
| 2 | setContextImage(_:) | Define a imagem exibida no contexto da tela. | UIImage(named: "image") |
| 3 | setTitleFont(_:) | Define a fonte do título. | UIFont(name: "font", size: .zero) |
| 3 | setTitle(_:) | Define o título da tela. | "Text" |
| 3 | setTitleColor(_:) | Define a cor do título. | UIColor.red |
| 4 | setFirstInstructionIcon(_:) | Define o ícone da primeira instrução. | UIImage(named: "image") |
| 5 | setSecondInstructionIcon(_:) | Define o ícone da segunda instrução. | UIImage(named: "image") |
| 6 | setBottomSheetColor(_:) | Define a cor do fundo do bottom sheet. | UIColor.red |
| 6 | setBottomSheetCornerRadius(_:) | Define o raio de borda do bottom sheet. | CGFloat(10) |
| 7 | setCaption(_:) | Define o texto da legenda (caption). | "Text" |
| 7 | setCaptionFont(_:) | Define a fonte da legenda. | UIFont(name: "font", size: .zero) |
| 7 | setCaptionColor(_:) | Define a cor da legenda. | UIColor.red |
| 8 | setFirstInstructionTitle(_:) | Define o título da primeira instrução. | "Text" |
| 8 | setFirstInstructionTitleFont(_:) | Define a fonte do título da primeira instrução. | UIFont(name: "font", size: .zero) |
| 8 | setFirstInstructionTitleColor(_:) | Define a cor do título da primeira instrução. | UIColor.red |
| 9 | setSecondInstructionTitle(_:) | Define o título da segunda instrução. | "Text" |
| 9 | setSecondInstructionTitleFont(_:) | Define a fonte do título da segunda instrução. | UIFont(name: "font", size: .zero) |
| 9 | setSecondInstructionTitleColor(_:) | Define a cor do título da segunda instrução. | UIColor.red |
| 10 | setContinueButtonText(_:) | Define o texto do botão de continuar. | "Text" |
| 10 | setContinueButtonFont(_:) | Define a fonte do botão de continuar. | UIFont(name: "font", size: .zero) |
| 10 | setContinueButtonTextColor(_:) | Define a cor do texto do botão de continuar. | UIColor.red |
| 10 | setContinueButtonBackgroundColor(_:) | Define a cor de fundo do botão de continuar. | UIColor.red |
| 10 | setContinueButtonBorderColor(_:) | Define a cor da borda do botão de continuar. | UIColor.red |
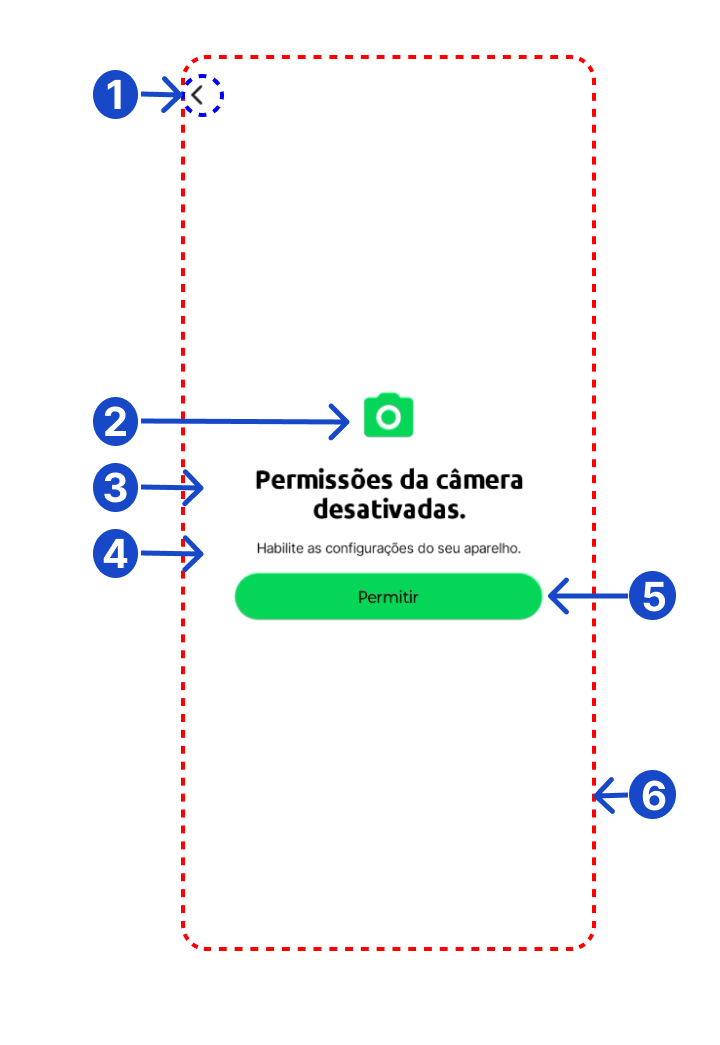
Tela de Permissão de Câmera: Exibida quando o usuário ainda não concedeu permissão de acesso à câmera

| Nº | Métodos | Descrição | Exemplo |
|---|---|---|---|
| 1 | setBackButtonIcon(_:) | Define o ícone do botão de voltar. | UIImage(named: "image") |
| 1 | setBackButtonIconColor(_:) | Define a cor do ícone do botão de voltar. | UIColor.red |
| 1 | setBackButtonBackgroundColor(_:) | Define a cor de fundo do botão de voltar. | UIColor.red |
| 1 | setBackButtonBorderColor(_:) | Define a cor da borda do botão de voltar. | UIColor.red |
| 1 | setCloseButtonText(_:) | Define o texto do botão “Fechar”. | "Text" |
| 1 | setCloseButtonTextFont(_:) | Define a fonte do botão “Fechar”. | UIFont(name: "font", size: .zero) |
| 1 | setCloseButtonBackgroundColor(_:) | Define a cor de fundo do botão “Fechar”. | UIColor.red |
