Doc Core
Guia de customização de telas para o Doc Core iOS.
Doc Core Guia de customização de telas para o Doc Core iOS.
Uso do termo Doc CoreNesta seção, compreende-se por Doc Core o módulo Documentscopy dentro do SDK.
Além de poder usar o SDK em sua forma padrão de exibição, o SDK permite também, que as telas sejam completamente customizadas.
A customização das telas é feita por meio da criação de objetos do tipo UIView (via código ou via Interface Builder), que implementam os protocolos definidos para cada tela do fluxo apresentado pelo SDK.
Elementos adicionaisAlém das telas obrigatórias, a tela customizada pode conter outros elementos, apenas tomando cuidado para que estes itens adicionais não interfiram no comportamento dos elementos obrigatórios.
As telas customizadas são passadas como argumento para o construtor da classe DocumentscopyViewController.
| Parâmetro | Descrição |
|---|---|
| showFeedback | Valor booleano que indica se a tela de resultado deve ser apresentada ou não. |
| customInstructionView | Objeto contendo a customização da tela de instruções. |
| customView | Objeto contendo a customização da tela de captura de documento. |
| customLoadingView | Objeto contendo a customização da tela de processamento do documento. |
| customResultView | Objeto contendo a customização da tela de resultado do processamento. |
| customQrCodeView | Objeto contendo a customização da tela de QR Code (CNH Digital). |
| customUploadView | Objeto contendo a customização da tela de envio de documento (CNH Digital). |
| customCameraPermissionView | Objeto contendo a customização da tela de permissão de câmera. |
