Guia Detalhado de Uso
Aprofunde seu entendimento e personalize com precisão, com explicações completas que orientam cada etapa do processo.
📑 Sumário
- 📌 Visão Geral
- ✅ Requisitos de Compatibilidade
- ⚙️ Instalação
- 🚀 Inicialização do SDK
- 🔌 Gerenciamento de Provedores de Liveness
5.1. 🧩 Provedor IProov
5.2. 🧩 Provedor Facetec - 📦 Estrutura das Classes Importantes
- 🔍 Principais Classes e Métodos de Chamada
- 📱 Fluxo de Telas
8.1. 📱 Telas Oiti
8.2. 📱 Telas IProov
8.3. 📱 Telas Facetec - 🔤 Customização das Fontes
9.1. 🧩 IProov
9.2. 🧩 Facetec - 🧪 Ambiente de Testes
- 🛠️ Boas Práticas
- 📜 Changelogs e Versões
- 🔗 Links Externos
📌 Visão Geral
O CertifaceSDK é um SDK modular e extensível, responsável por oferecer verificação facial remota (Liveness Detection) via múltiplos provedores de biometria.
Sua arquitetura foi desenvolvida com foco em segurança, personalização e abstração de provedores, permitindo que novos fornecedores sejam incorporados no futuro com impacto mínimo na integração.
Atualmente temos suporte aos provedores IProov e Facetec, mas em breve outros serão incorporados ao SDK.
✅ Requisitos de Compatibilidade
- AndroidX: obrigatório
- Jetpack Compose: obrigatório
- Mínimo SDK: 26 (Android 8.0 – Oreo)
- Linguagem base: Kotlin (compatível com Java)
- Ambientes suportados:
HML: HomologaçãoPRD: Produção
⚙️ Instalação
settings.gradle:
dependencyResolutionManagement {
maven { url "https://raw.githubusercontent.com/oititec/android-oiti-sdk-versions/main" }
}build.gradle:
dependencies {
implementation "br.com.oiti:CertifaceSDK:X.Y.Z"
}🚀 Inicialização do SDK
Chame o método initialize() na inicialização da aplicação:
CertifaceSDK.initialize(
context = applicationContext,
config = SDKConfig(
environment = Environment.HML, // ou Environment.PRD
appKey = "SUA_APP_KEY"
)
)🔌 Gerenciamento de Provedores de Liveness
O CertifaceSDK utiliza o padrão de fábrica para criar instâncias específicas de cada provedor de Liveness:
val livenessManager = CertifaceSDK.createLivenessManager(
provider = .LivenessProvider.IPROOV
)| Provedor | Identificador Enum | Suporte |
|---|---|---|
| IProov | CertifaceSDK.LivenessProvider.IPROOV | ✅ Suporte Atual |
| Facetec | CertifaceSDK.LivenessProvider.FACETEC | ✅ Suporte Atual |
| [Novo Provedor] | em breve | 🔜 Planejado |
🧩 Provedor: IProov
Este é o provedor atualmente integrado ao SDK. Ele oferece uma jornada de verificação baseada em luz e detecção passiva.
🎨 Personalização Visual
Personalize a interface usando IProovTheme:
Nota: Propriedades fora dos blocos configuram globalmente o iProov; dentro dos blocos são específicas de cada tela.
val demoTheme = IProovTheme.build {
// Texto & Cores principais
setTitle("Verificação Facial") // título da tela
setTitleColor("#FFFFFF") // cor do texto do título
setHeaderBackgroundColor("#121212") // cor do header
setSurroundColor("#00FF00") // cor do contorno do oval
setPromptTextColor("#FFFFFF") // cor do texto do prompt
setPromptBackgroundColor("#1F1F1F") // cor de fundo do prompt
// Comportamento
setTimeoutSecs(60) // timeout em segundos
setIsEnabledScreenShots(true) // habilita captura de tela
setFilter(FilterTheme.Natural(NaturalStyle.CLEAR)) // filtro de imagem do liveness
// Orientação & Câmera
setOrientation(
gpa = OrientationGPA.PORTRAIT,
la = OrientationLA.PORTRAIT
)
setCamera(CameraSelection.FRONT) // câmera a ser usada
// Oval de estado
setOvalColors(
ready = "#00FF00".toColorInt(), // pronto
notReady = "#FF0000".toColorInt(), // não pronto
stroke = "#FFFFFF".toColorInt(), // borda
completed = "#00FF00".toColorInt() // concluído
)
// Tela de Instruções (InstructionCustomsBuilder)
setInstructionsTheme {
setTitleText("Reconhecimento facial") // texto do título
setTitleColor("#FFFFFF") // cor do título
setCaptionText("Isso garante que você é você mesmo.") // legenda
setCaptionColor("#AAAAAA") // cor da legenda
setBackgroundColor("#1F1F1F") // fundo da modal
setBottomSheetColor("#333333") // fundo da bottom sheet
setDocumentTypesInstructionText("Escolha um ambiente bem iluminado") // Legenda da primeira instrução
setDocumentTipsInstructionText("Não use acessórios como bonés mascáras e afins.") // Legenda da segunda instrução
setBottomSheetCornerRadius(16f) // raio dos cantos
setContextImage(R.drawable.ic_example) // imagem de contexto
setBackButtonImg(R.drawable.ic_back) // ícone voltar
setContinueButtonText("Continuar") // texto do botão
setContinueButtonColor("#00FF00") // cor do botão
setContinueButtonTextColor("#000000") // cor do texto do botão
}
// Permissões (PermissionCustomsBuilder)
setPermissionTheme {
setTitle("Permissões Necessárias")
setTitleColor("#FFFFFF")
setSubTitle("Precisamos da câmera pra prosseguir")
setSubTitleColor("#CCCCCC")
setCheckPermissionButtonText("Permitir Acesso")
setCheckPermissionButtonStyle("#00FF00")
setCameraIcon(R.drawable.ic_camera_perm)
setBackgroundColor("#1F1F1F")
setBackButtonIcon(R.drawable.ic_back)
setPermissionButtonText("OK, liberar")
setPermissionButtonColor("#00FF00")
setPermissionButtonTextColor("#000000")
}
// Processamento (LivenessCustomsBuilder)
setProcessingTheme {
setBackgroundColor("#000000")
setLoadingDialogColor("#FFFFFF")
setLoadingIndicatorSize(100)
setLoadingIndicatorWidth(10)
}
// Resultado (ResultCustomsBuilder)
setResultTheme {
setSuccessBackgroundColor("#DFFFD6")
setSuccessIcon(R.drawable.success_icon)
setSuccessText("Verificação concluída com sucesso!")