| 1 | setCloseButtonBorderColor(_:) | Define a cor da borda do botão “Fechar”. | UIColor.red |
| 1 | setCloseButtonTextColor(_:) | Define a cor do texto do botão “Fechar”. | UIColor.red |
| 2 | setCameraImage(_:) | Define a imagem exibida para representar a câmera. | UIImage(named: "image") |
| 2 | setCameraImageColor(_:) | Define a cor aplicada à imagem da câmera. | UIColor.red |
| 3 | setTitle(_:) | Define o título principal da tela. | "Text" |
| 3 | setTitleColor(_:) | Define a cor do título principal. | UIColor.red |
| 3 | setTitleFont(_:) | Define a fonte do título principal. | UIFont(name: "font", size: .zero) |
| 4 | setCaption(_:) | Define o texto auxiliar abaixo do título. | "Text" |
| 4 | setCaptionColor(_:) | Define a cor do texto auxiliar. | UIColor.red |
| 4 | setCaptionFont(_:) | Define a fonte do texto auxiliar. | UIFont(name: "font", size: .zero) |
| 5 | setCheckPermissionButtonText(_:) | Define o texto do botão continuar. | "Text" |
| 5 | setCheckPermissionButtonTextFont(_:) | Define a fonte do botão continuar. | UIFont(name: "font", size: .zero) |
| 5 | setCheckPermissionButtonTextColor(_:) | Define a cor do texto do botão continuar. | UIColor.red |
| 5 | setCheckPermissionButtonBackgroundColor(_:) | Define a cor de fundo do botão continuar. | UIColor.red |
| 5 | setCheckPermissionButtonBorderColor(_:) | Define a cor da borda do botão continuar. | UIColor.red |
| 6 | setBackgroundColor(_:) | Define a cor de fundo da tela. | UIColor.red |
| 6 | setBottomSheetColor(_:) | Define a cor do fundo do bottom sheet. | UIColor.red |
| 6 | setBottomSheetCornerRadius(_:) | Define o raio de borda do bottom sheet. | CGFloat(0) |
| 6 | setBottomSheetTitle(_:) | Define o título exibido no bottom sheet. | "Text" |
| 6 | setBottomSheetTitleColor(_:) | Define a cor do título do bottom sheet. | UIColor.red |
| 6 | setBottomSheetTitleFont(_:) | Define a fonte do título do bottom sheet. | UIFont(name: "font", size: .zero) |
| 6 | setBottomSheetCaption(_:) | Define o texto auxiliar do bottom sheet. | "Text" |
| 6 | setBottomSheetCaptionColor(_:) | Define a cor do texto auxiliar do bottom sheet. | UIColor.red |
| 6 | setBottomSheetCaptionFont(_:) | Define a fonte do texto auxiliar do bottom sheet. | UIFont(name: "font", size: .zero) |
| 6 | setOpenSettingsButtonText(_:) | Define o texto do botão “Abrir configurações”. | "Text" |
| 6 | setOpenSettingsButtonTextFont(_:) | Define a fonte do botão “Abrir configurações”. | UIFont(name: "font", size: .zero) |
| 6 | setOpenSettingsButtonTextColor(_:) | Define a cor do texto do botão “Abrir configurações”. | UIColor.red |
| 6 | setOpenSettingsButtonBorderColor(_:) | Define a cor da borda do botão “Abrir configurações”. | UIColor.red |
| 6 | setOpenSettingsButtonBackgroundColor(_:) | Define a cor de fundo do botão “Abrir configurações”. | UIColor.red |
Telas iProov
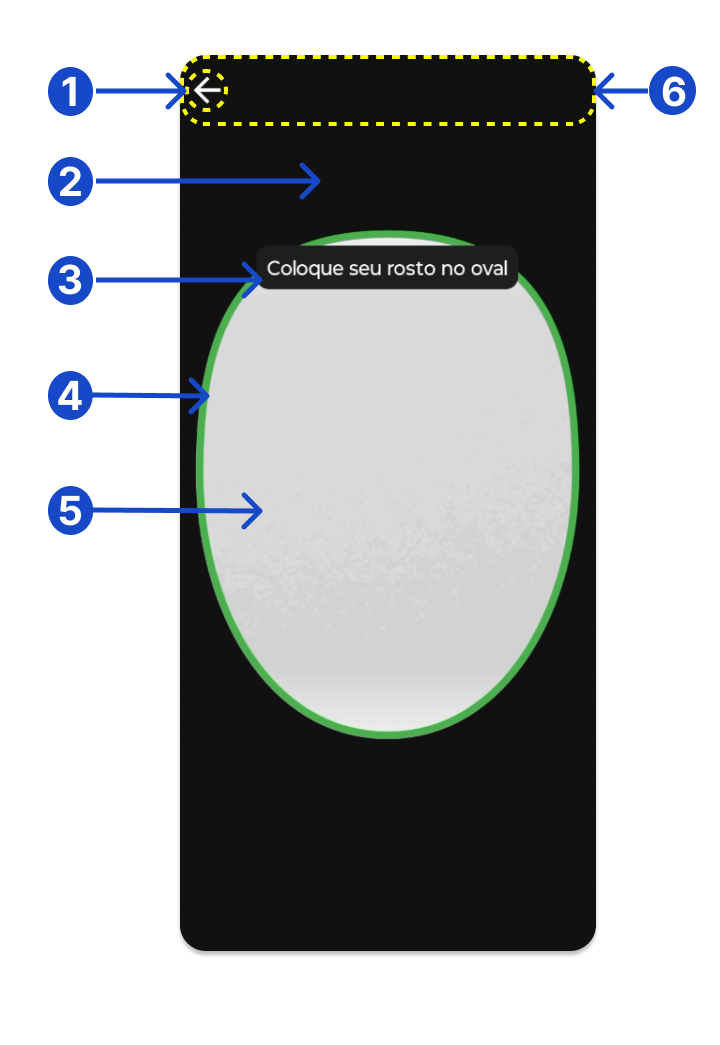
Tela do IProov: Executa a verificação de liveness.