Nota
- O parâmetro
showFeedbacké opcional e possui true como valor padrão;- Os parâmetros
customInstructionView,customView,customLoadingView,customResultView,customQrCodeView,customUploadViewecustomCameraPermissionViewsão opcionais.
1. Tela de instruções
ParâmetrocustomInstructionView
Essa tela deve estar conforme com o protocolo DocumentscopyCustomInstructionView que contém as seguintes propriedades:
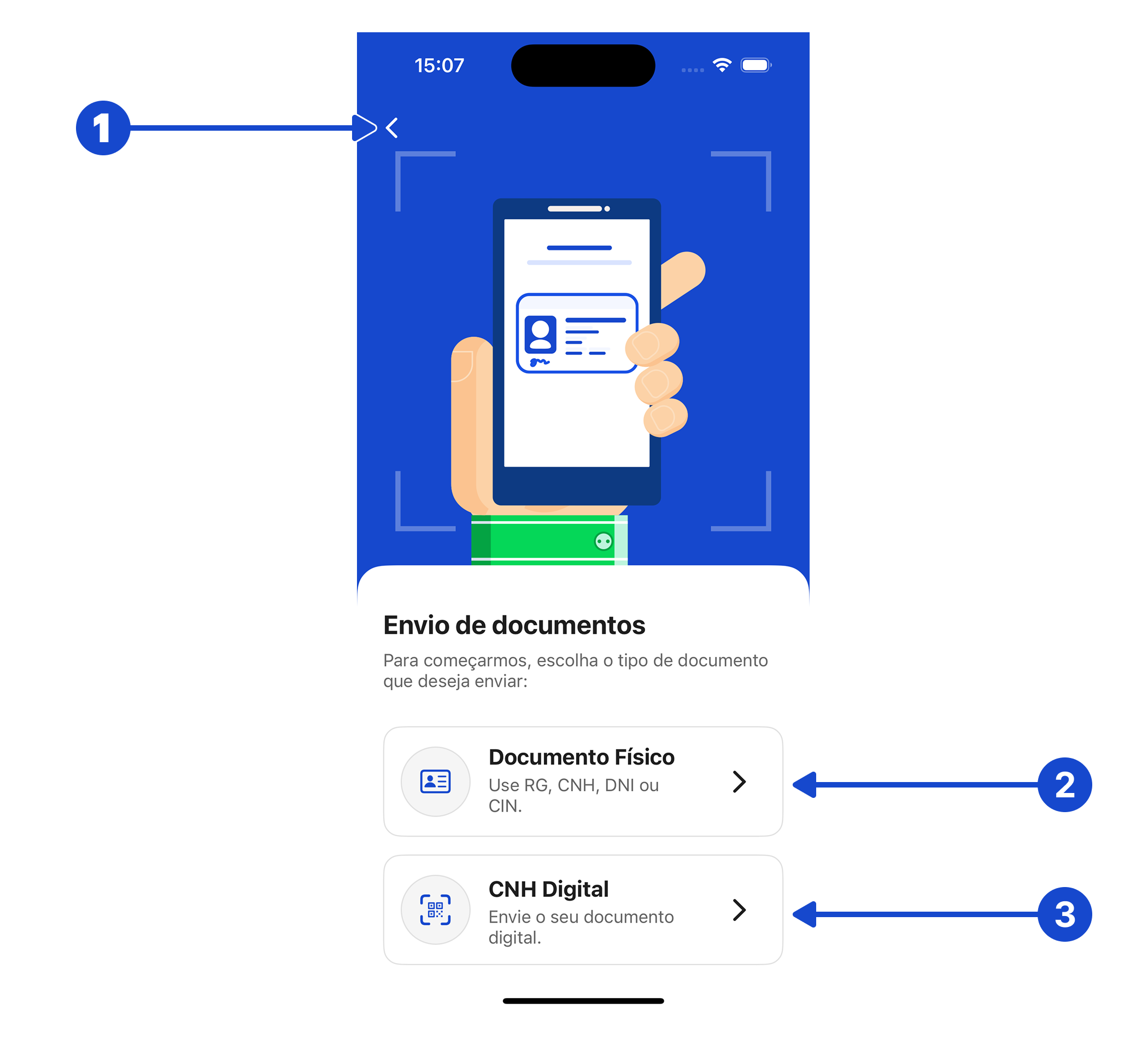
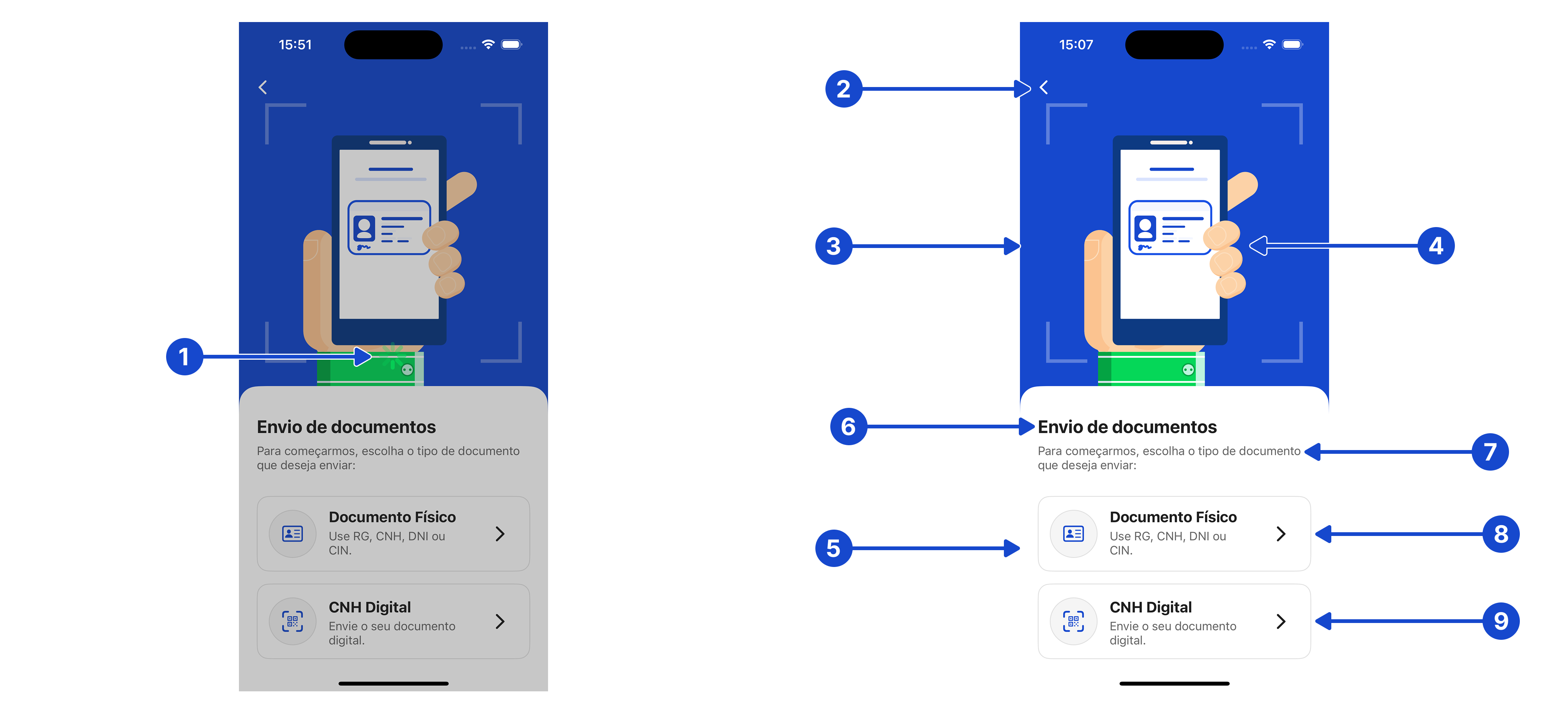
| Identificador | Descrição |
|---|---|
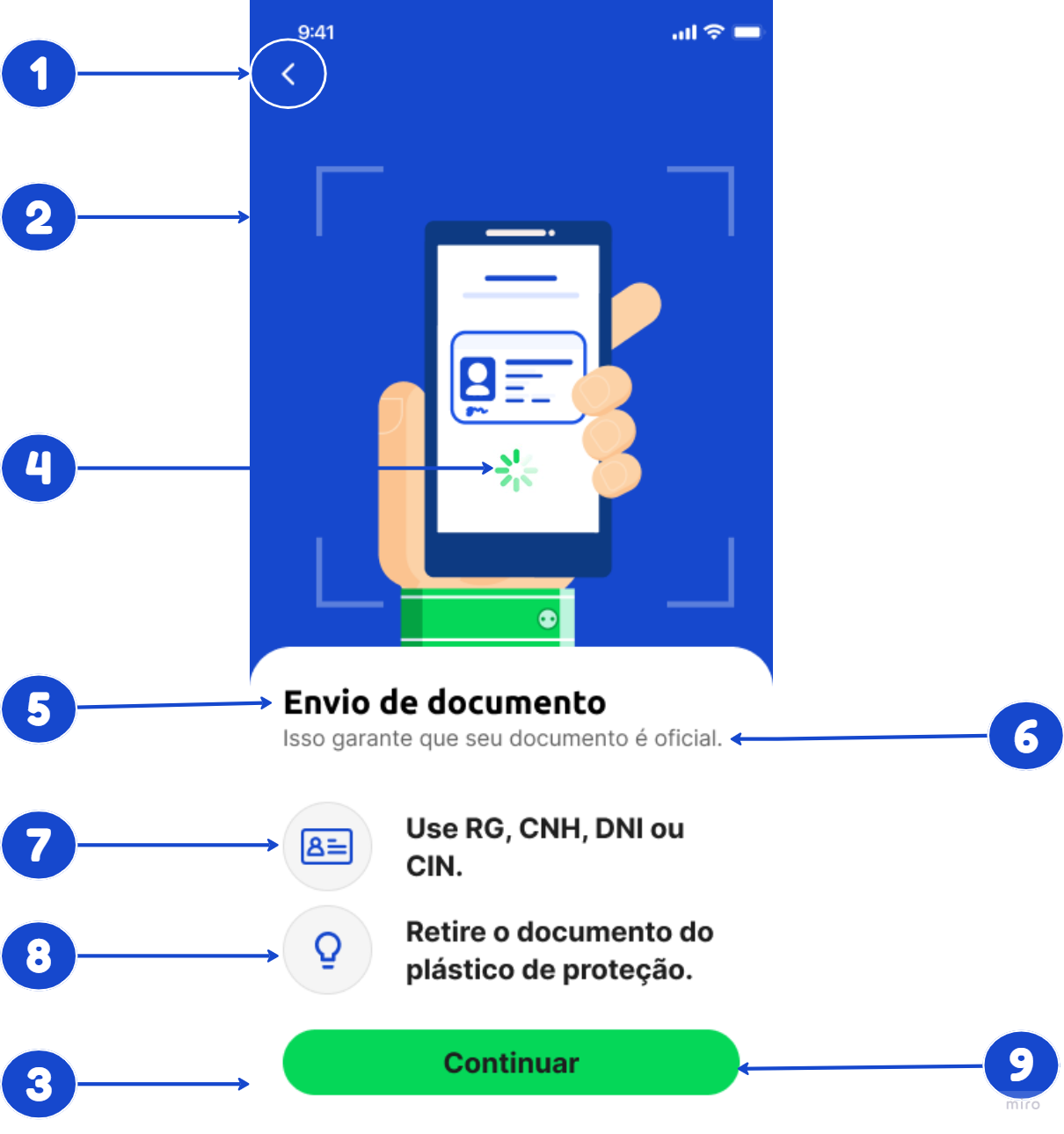
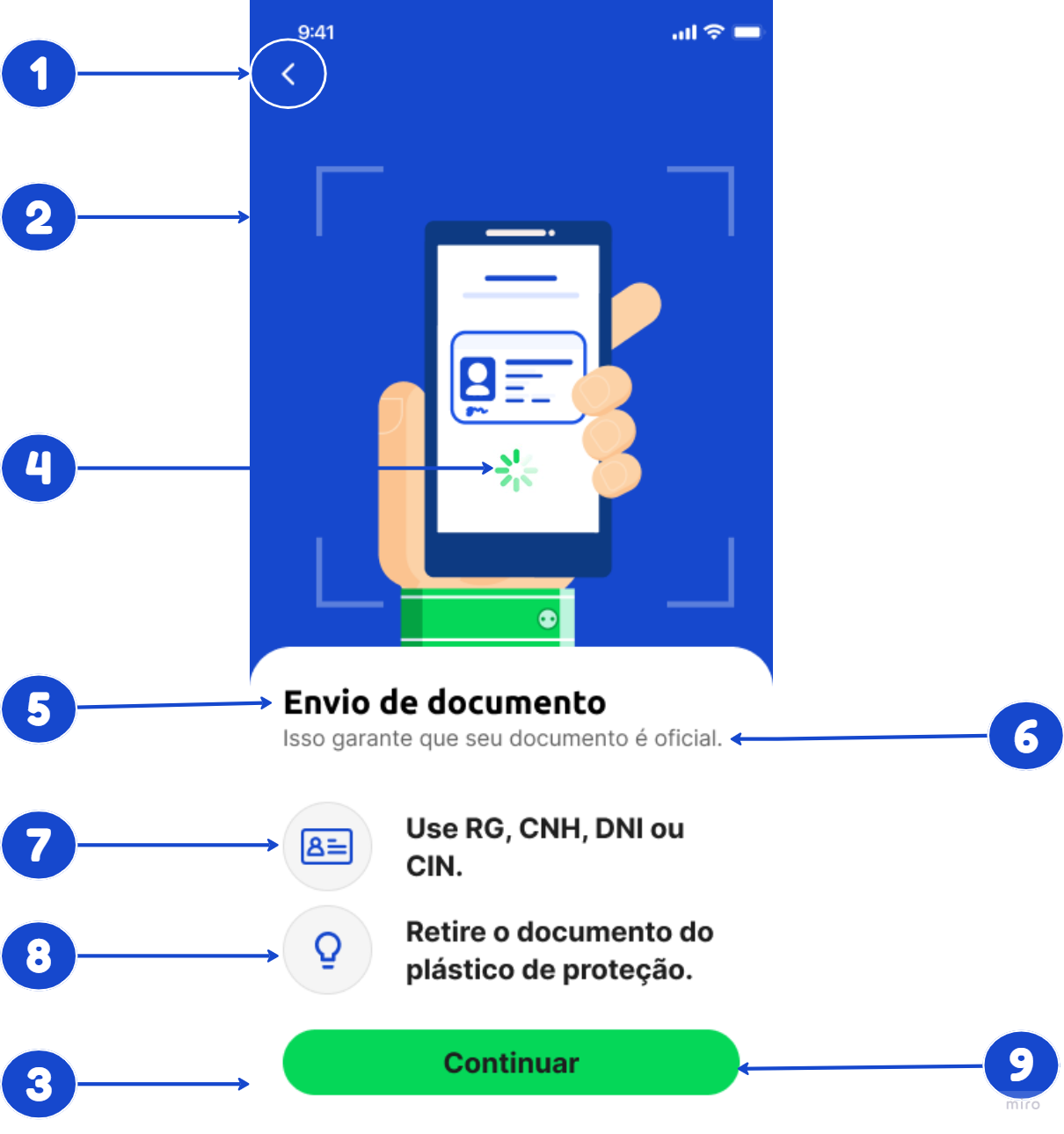
| (1) backButton | Botão para função voltar da navegação. |
| (2) physicalDocumentOption | Botão para iniciar o fluxo de captura do documento físico. |
| (3) digitalDocumentOption | Botão para iniciar o fluxo de captura do documento digital. |
Descrição | Método |
|---|---|
Método responsável por indicar o estado do loading na tela de instruções, podendo receber dois valores:
| changeLoadingVisibility(to:) |

Tela de Instruções
Builder de customização
No DocumentscopyCustomizationBuilder você terá acesso a todos os elementos listados a seguir:
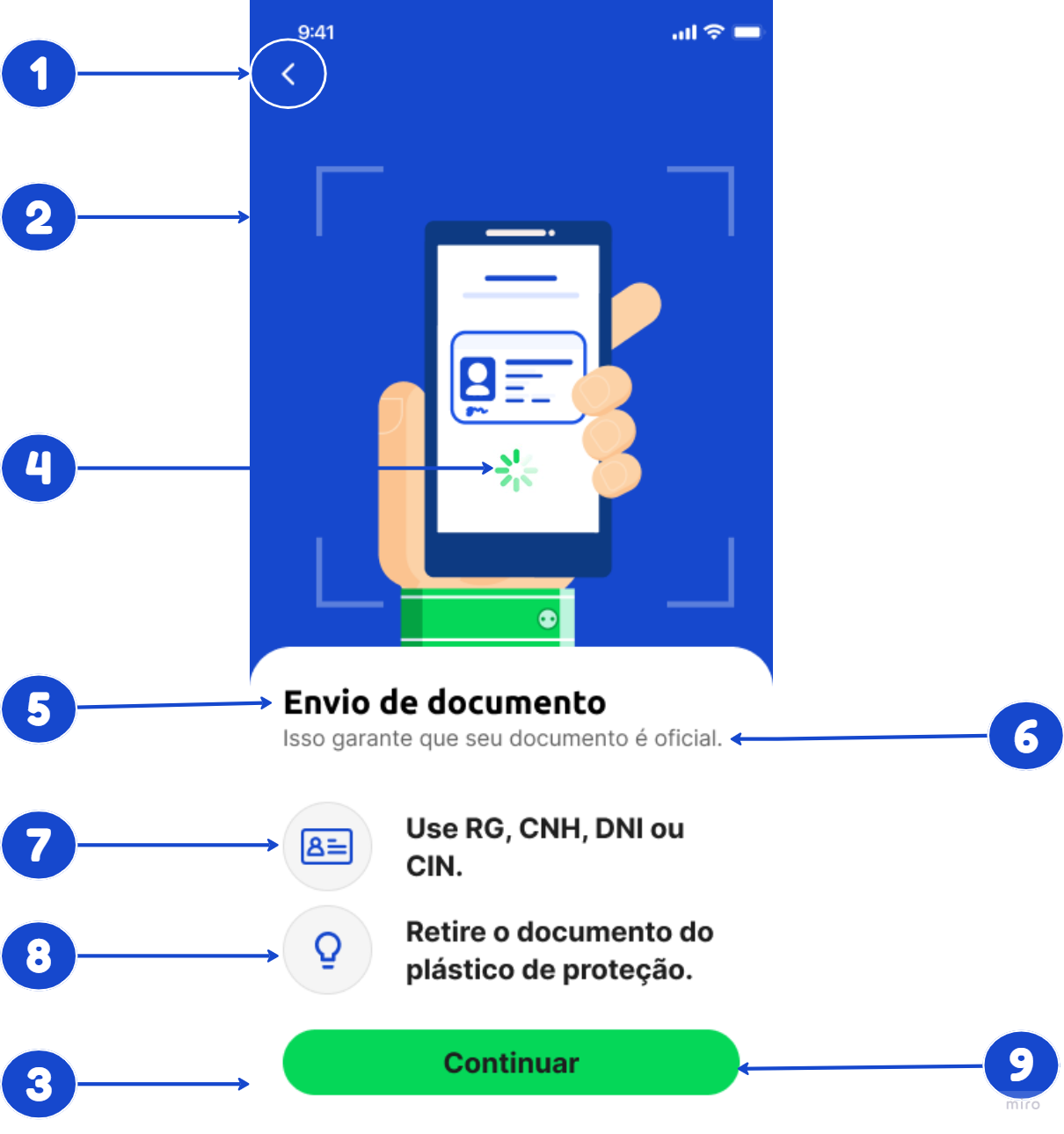
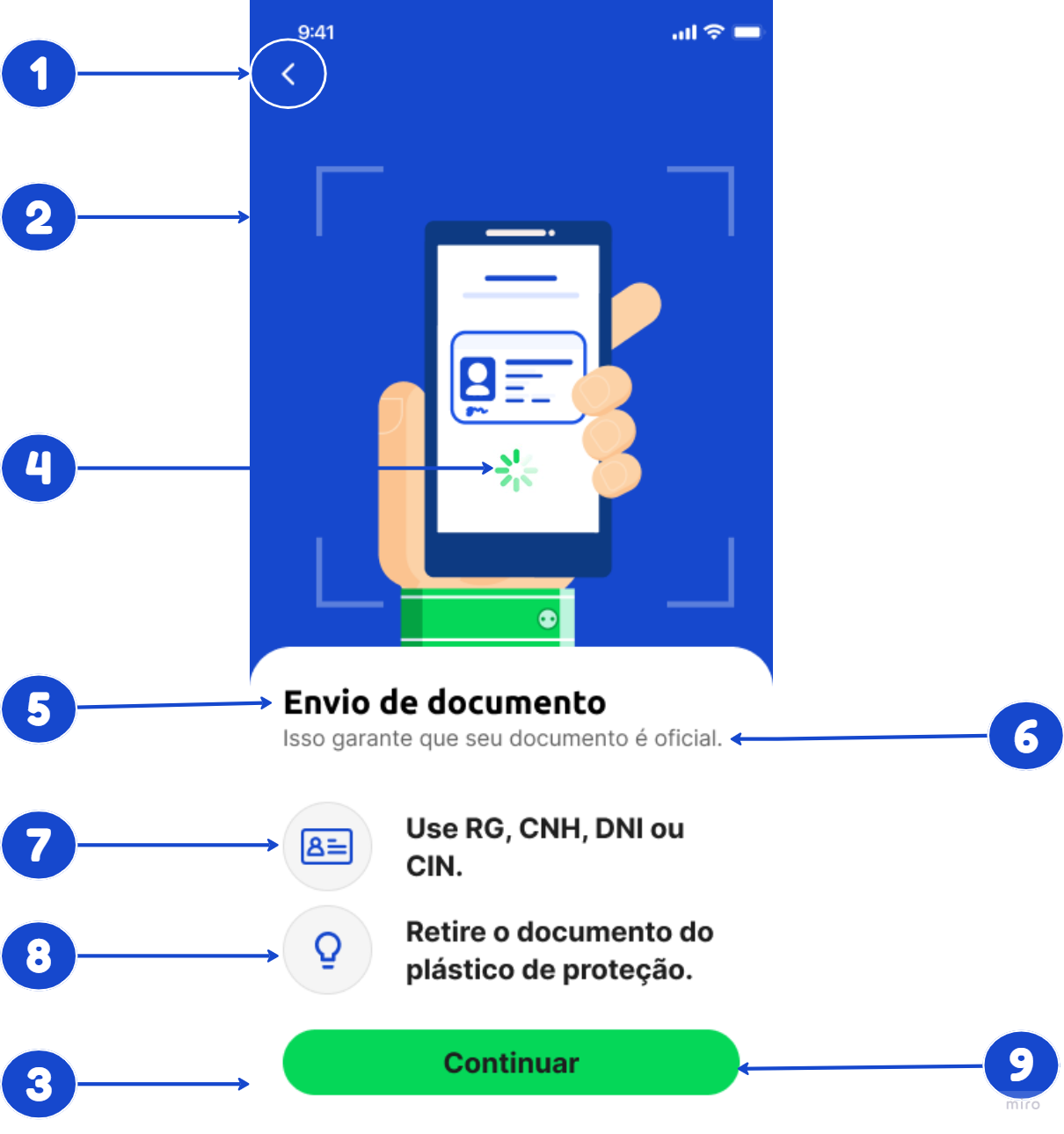
Identificador | Método |
|---|---|
(1) Loading |
|
(2) Back button |
|
(3) Background |
|
(4) Context image |
|
(5) Bottom sheet |
|
(6) Title |
|
(7) Caption |
|
(8) Physical document option |
|
(9) Digital document option |
|


Tela de Instruções
Código de exemplo do Builder
let customization = DocumentscopyCustomizationBuilder.builder()
.setInstructionBackButtonIcon(UIImage(named: "trash")!)