| Nº | Métodos | Descrição | Exemplo |
|---|---|---|---|
| 1 | setCloseButtonImage(_:) | Define a imagem do botão de fechar | UIImage(named: "image") |
| 1 | setCloseButtonImageColor(_:) | Define a cor do botão de fechar | UIColor.red |
| 2 | setTitle(_:) | Define o título da tela | "Text" |
| 2 | setTitleTextColor(_:) | Define a cor do texto do título | UIColor.red |
| 2 | setTitleBackgroundColor(_:) | Define a cor de fundo do título | UIColor.red |
| 3 | setPromptTextColor(_:) | Define a cor do texto do prompt | UIColor.red |
| 3 | setPromptBackgroundColor(_:) | Define a cor de fundo do prompt | UIColor.red |
| 3 | setPromptRoundedCornersEnabled(_:) | Ativa ou desativa cantos arredondados do prompt | false |
| 4 | setLAOvalStrokeCapturingColor(_:) | Define a cor do oval durante captura (FaceID) | UIColor.red |
| 4 | setLAOvalStrokeCompletedColor(_:) | Define a cor do oval quando captura completa | UIColor.red |
| 4 | setGPAOvalStrokeNotReadyColor(_:) | Define a cor do oval quando não pronto (GPA) | UIColor.red |
| 4 | setGPAOvalStrokeReadyColor(_:) | Define a cor do oval quando pronto (GPA) | UIColor.red |
| 5 | setFilterLineDrawingForegroundColor(_:) | Define a cor do traço do filtro lineDrawing | UIColor.red |
| 5 | setFilterLineDrawingBackgroundColor(_:) | Define a cor de fundo do filtro lineDrawing | UIColor.red |
| 5 | setTimeout(_:) | Define o tempo limite da captura em segundos | CGFloat(10) |
| 6 | setLogoImage(_:) | Define a imagem do logo | UIImage(named: "image") |
| 6 | setBackgroundColor(_:) | Define a cor de fundo da tela | UIColor.red |
| 6 | setFilterStyle(_:) | Define o estilo do filtro da câmera | FilterStyle.lineDrawing(.vibrant) |
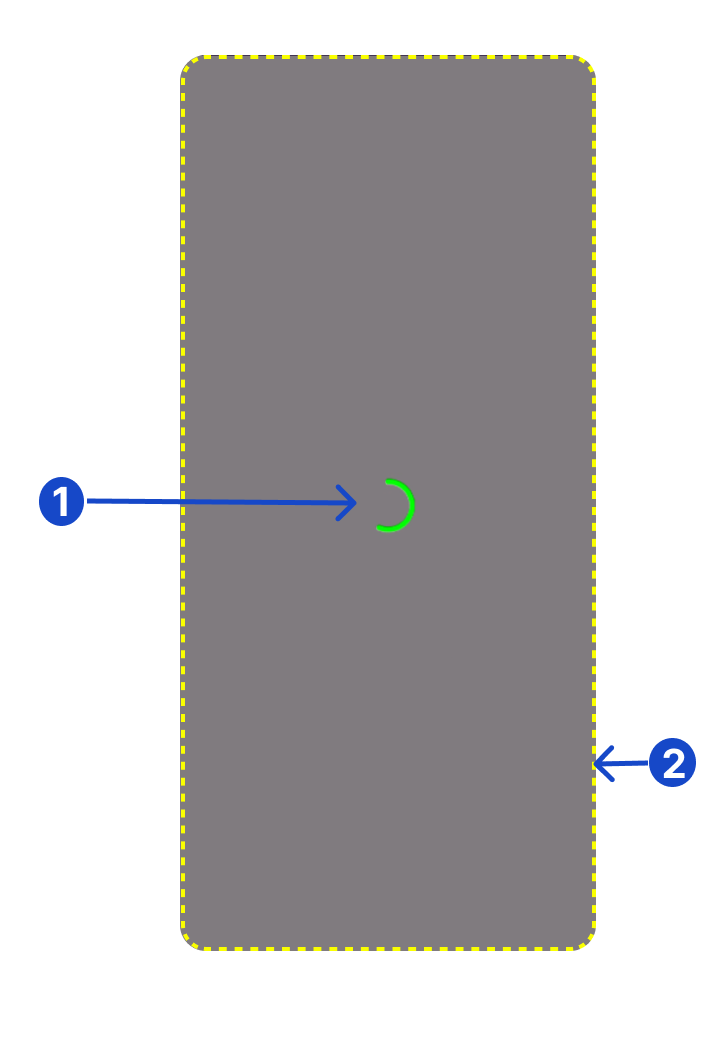
Tela de Processamento: Exibida durante o processamento do liveness coletado:

| Nº | Métodos | Descrição | Exemplo |
|---|---|---|---|
| 1 | setSpinnerColor(_:) | Define a cor do spinner. | UIColor.red |
| 1 | setSpinnerWidth(_:) | Define a largura da linha ou borda do spinner. | CGFloat(0) |
| 1 | setSpinnerScaleFactor(_:) | Define o fator de escala do spinner, ou seja, seu tamanho relativo ao padrão. | Int(0) |
| 2 | setBackgroundColor(_:) | Define a cor de fundo da tela. | UIColor.red |
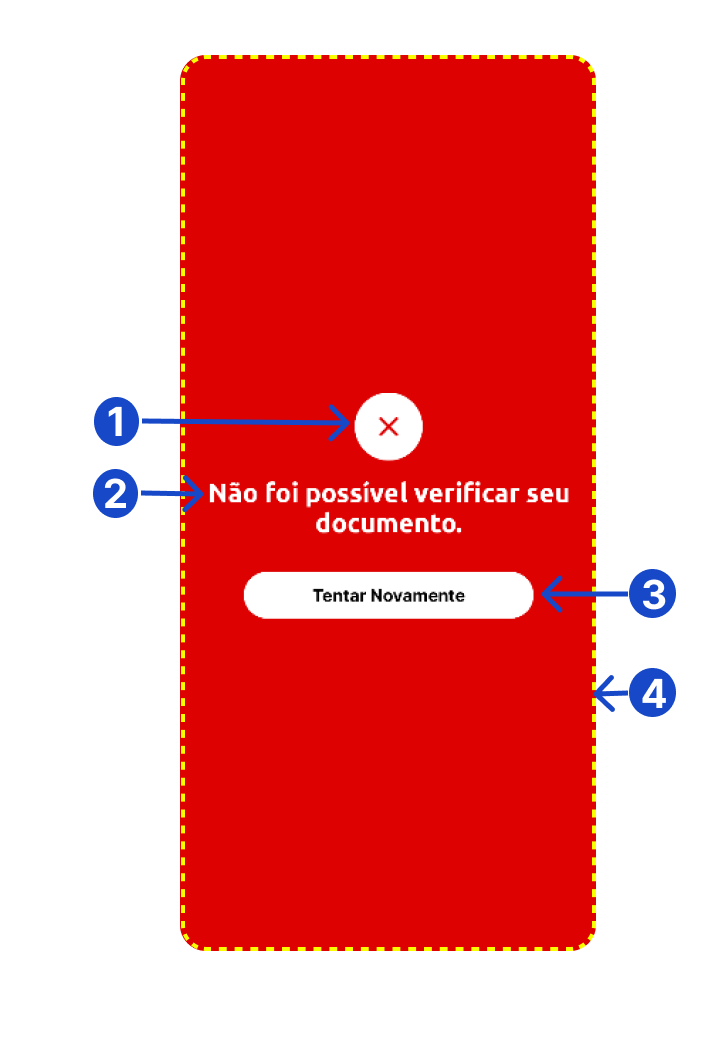
Tela de Resultado: Exibida ao final do processamento do liveness coletado:

| Nº | Métodos | Descrição | Exemplo |
|---|---|---|---|
| 1 | setSuccessImage(_:) | Define a imagem exibida na tela de sucesso. | UIImage(named: "image") |
| 2 | setSuccessMessage(_:) | Define a mensagem de sucesso exibida ao usuário. | "Text" |
| 2 | setSuccessMessageColor(_:) | Define a cor do texto da mensagem de sucesso. | UIColor.red |
| 2 | setMessageFont(_:) | Define a fonte usada nas mensagens. | UIFont(name: "font", size: .zero) |
| 2 | setErrorMessage(_:) | Define a mensagem de erro exibida ao usuário. | "Text" |
| 2 | setErrorMessageColor(_:) | Define a cor do texto da mensagem de erro. | UIColor.red |
| 3 | setRetryBackgroundColor(_:) | Define a cor de fundo da área de retry. | UIColor.red |
| 3 | setRetryImage(_:) | Define a imagem exibida na tela de retry. | UIImage(named: "image") |
| 3 | setRetryMessageColor(_:) | Define a cor do texto da mensagem de retry. | UIColor.red |
| 3 | setRetryButtonText(_:) | Define o texto exibido no botão de retry. | "Text" |
| 3 | setRetryButtonTextFont(_:) | Define a fonte usada no texto do botão de retry. | UIFont(name: "font", size: .zero) |
| 3 | setRetryButtonTextColor(_:) | Define a cor do texto do botão de retry. | UIColor.red |
| 3 | setRetryButtonBackgroundColor(_:) | Define a cor de fundo do botão de retry. | UIColor.red |
| 3 | setRetryButtonBorderColor(_:) | Define a cor da borda do botão de retry. | UIColor.red |
| 4 | setSuccessBackgroundColor(_:) | Define a cor de fundo da tela de sucesso. | UIColor.red |
| 4 | setErrorBackgroundColor(_:) | Define a cor de fundo da tela de erro. | UIColor.red |
| 4 | setErrorImage(_:) | Define a imagem exibida na tela de erro. | UIImage(named: "image") |
Telas Facetec
Nesta seção, vamos explorar detalhadamente como personalizar textos e elementos visuais das telas da Facetec, de modo que reflitam a linguagem, a identidade e o tom desejados para o seu aplicativo. A seguir, você verá tabelas, exemplos e imagens ilustrativas que demonstram onde cada configuração aparece na interface ajudando a compreender tanto o impacto textual quanto visual de cada ajuste.
Para consultar exemplos de customização visual da Facetec: Clique Aqui
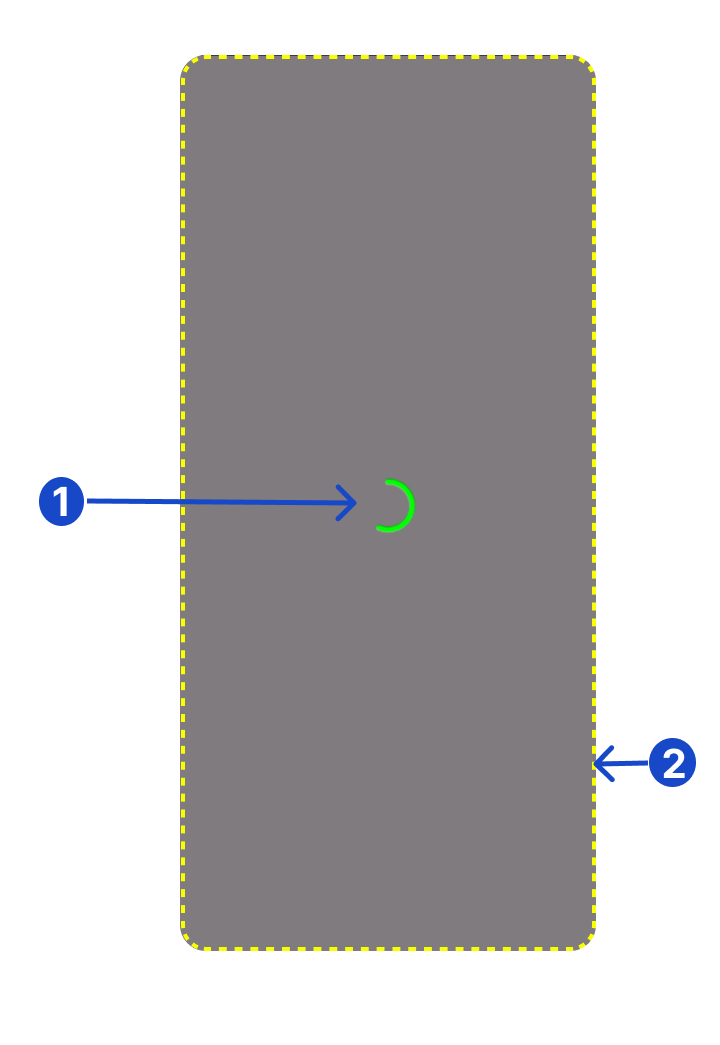
Tela de Processamento: Feedback visual durante verificação.