.setInstructionBackButtonIconColor(UIColor.red)
.setInstructionBackButtonBackgroundColor(UIColor.green)
.setInstructionBackButtonBorderColor(UIColor.white)
.setInstructionBackgroundColor(UIColor.purple)
.setInstructionContextImage(UIImage(named: "doc.text.magnifyingglass")!)
.setInstructionLoadingColor(UIColor.red)
.setInstructionBottomSheetColor(UIColor.cyan)
.setInstructionBottomSheetCornerRadius(10)
.setInstructionTitle("Titulo aqui")
.setInstructionTitleColor(UIColor.brown)
.setInstructionTitleFont(UIFont.systemFont(ofSize: 40))
.setInstructionCaption("Subtitulo aqui")
.setInstructionCaptionColor(UIColor.systemPink)
.setInstructionCaptionFont(UIFont.systemFont(ofSize: 30))
.setInstructionPhysicalDocumentOptionImage(UIImage(named: "doc.text.magnifyingglass"))
.setInstructionPhysicalDocumentOptionTitle("Physical document")
.setInstructionPhysicalDocumentOptionTitleColor(UIColor.blue)
.setInstructionPhysicalDocumentOptionTitleFont(UIFont.systemFont(ofSize: 40))
.setInstructionPhysicalDocumentOptionDescription("Physical description")
.setInstructionPhysicalDocumentOptionDescriptionColor(UIColor.green)
.setInstructionPhysicalDocumentOptionDescriptionFont(UIFont.systemFont(ofSize: 25))
.setInstructionPhysicalDocumentOptionBackgroundColor(UIColor.black)
.setInstructionPhysicalDocumentOptionCircleBackgroundColor(UIColor.yellow)
.setInstructionPhysicalDocumentOptionCornerRadius(20)
.setInstructionPhysicalDocumentOptionBorderColor(UIColor.clear)
.setInstructionPhysicalDocumentOptionBorderWidth(4)
.setInstructionPhysicalDocumentOptionIconColor(UIColor.red)
.setInstructionDigitalDocumentOptionImage(UIImage(named: "pencil"))
.setInstructionDigitalDocumentOptionTitle("Digital document")
.setInstructionDigitalDocumentOptionTitleColor(UIColor.brown)
.setInstructionDigitalDocumentOptionTitleFont(UIFont.systemFont(ofSize: 10))
.setInstructionDigitalDocumentOptionDescription("Digital caption")
.setInstructionDigitalDocumentOptionDescriptionColor(UIColor.systemPink)
.setInstructionDigitalDocumentOptionDescriptionFont(UIFont.systemFont(ofSize: 20))
.setInstructionDigitalDocumentOptionBackgroundColor(UIColor.blue)
.setInstructionDigitalDocumentOptionCircleBackgroundColor(UIColor.cyan)
.setInstructionDigitalDocumentOptionCornerRadius(10)
.setInstructionDigitalDocumentOptionBorderColor(UIColor.gray)
.setInstructionDigitalDocumentOptionBorderWidth(10)
.setInstructionDigitalDocumentOptionIconColor(UIColor.white)
.build()2. Tela de captura de documento
ParâmetrocustomView
Essa tela deve estar em conformidade com o protocolo DocumentscopyCustomView que contém os seguintes métodos e propriedades:
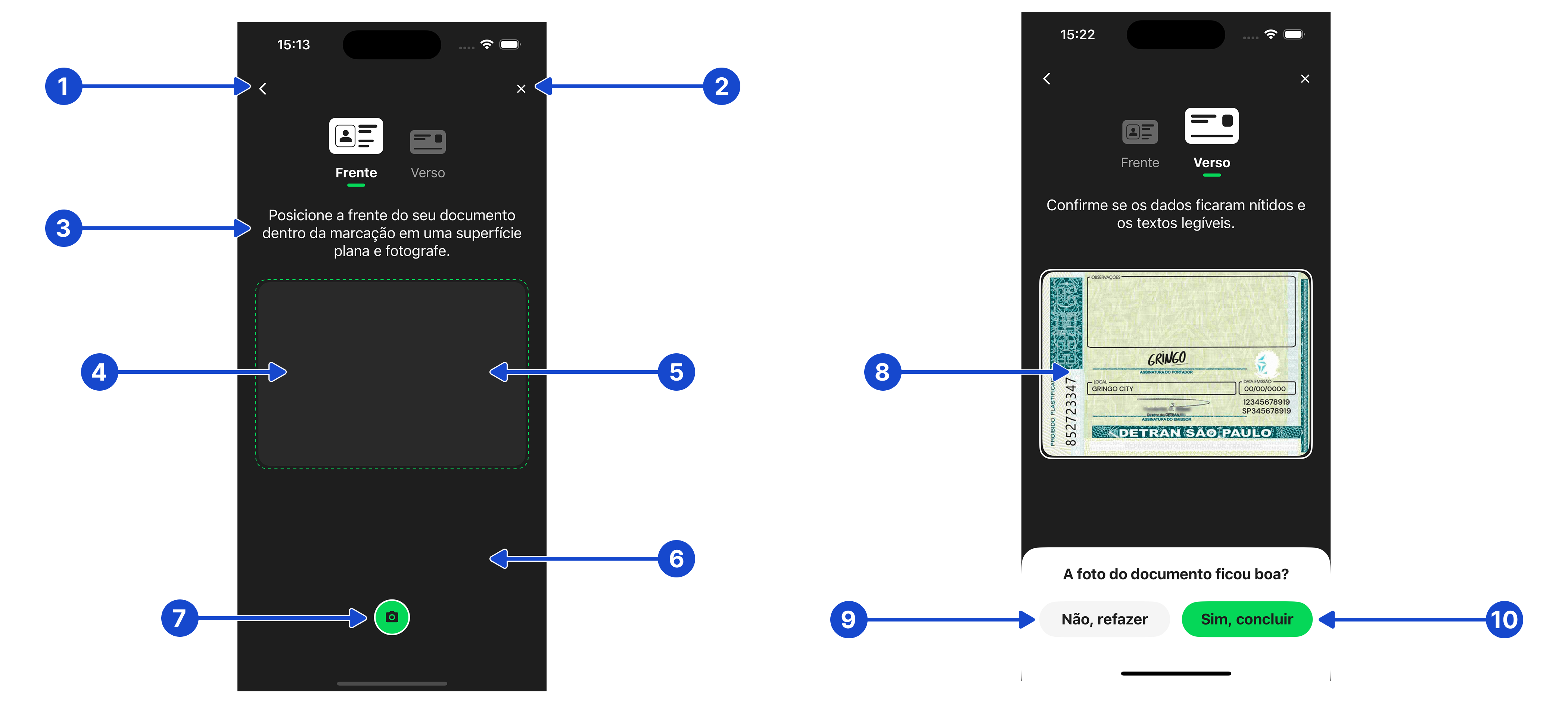
| Identificador | Descrição |
|---|---|
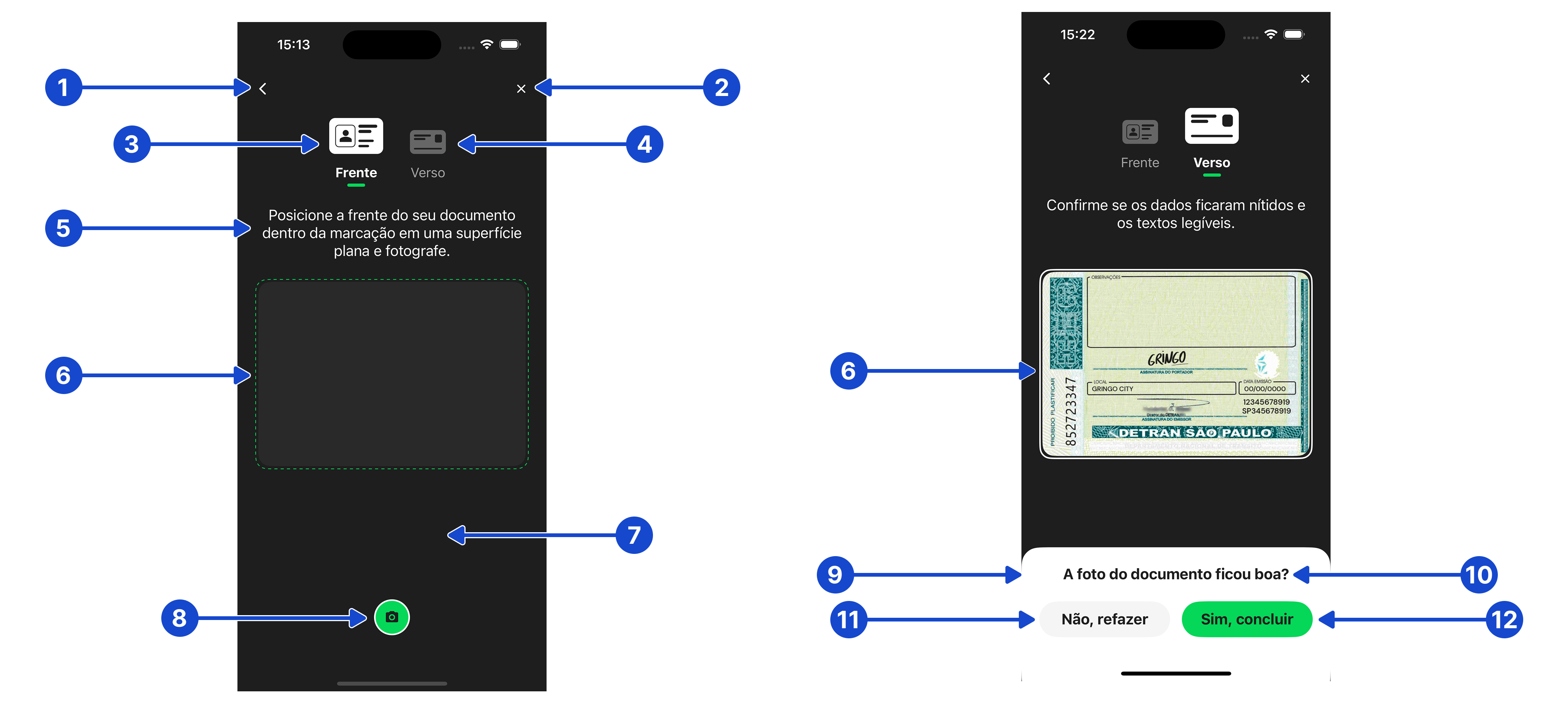
| (1) backButton | Botão para fechar a tela. |
| (2) closeButton | Botão para fechar a tela. |
| (3) instructionLabel | Texto informativo com orientação da captura, é exibido por apenas alguns segundos. |
| (4) cameraPreview | Neste elemento será colocado a pré-visualização da câmera. |
| (5) cameraVisualizer | Elemento que determina onde a pré-visualização da câmera será visível. |
| (6) cameraMask | Elemento que determina onde a camera não será visível. |
| (7) captureButton | Botão para capturar foto. |
| (8) previewImageView | Elemento de imagem onde será exibida a imagem capturada para o usuário confirmar a qualidade da captura. |
| (9) retryButton | Botão para o usuário capturar a foto novamente. |
| (10) confirmButton | Botão para o usuário confirmar a foto capturada. |
Método | Descrição |
|---|---|
displayConfirmationSheet(visibility:animated:) | Método que indica quando o elemento de confirmação de imagem deve ou não ser mostrado, esse método possui dois parâmetros:
|
setFocus(to:animated:) | Método que indica qual o indicador de face do documento deve estar em foco no momento, esse método possui dois parâmetros:
|
setConfirmButtonTitle(to:) | Método responsável por atribuir um novo título para o botão de usar foto ( |

Estado 01. | Estado 02.