| Nº | Métodos | Descrição | Exemplo |
|---|---|---|---|
| 1 | setBackgroundColor(_:) | Define a cor de fundo da tela de processamento. | UIColor.red |
| 1 | setSpinnerColor(_:) | Define a cor do spinner (ícone de carregamento) que aparece na tela. | UIColor.red |
| 2 | setSpinnerWidth(_:) | Define a largura do spinner. | CGFloat(0) |
| 2 | setSpinnerScaleFactor(_:) | Define o tamanho relativo do spinner em relação ao padrão. | Int(0) |
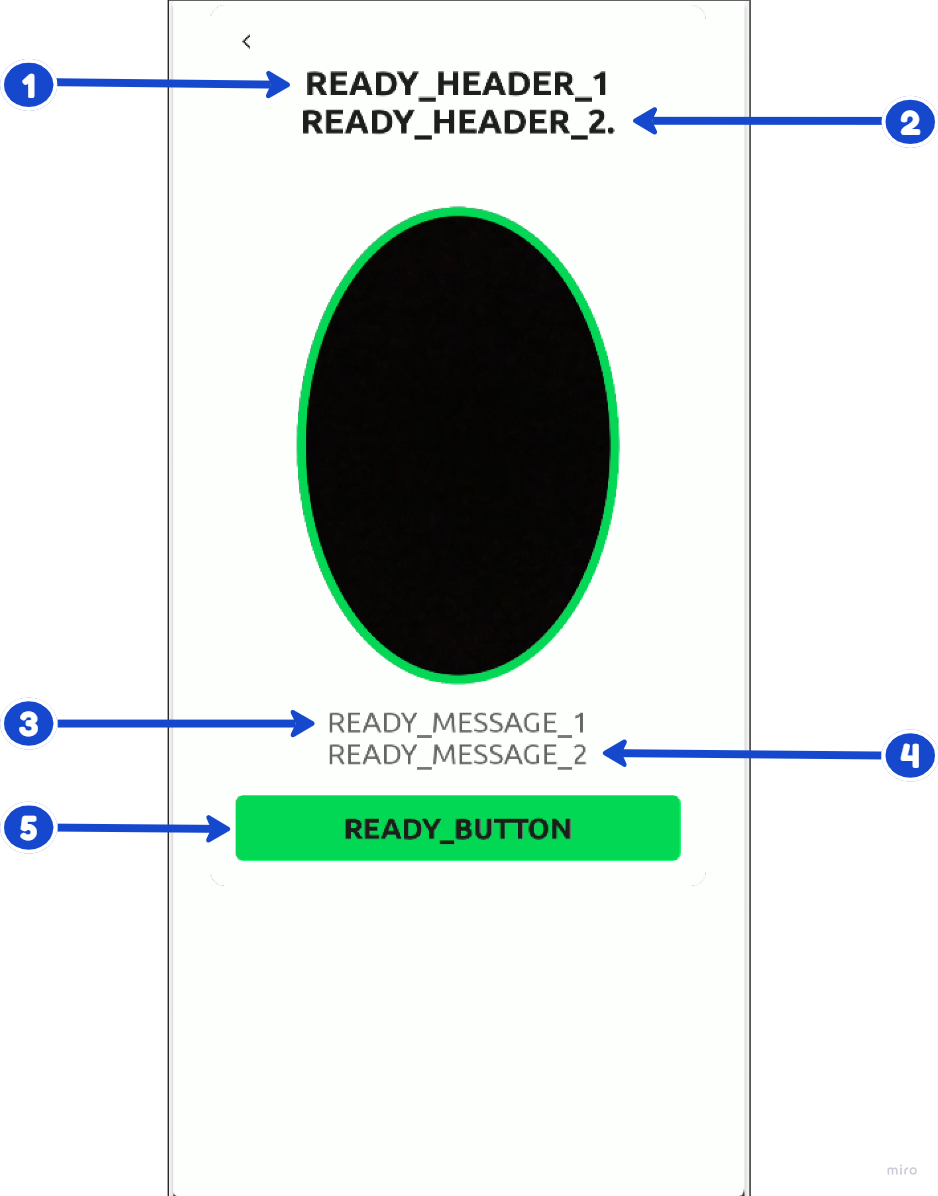
Ready Screen

Textos
| Nº | Identificador | Exemplos para uso de texto |
|---|---|---|
| 1 | readyHeader1 | Prepare-se para seu |
| 2 | readyHeader2 | reconhecimento facial. |
| 3 | readyMessage1 | Posicione o seu rosto na moldura, aproxime-se |
| 4 | readyMessage2 | e toque em começar. |
| 5 | readyButton | Começar |
Métodos:
| Métodos | Descrição | Exemplo |
|---|---|---|
setReadyScreenHeaderColor(_:) | Define a cor do título (header) exibido na tela. | UIColor.red |
setReadyScreenHeaderFont(_:) | Define a fonte tipográfica usada no título (header) da tela. | UIFont(name: "font", size: .zero) |
setReadyScreenMessageColor(_:) | Define a cor do texto da mensagem principal apresentada na tela. | UIColor.red |
setReadyScreenMessageFont(_:) | Define a fonte usada no texto da mensagem exibida na tela. | UIFont(name: "font", size: .zero) |
setReadyScreenTextBackgroundColor(_:) | Define a cor de fundo da área de texto exibida na tela. | UIColor.red |
setReadyScreenTextBackgroundCornerRadius(_:) | Define o raio de arredondamento dos cantos da área de fundo do texto na tela. | Int(0) |
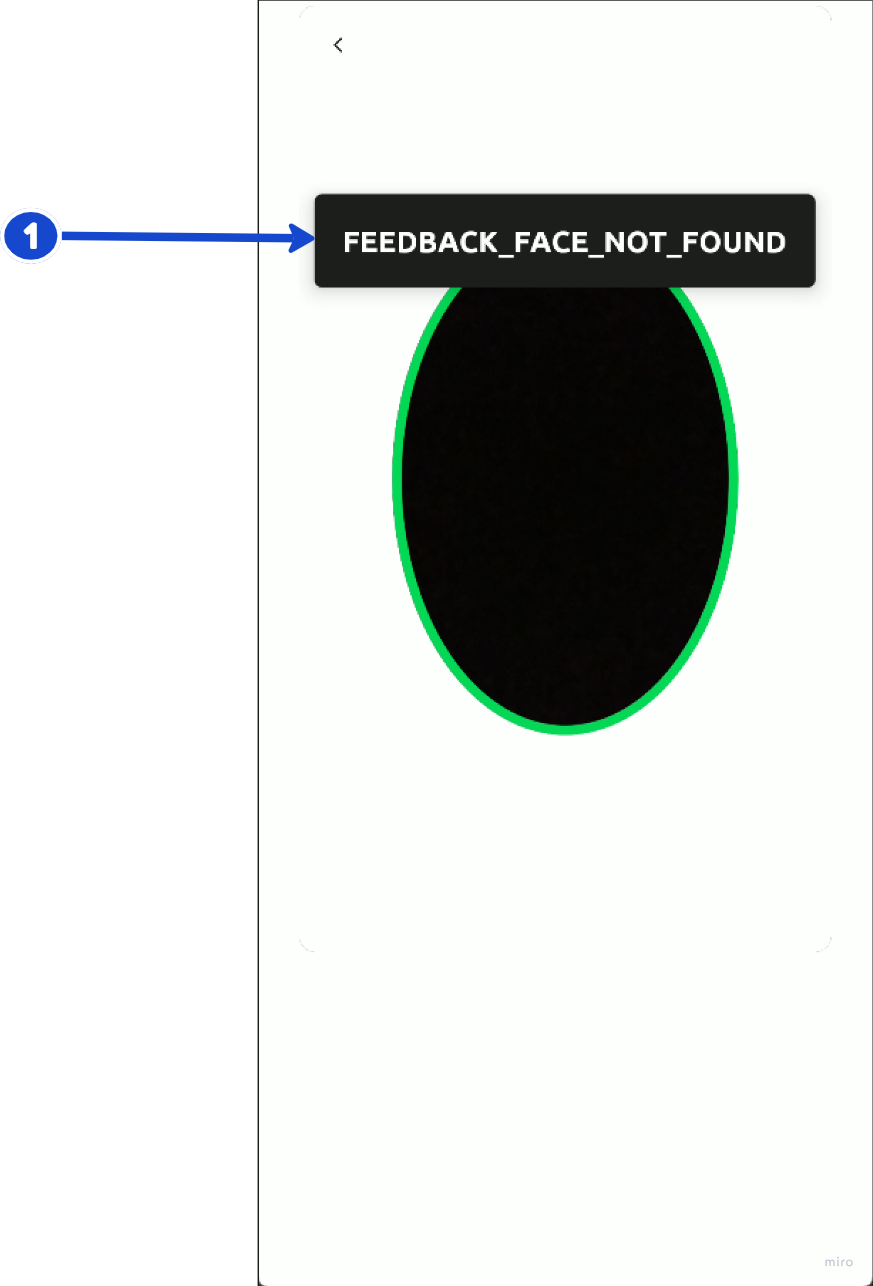
Feedback

Textos
| Identificador | Exemplos para uso de texto |
|---|---|
| feedbackCenterFace | Centralize Seu Rosto |
| feedbackFaceNotFound | Enquadre o Seu Rosto |
| feedbackFaceNotLookingStraightAhead | Olhe Para Frente |
| feedbackFaceNotUpright | Mantenha a Cabeça Reta |
| feedbackHoldSteady | Segure Firme |
| feedbackMovePhoneAway | Afaste-se |
| feedbackMovePhoneCloser | Aproxime-se |
| feedbackMovePhoneToEyeLevel | Telefone ao Nível dos Olhos |
| feedbackUseEvenLighting | Ilumine Seu Rosto Uniformemente |
| feedbackFrameYourFace | Encaixe Seu Rosto no Espaço Oval |
| feedbackPositionFaceStraightInOval | Olhe Para Frente |
| feedbackHoldSteady1 | Aguente Firme: 1 |
| feedbackHoldSteady2 | Aguente Firme: 2 |
| feedbackHoldSteady3 | Aguente Firme: 3 |
| eedbackRemoveDarkGlasses | Tire Seus Óculos de Sol |