Importante
- A propriedade
cameraMaskassim como acameraPreviewdeve possuir suas constraints de leading, trailing, bottom e top iguais asuperviewe não àsafearea.- A propriedade
cameraMaskdeve ser adicionada após acameraPreview.
Pré-visualização da câmeraA
CameraPreviewViewé uma classe customizada que herda de umaUIView.
Builder de customização
No DocumentscopyCustomizationBuilder você terá acesso a todos os elementos listados a seguir:
Identificador | Método |
|---|---|
(1) Back button |
|
(2) Close button |
|
(3) Front indicator |
|
(4) Back indicator |
|
(5) Instruction text |
|
(6) Preview |
|
(7) Background |
|
(8) Capture button |
|
(9) Bottom sheet |
|
(10) Confirmation message |
|
(11) Retry button |
|
(12) Confirm button |
|


_Estado 01. | Estado 02.
Código de exemplo do Builder
let customization = DocumentscopyCustomizationBuilder.builder()
.setCaptureBackButtonIcon(UIImage(named: "doc.text.magnifyingglass")!)
.setCaptureBackButtonIconColor(UIColor.white)
.setCaptureBackButtonBackgroundColor(UIColor.magenta)
.setCaptureBackButtonBorderColor(UIColor.green)
.setCaptureCloseButtonIcon(UIImage(named: "pencil")!)
.setCaptureCloseButtonIconColor(UIColor.magenta)
.setCaptureCloseButtonBackgroundColor(UIColor.green)
.setCaptureCloseButtonBorderColor(UIColor.white)
.setCaptureBackgroundColor(UIColor.red)
.setCaptureFrontIndicatorText("Front")
.setCaptureFrontIndicatorColor(UIColor.blue)
.setCaptureFrontIndicatorFocusedStateImage(UIImage(named: "trash"))
.setCaptureFrontIndicatorFocusedStateTextColor(UIColor.purple)
.setCaptureFrontIndicatorFocusedStateTextFont(UIFont.systemFont(ofSize: 20))
.setCaptureFrontIndicatorUnfocusedStateImage(UIImage(named: "doc.text.magnifyingglass"))
.setCaptureFrontIndicatorUnfocusedStateTextColor(UIColor.lightGray)
.setCaptureFrontIndicatorUnfocusedStateTextFont(UIFont.systemFont(ofSize: 20))
.setCaptureBackIndicatorText("Back")
.setCaptureBackIndicatorColor(UIColor.darkGray)
.setCaptureBackIndicatorFocusedStateImage(UIImage(named: "pencil"))
.setCaptureBackIndicatorFocusedStateTextColor(UIColor.cyan)
.setCaptureBackIndicatorFocusedStateTextFont(UIFont.systemFont(ofSize: 20))
.setCaptureBackIndicatorUnfocusedStateImage(UIImage(named: "checkmark"))
.setCaptureBackIndicatorUnfocusedStateTextColor(UIColor.black)
.setCaptureBackIndicatorUnfocusedStateTextFont(UIFont.systemFont(ofSize: 20))
.setCaptureInstructionGuideFrontText("Foto frontal do documento, please")
.setCaptureInstructionGuideBackText("Agora é a foto do verso")
.setCaptureInstructionConfirmationText("Hora da verdade, vê se ficou bom")
.setCaptureInstructionTextColor(UIColor.blue)
.setCaptureInstructionTextFont(UIFont.systemFont(ofSize: 22))
.setCapturePreviewCapturedBorderColor(UIColor.green)
.setCapturePreviewUncapturedBorderColor(UIColor.blue)
.setCaptureCaptureButtonIcon(UIImage(named: "trash")!)
.setCaptureCaptureButtonNormalIconColor(UIColor.systemPink)
.setCaptureCaptureButtonNormalBackgroundColor(UIColor.orange)
.setCaptureCaptureButtonNormalBorderColor(UIColor.black)
.setCaptureCaptureButtonDisabledIconColor(UIColor.green)
.setCaptureCaptureButtonDisabledBackgroundColor(UIColor.gray)
.setCaptureCaptureButtonDisabledBorderColor(UIColor.orange)
.setCaptureBottomSheetColor(UIColor.brown)
.setCaptureBottomSheetCornerRadius(15)
.setCaptureConfirmationMessageText("A foto tá legal?")
.setCaptureConfirmationMessageColor(UIColor.white)
.setCaptureConfirmationMessageFont(UIFont.systemFont(ofSize: 24))
.setCaptureConfirmButtonText("Yes")
.setCaptureConfirmButtonConfirmationText("Yessir")
.setCaptureConfirmButtonTextFont(UIFont.systemFont(ofSize: 30))
.setCaptureConfirmButtonTextColor(UIColor.red)
.setCaptureConfirmButtonBackgroundColor(UIColor.magenta)
.setCaptureConfirmButtonBorderColor(UIColor.cyan)
.setCaptureRetryButtonText("Nope")
.setCaptureRetryButtonTextFont(UIFont.systemFont(ofSize: 30))
.setCaptureRetryButtonTextColor(UIColor.orange)
.setCaptureRetryButtonBackgroundColor(UIColor.black)
.setCaptureRetryButtonBorderColor(UIColor.systemPink)
.build()3. Tela de captura de QR Code (CNH Digital)
ParâmetrocustomQrCodeView
Essa tela deve estar em conformidade com o protocolo DocumentscopyCustomQrCodeView que contém os seguintes métodos e propriedades:
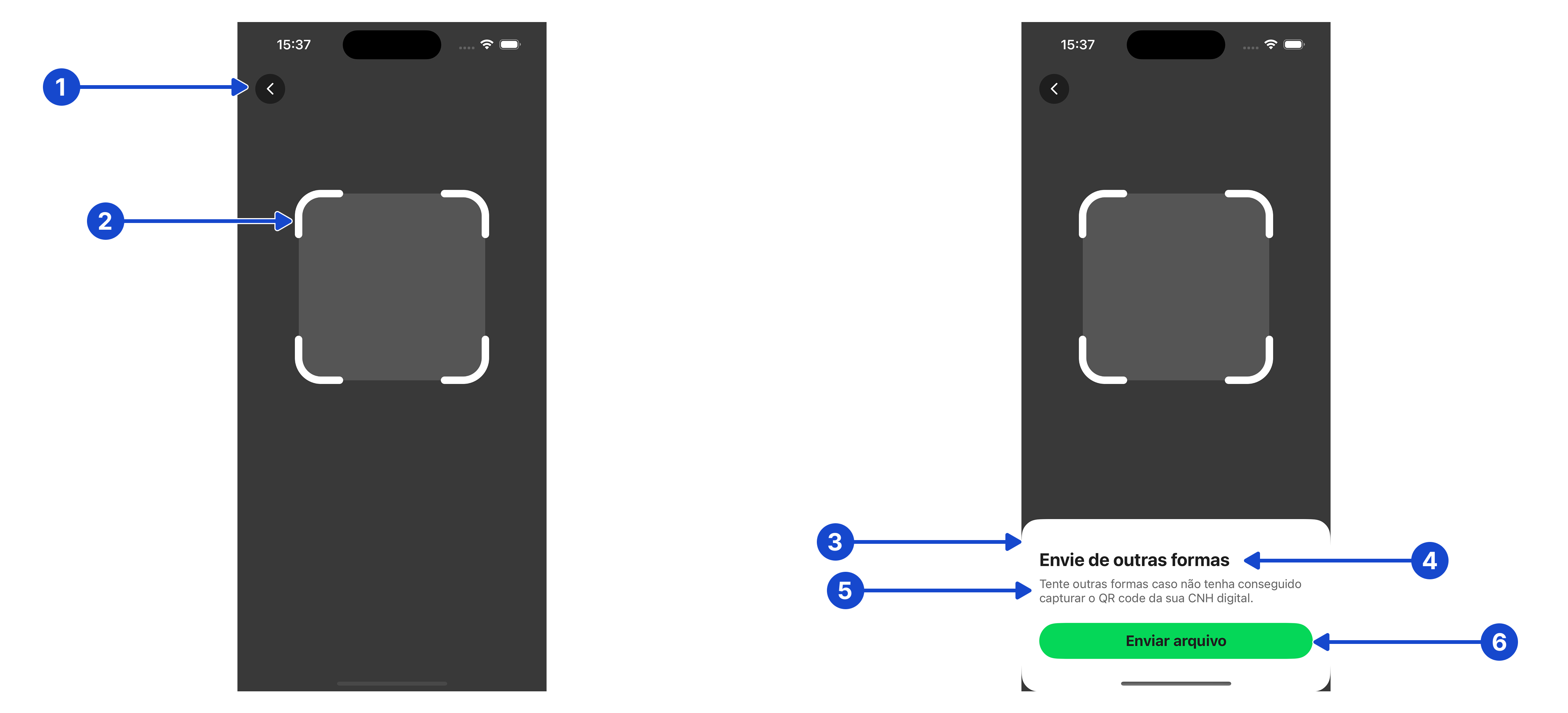
| Identificador | Descrição |
|---|---|
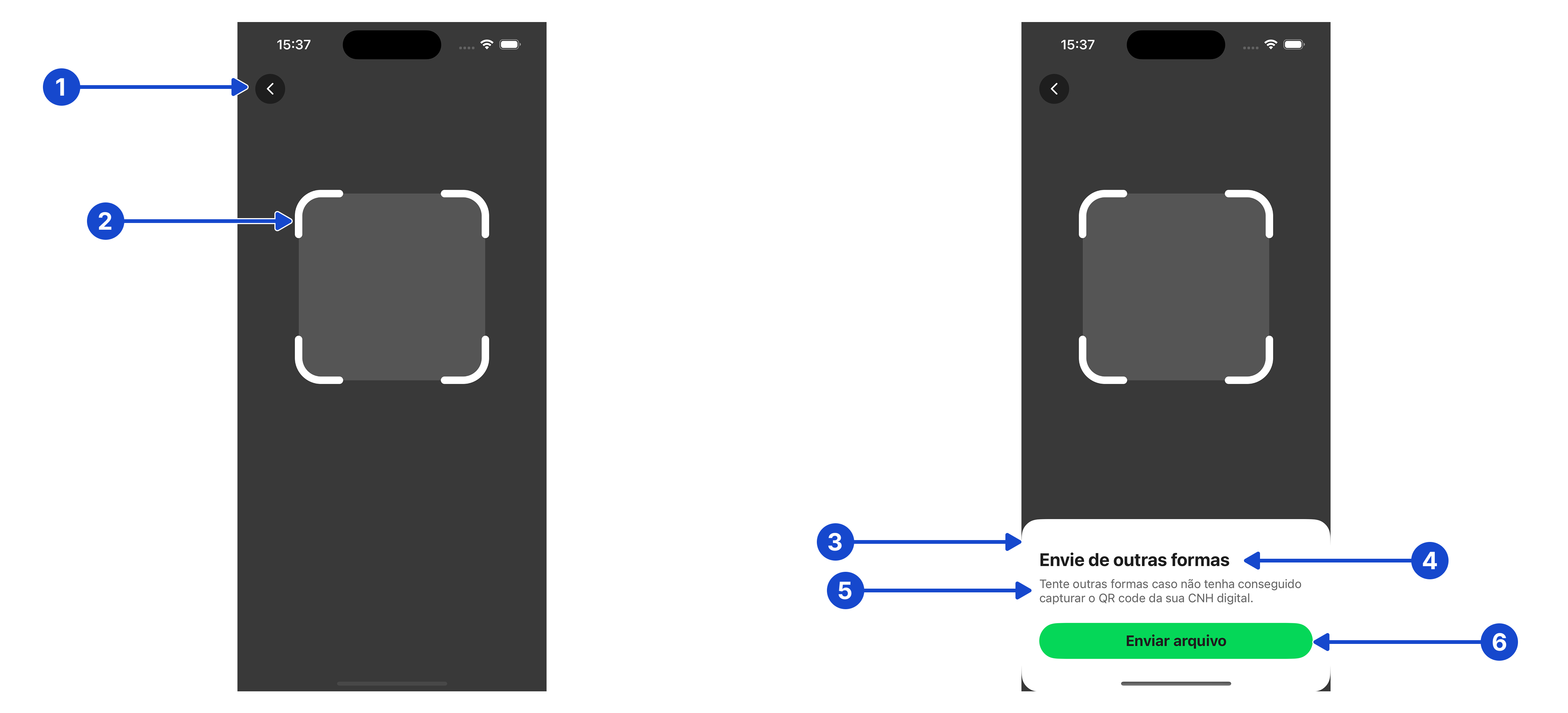
| (1) backButton | Botão para fechar a tela. |
| (2) cameraPreview | Neste elemento será colocado a pré-visualização da câmera. |
| (3) cameraMask | Elemento que determina onde a camera não será visível. |
| (4) cameraVisualizer | Elemento que determina onde a pré-visualização da câmera será visível. |
| (5) modalContainer | Elemento com instruções e o botão para tela de envio de documento. |
| (6) fileButton | Botão para o usuário confirmar a foto capturada. |
Método | Descrição |
|---|---|
displayBottomSheet(animated:) | Método que indica quando a modal com botão de envio de documento será apresentada, esse método possui o seguinte parâmetro:
|
hideBottomSheet(animated:) | Método que indica quando a modal com botão de envio de documento será removida da tela, esse método possui o seguinte parâmetro:
|

Tela de Captura de QR Code
Tela de captura de QR Code
Builder de customização
No DocumentscopyCustomizationBuilder você terá acesso a todos os elementos listados a seguir:
Identificador | Método |
|---|---|
(1) Back button |
|
(2) Square Target Image |
|
(3) Bottom sheet |
|
(4) Title |
|
(5) Caption |
|
(6) File button |
|


Tela de Captura de QR Code
Código de exemplo do Builder
let customization = DocumentscopyCustomizationBuilder.builder()
.setQrCodeBackButtonIcon(UIImage(named: "doc.text.magnifyingglass") ?? UIImage())
.setQrCodeBackButtonIconColor(.white)
.setQrCodeBackButtonBackgroundColor(.magenta)
.setQrCodeBackButtonBorderColor(.green)
.setQrCodeSquareTargetColor(.red)
.setQrCodeBottomSheetColor(.brown)
.setQrCodeBottomSheetCornerRadius(15)
.setQrCodeTitle("Title")
.setQrCodeTitleColor(.red)
.setQrCodeTitleFont(UIFont.unwrapped(named: "Jersey20-Regular", size: 35))
.setQrCodeCaption("caption")
.setQrCodeCaptionColor(.green)
.setQrCodeCaptionFont(UIFont.unwrapped(named: "Jersey20-Regular", size: 20))
.setQrCodeFileButtonText("File")
.setQrCodeFileButtonTextFont(UIFont.unwrapped(named: "Jersey24-Regular", size: 22))
.setQrCodeFileButtonTextColor(.black)
.setQrCodeFileButtonBackgroundColor(.yellow)
.setQrCodeFileButtonBorderColor(.blue)
.build()4. Tela de envio de documento (CNH Digital)
ParâmetrocustomUploadView
Essa tela deve estar em conformidade com o protocolo DocumentscopyCustomUploadView que contém os seguintes métodos e propriedades:
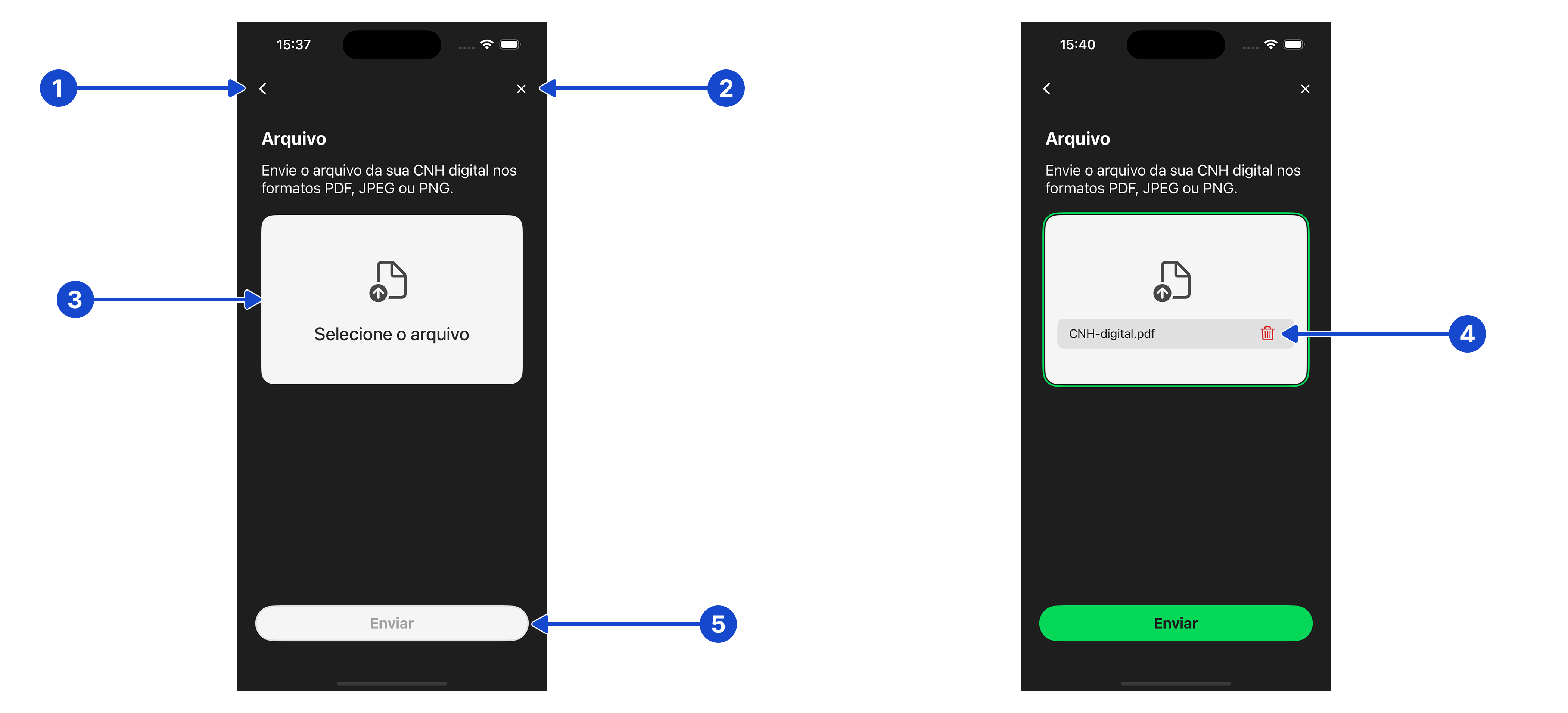
| Identificador | Descrição |
|---|---|
| (1) backButton | Botão para voltar à tela anterior. |
| (2) closeButton | Botão para fechar o fluxo. |
| (3) uploadArea | Elemento que selecionado e apresenta o arquivo que será enviado. |
| (4) deleteButton | Botão para remover o arquivo adicionado. |
| (5) sendButton | Botão para enviar o documento para processamento. |
Método | Descrição |
|---|---|
displayFileContainer(with:) | Método que indica quando o elemento com o nome do arquivo selecionado deve ser apresentado, esse método possui o seguinte parâmetro.