| feedbackNeutralExpression | Fique Neutro, Não Sorria |
| feedbackConditionsTooBright | Ambiente Muito Iluminado |
| feedbackBrightenYourEnvironment | Ambiente Muito Escuro |
Métodos:
| Métodos | Descrição | Exemplo |
|---|---|---|
setFeedbackMessageColor(_:) | Define a cor do texto das mensagens de feedback exibidas na tela. | UIColor.red |
setFeedbackMessageFont(_:) | Define a fonte tipográfica usada nas mensagens de feedback, permitindo ajustar tipo e tamanho da letra. | UIFont(name: "font", size: .zero) |
setFeedbackBarBackgroundColor(_:) | Define a cor de fundo da barra de feedback. | UIColor.red |
setFeedbackBarCornerRadius(_:) | Define o raio de arredondamento dos cantos da barra de feedback. | Int(0) |
setFeedbackBarShadow(_:) | Define as propriedades da sombra da barra de feedback. | Liveness3DShadow(color: .white, opacity: 0, radius: 0, offset: .zero, insets: .zero) |
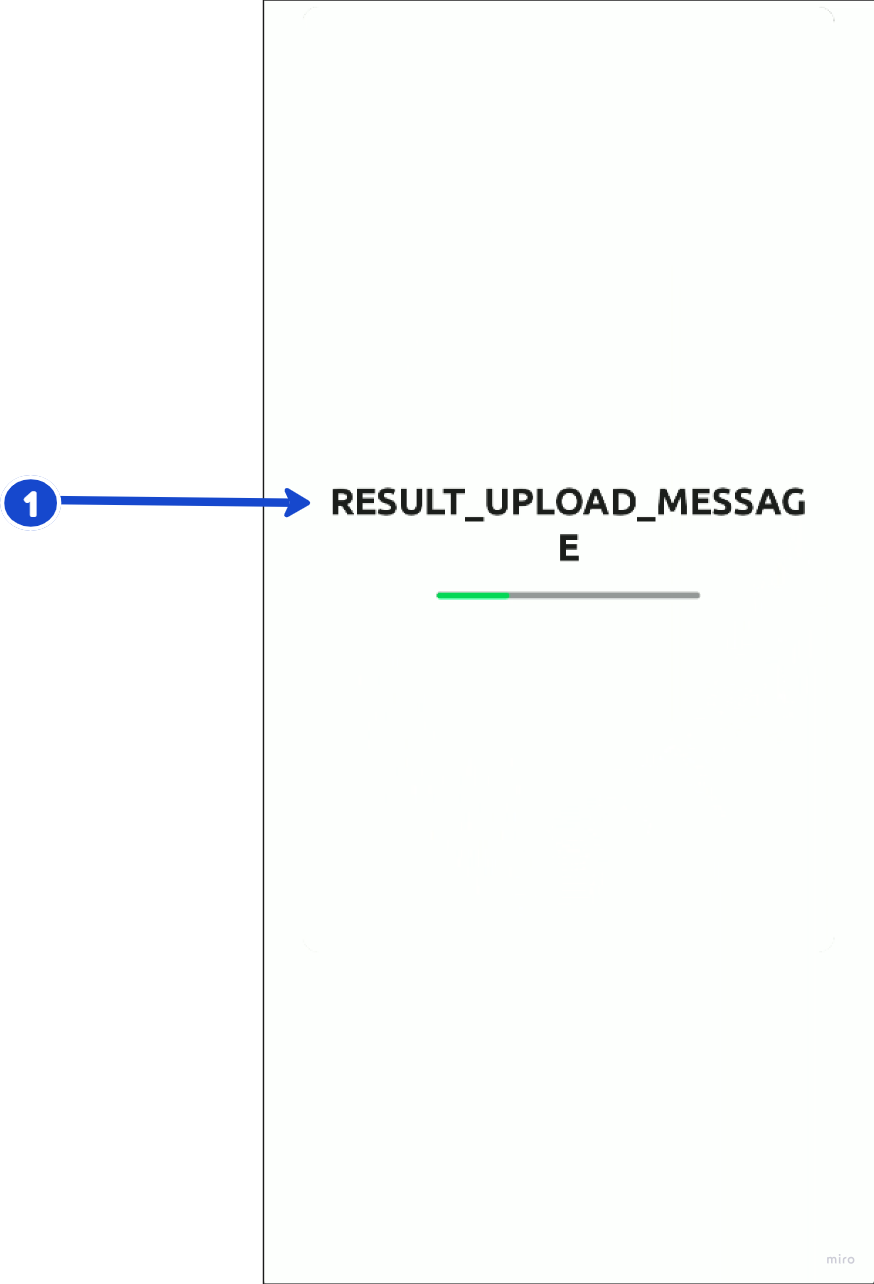
Result Screen

Textos
| Identificador | Exemplos para uso de texto |
|---|---|
| resultUploadMessage | Enviando... |
| resultSuccessMessage | Sucesso |
Métodos:
| Métodos | Descrição | Exemplo |
|---|---|---|
setResultScreenMessageColor(_:) | Define a cor do texto da mensagem exibida na tela de resultado. | UIColor.red |
setResultScreenMessageFont(_:) | Define a fonte e o tamanho do texto da mensagem de resultado. | UIFont(name: "font", size: .zero) |
setResultScreenAnimationStyle(_:) | Define o estilo da animação que aparece na tela de resultado (ex: sucesso, erro, etc.). | ResultAnimationStyle.blob(appearance:) |
setResultScreenAnimationScale(_:) | Ajusta a escala/tamanho da animação mostrada na tela de resultado. | CGFloat(10) |
setResultScreenUploadProgressBarEnabled(_:) | Ativa ou desativa a barra de progresso de upload. | false |
setResultScreenUploadProgressBarFillColor(_:) | Define a cor de preenchimento da barra de progresso. | UIColor.red |
setResultScreenUploadProgressBarTrackColor(_:) | Define a cor da trilha da barra de progresso. | UIColor.red |
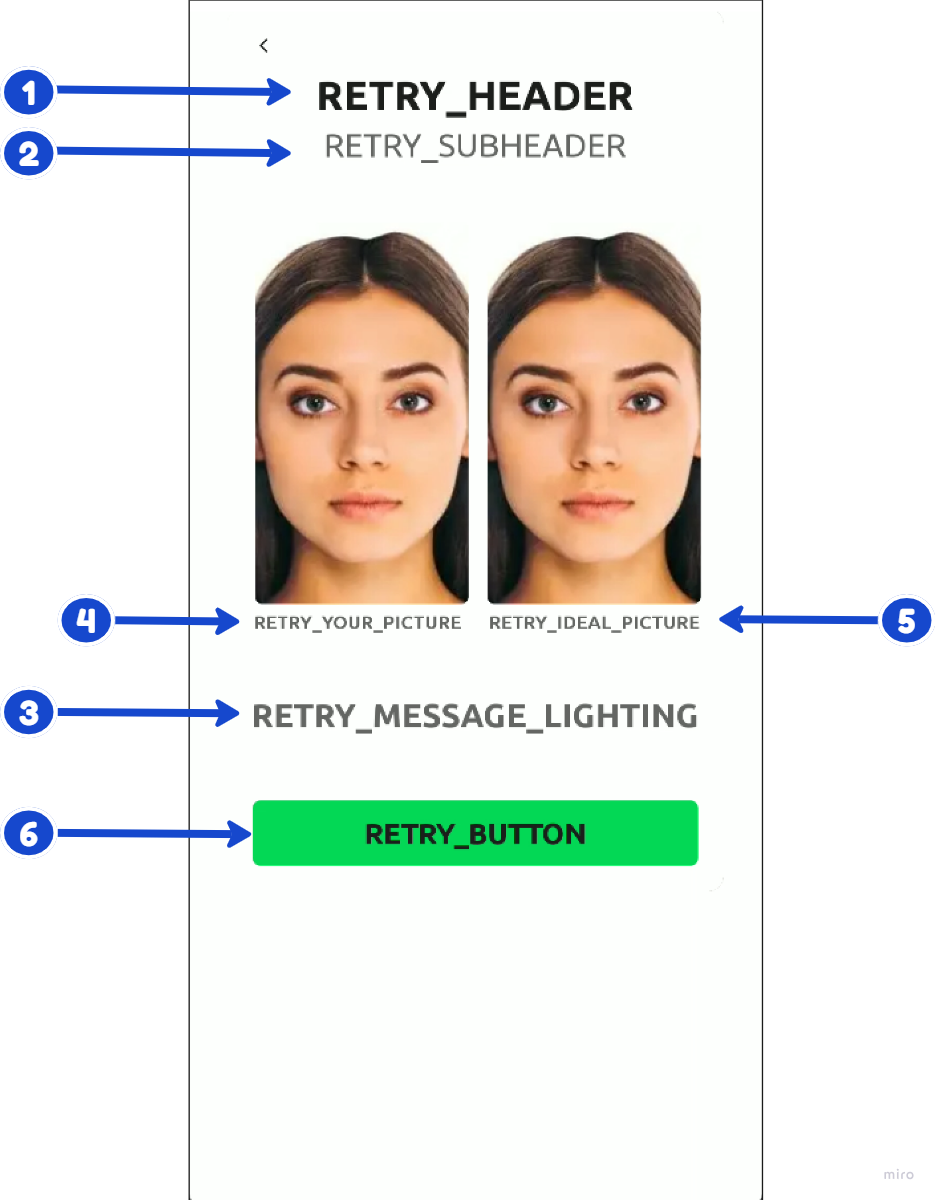
Retry Screen

Textos
| Nº | Identificador | Exemplos para uso de texto |
|---|---|---|
| 1 | retryHeader | Vamos tentar novamente? |
| 2 | retrySubheader | Siga o exemplo de foto ideal abaixo: |
| 3 | retryMessageSmile | Expressão Neutra, Sem Sorrir. |
| 3 | retryMessageLightning | Evite reflexos e iluminação extrema. |
| 3 | retryMessageContrast | Limpe Sua Câmera. |