|
hideFileContainer() | Método que indica quando o elemento com o nome do arquivo selecionado deve ser removido. |

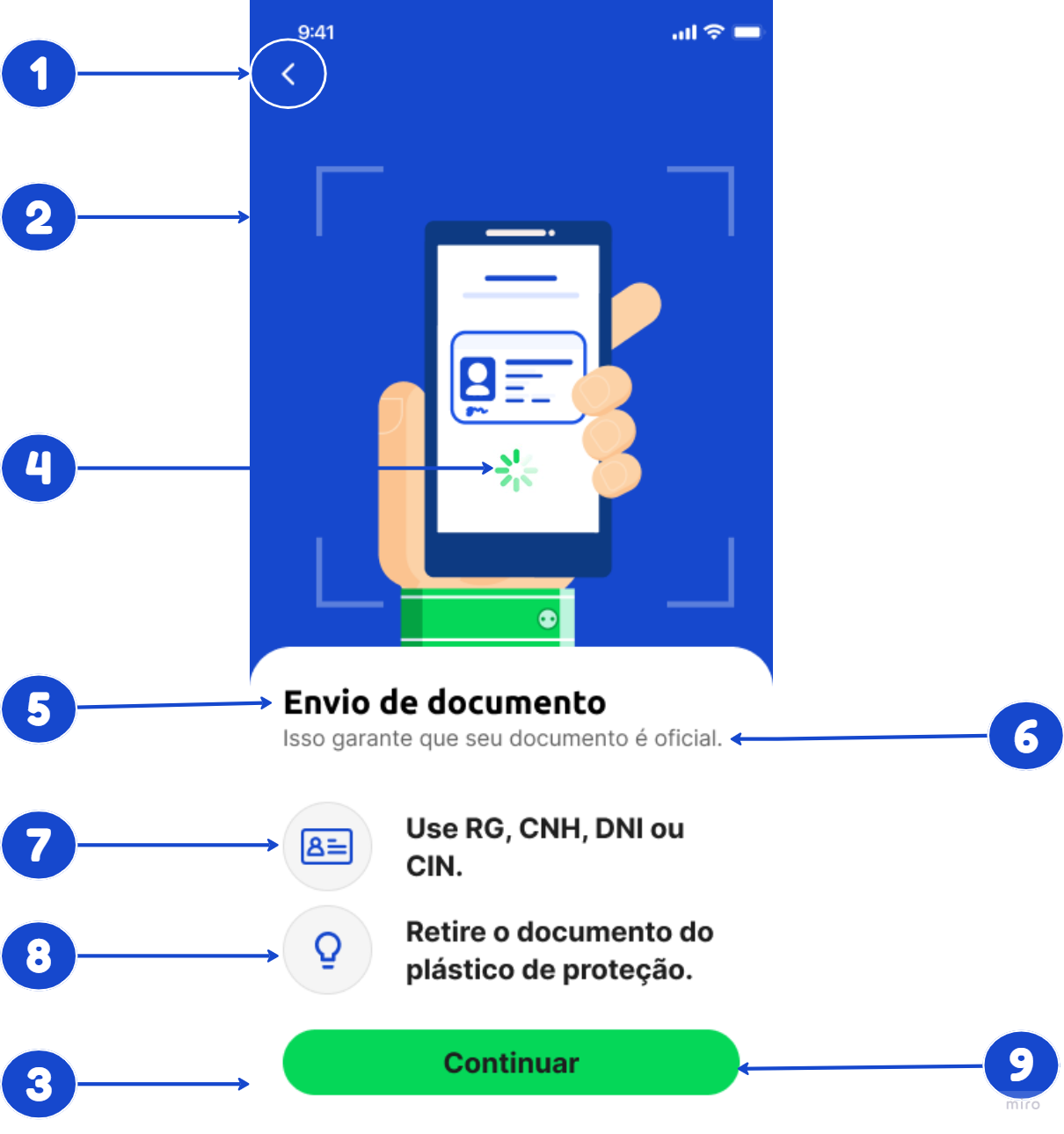
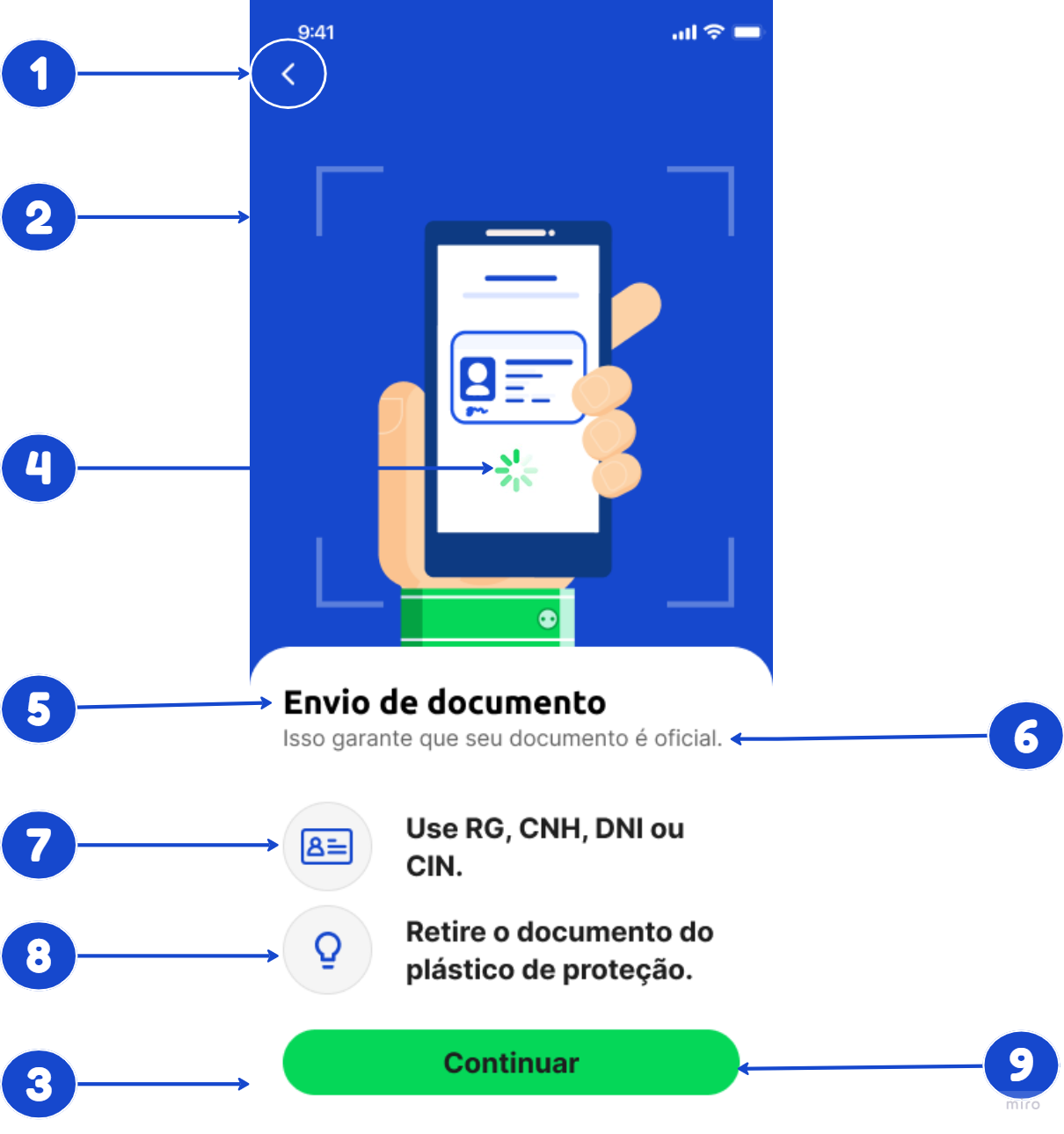
Tela de Envio de Documento
Builder de customização
No DocumentscopyCustomizationBuilder você terá acesso a todos os elementos listados a seguir:
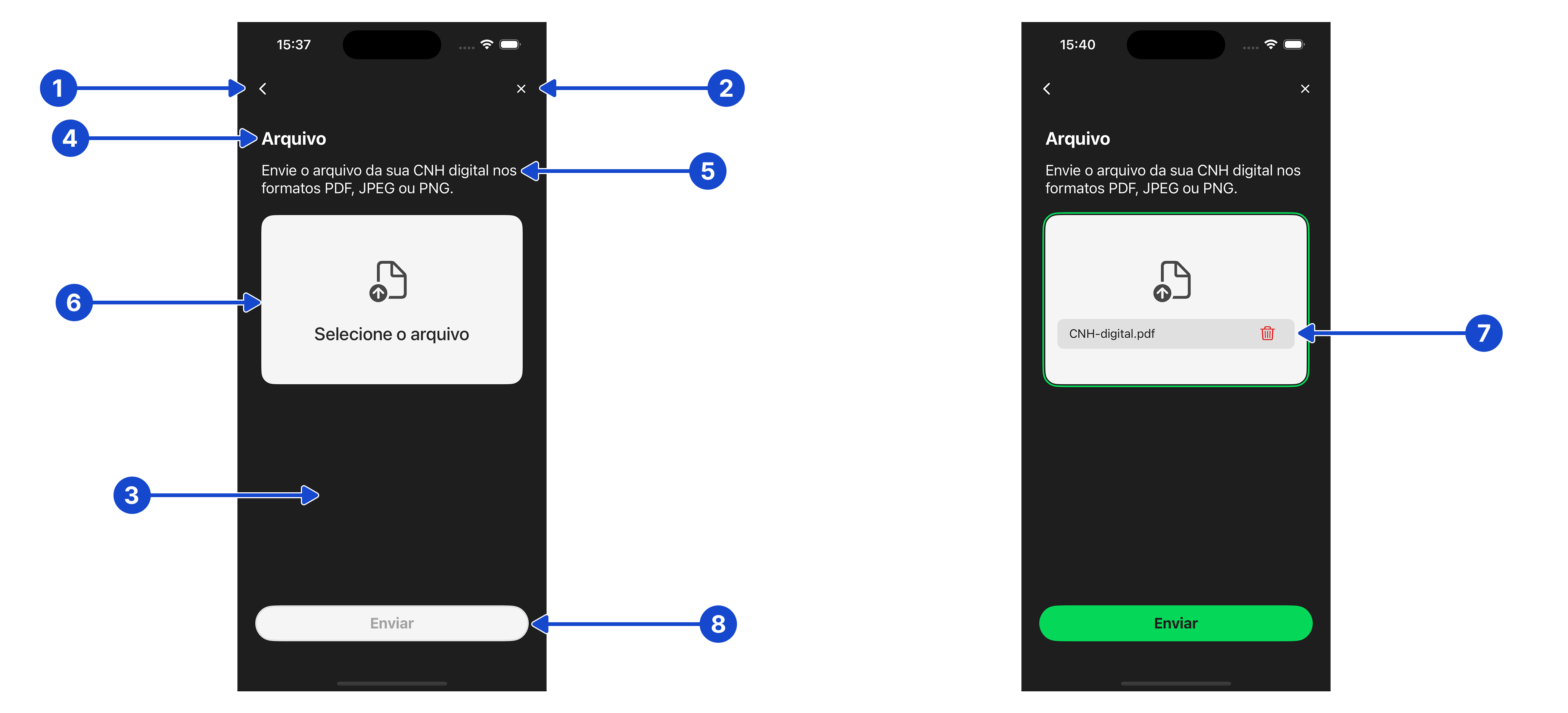
Identificador | Método |
|---|---|
(1) Back button |
|
(2) Close button |
|
(3) Background |
|
(4) File title |
|
(5) File description |
|
(6) Upload area |
|
(7) Filename |
|
(8) Send button |
|


Tela de Envio de Documento
Código de exemplo do Builder
let customization = DocumentscopyCustomizationBuilder.builder()
.setUploadBackButtonIcon(UIImage(named: "doc.text.magnifyingglass"))
.setUploadBackButtonIconColor(UIColor.white)
.setUploadBackButtonBackgroundColor(UIColor.magenta)
.setUploadBackButtonBorderColor(UIColor.green)
.setUploadCloseButtonIcon(UIImage(named: "trash")!)
.setUploadCloseButtonIconColor(UIColor.green)
.setUploadCloseButtonBackgroundColor(UIColor.orange)
.setUploadCloseButtonBorderColor(UIColor.blue)
.setUploadBackgroundColor(UIColor.red)
.setUploadFileTitle("Title")
.setUploadFileTitleColor(UIColor.black)
.setUploadFileTitleFont(UIFont.systemFont(ofSize: 35))
.setUploadFileDescription("caption")
.setUploadFileDescriptionColor(UIColor.green)
.setUploadFileDescriptionFont(UIFont.systemFont(ofSize: 20))
.setUploadUploadAreaBackgroundColor(UIColor.systemBlue)
.setUploadUploadAreaContentColor(UIColor.white)
.setUploadUploadAreaText("Upload document")
.setUploadUploadAreaTextFont(UIFont.systemFont(ofSize: 18))
.setUploadUploadAreaImage(UIImage(named: "doc.text.magnifyingglass"))
.setUploadUploadAreaBorderColor(UIColor.lightGray)
.setUploadUploadAreaBorderWidth(10.0)
.setUploadUploadAreaBorderRadius(12.0)
.setUploadAreaFilenameColor(UIColor.cyan)
.setUploadAreaFilenameFont(UIFont.systemFont(ofSize: 16))
.setUploadAreaFilenameBackgroundColor(UIColor.systemGray)
.setUploadAreaDeleteButtonIcon(UIImage(named: "pencil"))
.setUploadAreaDeleteButtonIconColor(UIColor.red)
.setUploadSendButtonText("Send document")
.setUploadSendButtonTextFont(UIFont.systemFont(ofSize: 25))
.setUploadSendButtonNormalIconColor(UIColor.systemPink)
.setUploadSendButtonNormalBackgroundColor(UIColor.orange)
.setUploadSendButtonNormalBorderColor(UIColor.black)
.setUploadSendButtonDisabledIconColor(UIColor.green)
.setUploadSendButtonDisabledBackgroundColor(UIColor.gray)
.setUploadSendButtonDisabledBorderColor(UIColor.orange)
.build()5. Tela de processamento do documento
ParâmetrocustomLoadingView
Essa tela deve estar em conformidade com o tipo DocumentscopyCustomLoadingView que é um typealias para o tipo UIView

Tela de Processamento de Documento
Builder de customização
No DocumentscopyCustomizationBuilder você terá acesso a todos os elementos listados a seguir:
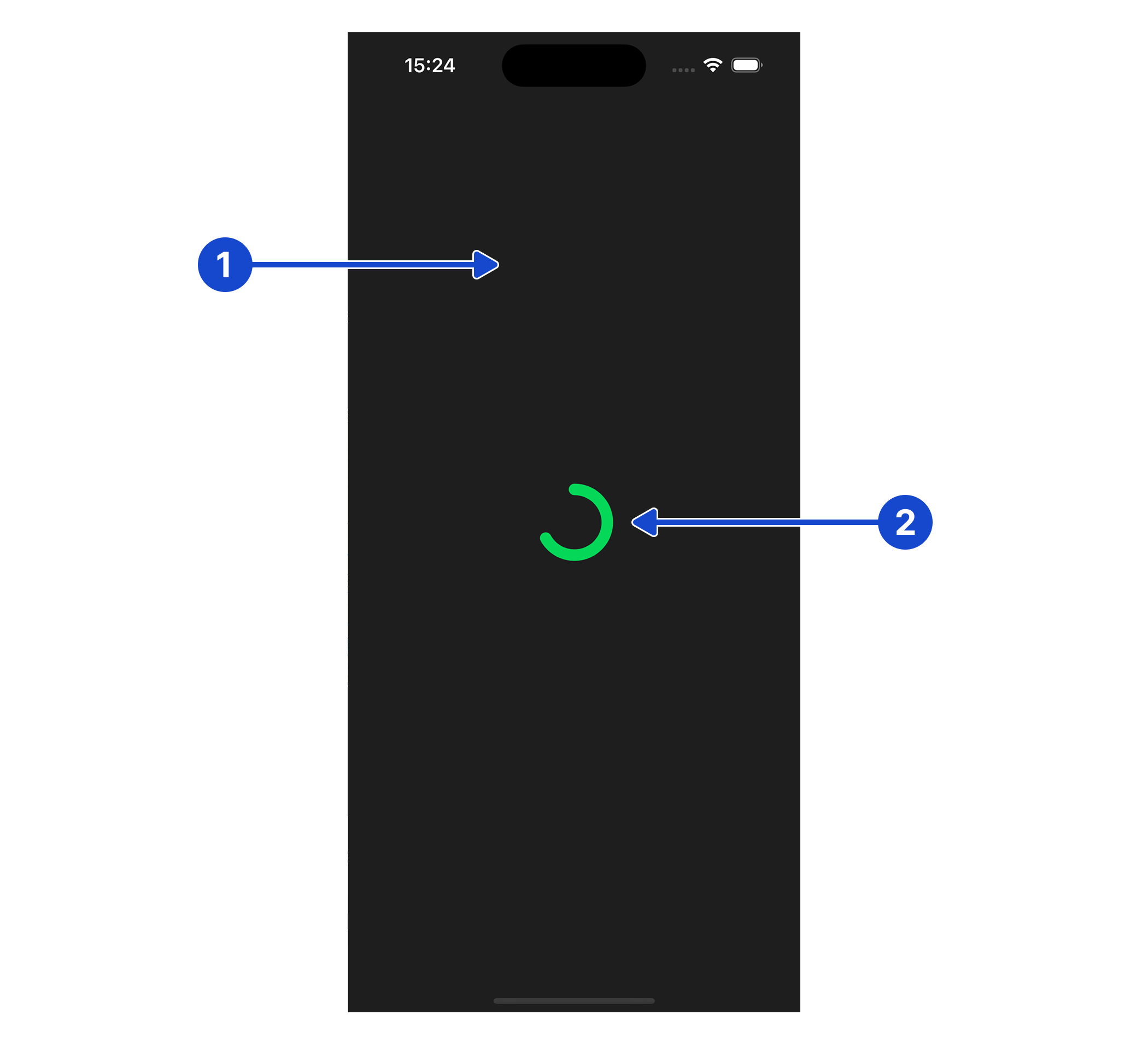
Identificador | Método |
|---|---|
(1) Background |
|
(2) Loading |
|

Tela de Processamento de Documento
Código de exemplo do Builder
let customization = DocumentscopyCustomizationBuilder.builder()
.setLoadingBackgroundColor(UIColor.orange)
.setLoadingSpinnerColor(UIColor.green)
.setLoadingSpinnerWidth(20.4)
.setLoadingSpinnerScaleFactor(8)
.build()6. Tela de resultado do processamento
ParâmetrocustomResultView
Essa tela deve estar em conformidade com o protocolo DocumentscopyCustomResultView que contém os seguintes métodos e propriedades:
| Identificador | Descrição |
|---|---|
| (1) resultButton | Botão para fechar o fluxo de reconhecimento de documento. |
| Método | Descrição |
|---|---|
| display(for:) | Esse método recebe como parâmetro um enum do tipo DocumentscopyResultType que indica qual resultado deve ser mostrado. |

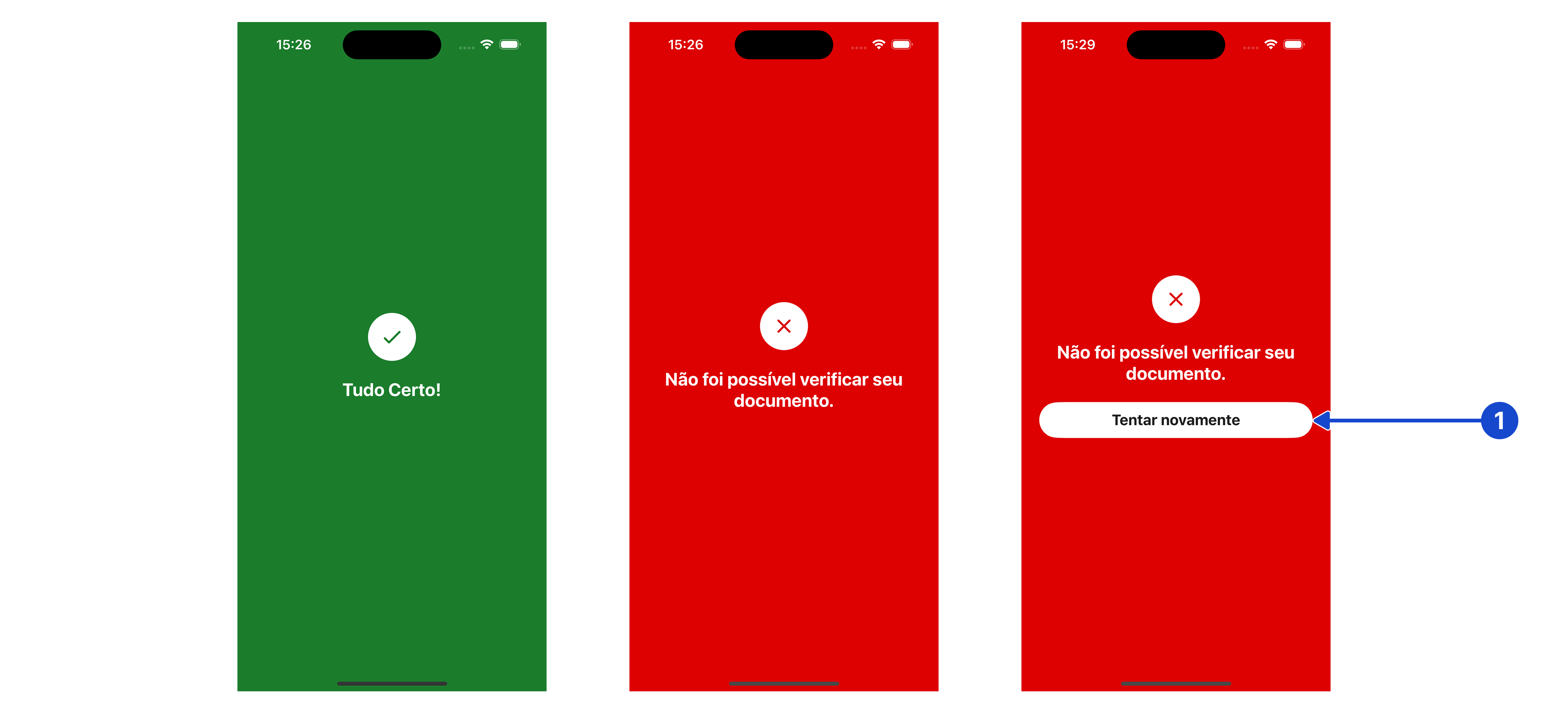
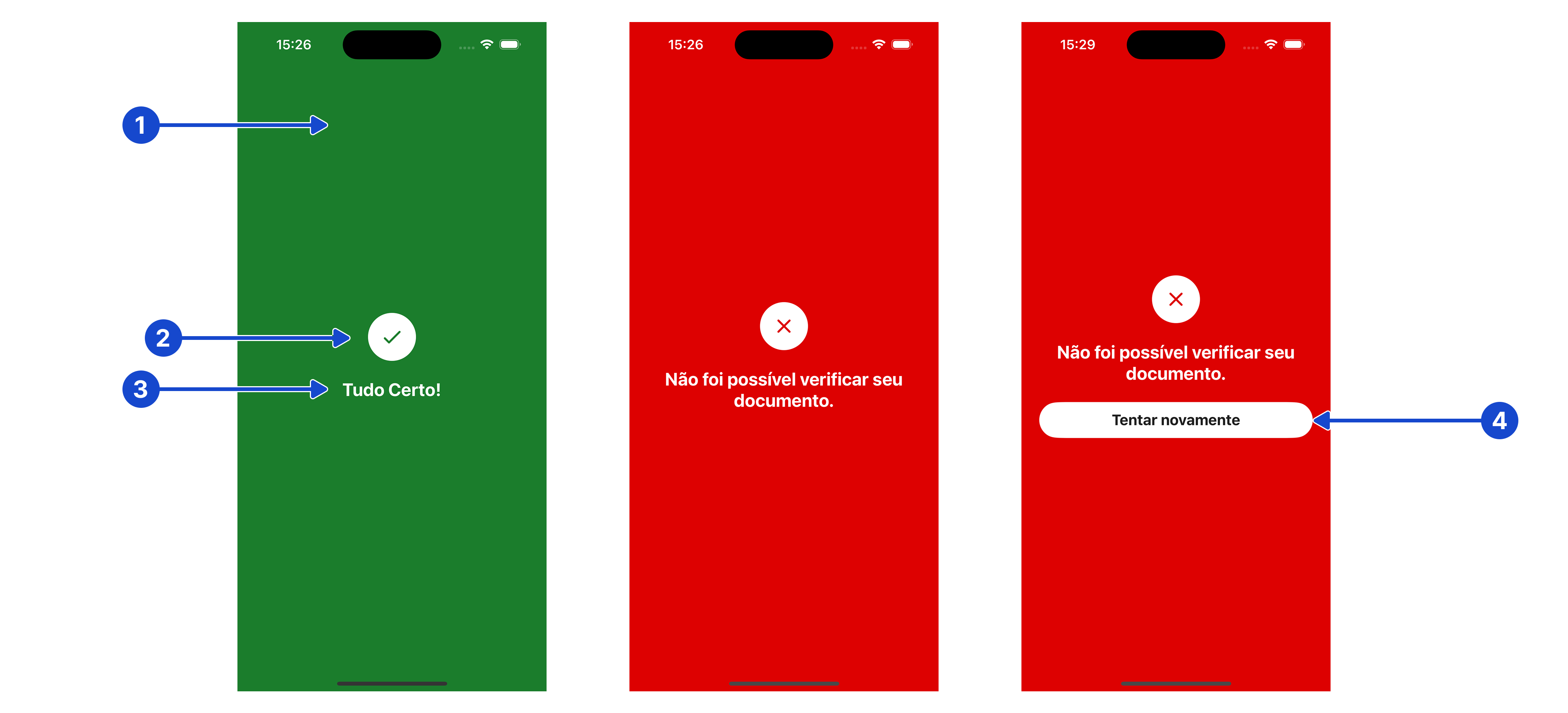
Estado 01: caso de sucesso. | Estado 02: caso de erro. | Estado 03: caso de tentar novamente.