| 4 | retryYourPicture | Sua foto. |
| 5 | retryIdealPicture | Foto ideal. |
| 6 | retryButton | Tentar novamente. |
Métodos:
| Métodos | Descrição | Exemplo |
|---|---|---|
setRetryScreenHeaderColor(_:) | Define a cor do texto do cabeçalho da tela. | UIColor.red |
setRetryScreenHeaderFont(_:) | Define a fonte e o tamanho do texto do cabeçalho da tela. | UIFont(name: "font", size: .zero) |
setRetryScreenCaptionColor(_:) | Define a cor do texto da legenda (caption) exibida na tela. | UIColor.red |
setRetryScreenCaptionFont(_:) | Define a fonte e o tamanho do texto da legenda (caption) na tela. | UIFont(name: "font", size: .zero) |
setRetryScreenImageBorderColor(_:) | Define a cor da borda da imagem exibida na tela. | UIColor.red |
setRetryScreenImageBorderWidth(_:) | Define a largura da borda da imagem exibida na tela. | Int(0) |
setRetryScreenImageBorderCornerRadius(_:) | Define o raio de arredondamento dos cantos da imagem na tela. | Int(0) |
Elementos Comuns:
| Métodos | Descrição | Exemplo |
|---|---|---|
setGuidanceHeaderFont(_:) | Define a fonte e o tamanho do texto do cabeçalho da tela. | UIFont(name: "font", size: .zero) |
setGuidanceSubtextFont(_:) | Define a fonte e o tamanho do texto secundário (subtexto) exibido abaixo do cabeçalho. | UIFont(name: "font", size: .zero) |
setGuidanceButtonFont(_:) | Define a fonte e o tamanho do texto dos botões exibidos na tela. | UIFont(name: "font", size: .zero) |
setGuidanceButtonTextNormalColor(_:) | Define a cor do texto do botão quando está em estado normal. | UIColor.red |
setGuidanceButtonTextHighlightColor(_:) | Define a cor do texto do botão quando está pressionado ou destacado. | UIColor.red |
setGuidanceButtonTextDisabledColor(_:) | Define a cor do texto do botão quando está desativado (disabled). | UIColor.red |
setGuidanceButtonBackgroundNormalColor(_:) | Define a cor de fundo do botão no estado normal. | UIColor.red |
setGuidanceButtonBackgroundHighlightColor(_:) | Define a cor de fundo do botão no estado pressionado/destaque. | UIColor.red |
setGuidanceButtonBackgroundDisabledColor(_:) | Define a cor de fundo do botão no estado desativado (disabled). | UIColor.red |
setGuidanceButtonBorderColor(_:) | Define a cor da borda dos botões exibidos na tela de orientação. | UIColor.red |
setGuidanceButtonBorderWidth(_:) | Define a espessura da borda dos botões. | Int(0) |