Builder de customização
No DocumentscopyCustomizationBuilder você terá acesso a todos os elementos listados a seguir:
Identificador | Método |
|---|---|
(1) Background |
|
(2) Image |
|
(3) Message |
|
(4) Retry button |
|


Estado 01: caso de sucesso. | Estado 02: caso de erro. | Estado 03: caso de tentar novamente.
Código de exemplo do Builder
let customization = DocumentscopyCustomizationBuilder.builder()
.setResultSuccessBackgroundColor(UIColor.brown)
.setResultSuccessImage(UIImage(named: "doc.text.magnifyingglass"))
.setResultSuccessMessage("Success")
.setResultSuccessMessageColor(UIColor.white)
.setResultMessageFont(UIFont.systemFont(ofSize: 30))
.setResultErrorBackgroundColor(UIColor.systemPink)
.setResultErrorImage(UIImage(named: "pencil"))
.setResultErrorMessage("Error")
.setResultErrorMessageColor(UIColor.white)
.setResultRetryBackgroundColor(UIColor.magenta)
.setResultRetryImage(UIImage(named: "phone") ?? UIImage())
.setResultRetryMessage("Retry")
.setResultRetryMessageColor(UIColor.white)
.setResultRetryButtonText("Again")
.setResultRetryButtonTextFont(UIFont.systemFont(ofSize: 35))
.setResultRetryButtonTextColor(UIColor.cyan)
.setResultRetryButtonBackgroundColor(UIColor.brown)
.setResultRetryButtonBorderColor(UIColor.white)
.build()7. Tela de permissão da câmera
ParâmetrocustomCameraPermissionView
NotaPor se tratar de uma tela comum aos três módulos do SDK, essa tela será descrita uma única vez ao final desta página. Customização da tela de permissão de câmera
Builder de customização
No DocumentscopyCustomizationBuilder você terá acesso a todos os elementos listados a seguir:
Identificador | Método |
|---|---|
(1) Back button |
|
(2) Camera image |
|
(3) Title |
|
(4) Caption |
|
(5) Check permission button |
|
(6) Background |
|
(7) Bottom sheet |
|
(8) Bottom sheet title |
|
(9) Bottom sheet caption |
|
(10) Open settings button |
|
(11) Close button |
|


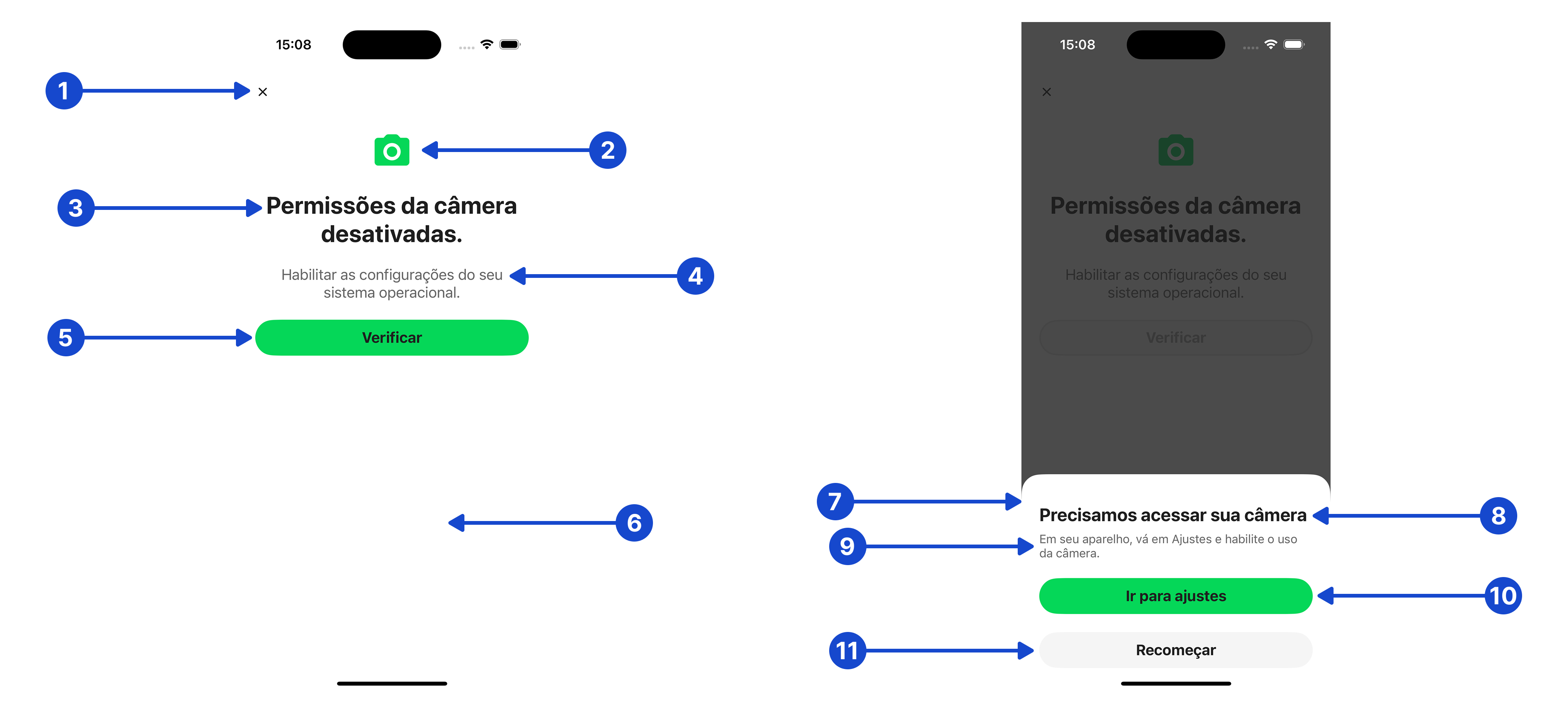
Tela de Permissão de Câmera
Código de exemplo do Builder
let customization = DocumentscopyCustomizationBuilder.builder()
.setCameraPermissionBackgroundColor(UIColor.systemPink)
.setCameraPermissionBackButtonIcon(UIImage(named: "pencil"))
.setCameraPermissionBackButtonIconColor(UIColor.white)
.setCameraPermissionBackButtonBackgroundColor(UIColor.white)
.setCameraPermissionBackButtonBorderColor(UIColor.white)
.setCameraPermissionCameraImage(UIImage(named: "trash"))
.setCameraPermissionCameraImageColor(UIColor.cyan)
.setCameraPermissionTitle("Permissão de câmera customizada")
.setCameraPermissionTitleColor(UIColor.white)
.setCameraPermissionTitleFont(UIFont.systemFont(ofSize: 40))
.setCameraPermissionCaption("Descrição da permissão de câmera")
.setCameraPermissionCaptionColor(UIColor.purple)
.setCameraPermissionCaptionFont(UIFont.systemFont(ofSize: 30))
.setCameraPermissionCheckPermissionButtonText("Averiguar")
.setCameraPermissionCheckPermissionButtonTextFont(UIFont.systemFont(ofSize: 24))
.setCameraPermissionCheckPermissionButtonTextColor(UIColor.red)
.setCameraPermissionCheckPermissionButtonBackgroundColor(UIColor.blue)
.setCameraPermissionCheckPermissionButtonBorderColor(UIColor.white)
.setCameraPermissionBottomSheetColor(UIColor.green)
.setCameraPermissionBottomSheetCornerRadius(0)
.setCameraPermissionBottomSheetTitle("Hora de ir para os ajustes")
.setCameraPermissionBottomSheetTitleColor(UIColor.blue)
.setCameraPermissionBottomSheetTitleFont(UIFont.systemFont(ofSize: 30))
.setCameraPermissionBottomSheetCaption("Ou será que não?")
.setCameraPermissionBottomSheetCaptionColor(UIColor.orange)
.setCameraPermissionBottomSheetCaptionFont(UIFont.systemFont(ofSize: 25))
.setCameraPermissionOpenSettingsButtonText("Pular para ajustes")
.setCameraPermissionOpenSettingsButtonTextFont(UIFont.systemFont(ofSize:20) )
.setCameraPermissionOpenSettingsButtonTextColor(UIColor.red)
.setCameraPermissionOpenSettingsButtonBackgroundColor(UIColor.blue)
.setCameraPermissionOpenSettingsButtonBorderColor(UIColor.white)
.setCameraPermissionCloseButtonText("Fechar tudo")
.setCameraPermissionCloseButtonTextFont(UIFont.systemFont(ofSize: 22))
.setCameraPermissionCloseButtonTextColor(UIColor.magenta)
.setCameraPermissionCloseButtonBackgroundColor(UIColor.cyan)
.setCameraPermissionCloseButtonBorderColor(UIColor.red)
.build()Updated 28 days ago