setGuidanceButtonBorderCornerRadius(_:) | Define o raio de arredondamento dos cantos dos botões. | Int(0) |
setFrameBackgroundColor(_:) | Define a cor de fundo do quadro (frame) onde aparece a área de visualização do rosto. | `UIColor.red`` |
setFrameBorderColor(_:) | Define a cor da borda do quadro (frame) de detecção facial. | UIColor.red |
setFrameBorderWidth(_:) | Define a largura da borda do frame. | Int(0) |
setFrameBorderCornerRadius(_:) | Define o raio dos cantos arredondados do frame. | Int(0) |
setFrameShadow(_:) | Define a sombra aplicada ao frame, incluindo cor, opacidade, raio e deslocamento. | Liveness3DShadow(color: .white, opacity: 0, radius: 0, offset: .zero, insets: .zero) |
setOvalStrokeColor(_:) | Define a cor da linha oval usada como guia de enquadramento do rosto. | UIColor.red |
setOvalStrokeWidth(_:) | Define a espessura da linha oval. | Int(0) |
setOvalProgressFirstColor(_:) | Define a cor inicial da animação de progresso oval. | UIColor.red |
setOvalProgressSecondColor(_:) | Define a cor final (ou secundária) da animação de progresso oval | UIColor.red |
setOvalProgressWidth(_:) | Define a largura da linha de progresso oval. | Int(0) |
setOvalProgressOffset(_:) | Define o deslocamento (offset) do início do progresso oval. | Int(0) |
setOverlayBrandImage(_:) | Define a imagem da marca (logo) exibida sobre a tela de orientação | UIImage(named: "image") |
setOverlayBackgroundColor(_:) | Define a cor de fundo da camada de sobreposição (overlay). | UIColor.red |
setCancelButtonIcon(_:) | Define o ícone exibido no botão de cancelar. | UIImage(named: "image") |
setCancelButtonLocation(_:) | Define a posição do botão de cancelar. | Liveness3DTheme.CancelButtonLocation.topRight |
🧪 Ambiente de Testes
Durante o desenvolvimento, utilize o ambiente hml com AppKeys fornecidas pela equipe CertiFace.
Evite o uso do ambiente de produção para testes manuais.
🛠️ Boas Práticas
- Use o padrão de fábrica para desacoplar a implementação dos provedores.
- Customize visualmente a interface conforme a identidade do seu app.
- Trate todos os retornos com UX amigável.
- Guarde logs e tokens apenas em ambiente seguro.
📜 Changelogs e Versões
| Versão | Data | Descrição |
|---|---|---|
| 0.5.0 | 02/07/2025 | Lançamento inicial do SDK |
| 0.6.0 | 12/08/2025 | Retentativa do IProov e integração da FaceTec |
Sempre consulte a documentação atualizada para obter os detalhes mais recentes.
🔗 Links externos
Updated about 2 months ago