setSuccessTextColor("#0F9D58")
setErrorBackgroundColor("#FFD6D6")
setErrorIcon(R.drawable.error_icon)
setErrorText("Algo deu errado na verificação.")
setErrorTextColor("#D93025")
setRetryButtonColor("#0F9D58")
setRetryButtonText("Tentar novamente")
setRetryButtonTextColor("#FFFFFF")
}
}🚀 Execução da Jornada
val options = IProovManagerOptions(appkey = appKey, theme = theme)
livenessManager.start(options, object : CertifaceResultCallback<LivenessResult> {
override fun onSuccess(livenessResponse: LivenessResponse) {
Toast.makeText(context, "Verificação concluída!", Toast.LENGTH_LONG).show()
}
override fun onError(livenessResponse: LivenessResponse) {
val message = livenessResponse.errorResponse?.errorMessage ?: "Erro desconhecido"
Toast.makeText(context, message, Toast.LENGTH_SHORT).show()
}
})🧩 Provedor: Facetec
A FaceTec oferece um fluxo de verificação com detecção ativa (movimentos, rotação de rosto), com alta personalização visual e textual.
🎨 Personalização Visual
Personalize a interface usando FacetecTheme:
Nota: Propriedades fora dos blocos configuram globalmente a Facetec; dentro dos blocos são específicas de cada tela.
val theme = FacetecTheme.build {
val facetecFonts = hashMapOf(
FacetecFontsKey.INSTRUCTIONS_TITLE_FONT to R.font.sixty,
FacetecFontsKey.INSTRUCTIONS_CAPTION_FONT to R.font.sixty,
FacetecFontsKey.INSTRUCTIONS_DOCUMENT_TYPES_INSTRUCTIONS_FONT to R.font.sixty,
FacetecFontsKey.INSTRUCTIONS_DOCUMENT_TIPS_INSTRUCTIONS_FONT to R.font.sixty,
FacetecFontsKey.INSTRUCTIONS_BUTTON_FONT to R.font.sixty,
FacetecFontsKey.PERMISSION_TITLE_FONT to R.font.sixty,
FacetecFontsKey.PERMISSION_CAPTION_FONT to R.font.sixty,
FacetecFontsKey.PERMISSION_BUTTON_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_HEADER_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_SUBTEXT_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_BUTTON_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_READY_SCREEN_HEADER_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_READY_SCREEN_SUBTEXT_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_RETRY_SCREEN_HEADER_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_RETRY_SCREEN_SUBTEXT_FONT to R.font.sixty,
FacetecFontsKey.RESULT_SCREEN_CUSTOMIZATION_MESSAGE_FONT to R.font.sixty,
FacetecFontsKey.FEEDBACK_CUSTOMIZATION_TEXT_FONT to R.font.sixty
)
val facetecTexts = hashMapOf(
FacetecTextKey.READY_HEADER_1 to "READY_HEADER_1",
FacetecTextKey.READY_HEADER_2 to "READY_HEADER_2",
FacetecTextKey.READY_MESSAGE_1 to "READY_MESSAGE_1",
FacetecTextKey.READY_MESSAGE_2 to "READY_MESSAGE_2",
FacetecTextKey.READY_BUTTON to "READY_BUTTON",
FacetecTextKey.RETRY_HEADER to "RETRY_HEADER",
FacetecTextKey.RETRY_SUBHEADER to "RETRY_SUBHEADER",
FacetecTextKey.RETRY_MESSAGE_SMILE to "RETRY_MESSAGE_SMILE",
FacetecTextKey.RETRY_MESSAGE_LIGHTING to "RETRY_MESSAGE_LIGHTING",
FacetecTextKey.RETRY_MESSAGE_CONTRAST to "RETRY_MESSAGE_CONTRAST",
FacetecTextKey.RETRY_YOUR_PICTURE to "RETRY_YOUR_PICTURE",
FacetecTextKey.RETRY_IDEAL_PICTURE to "RETRY_IDEAL_PICTURE",
FacetecTextKey.RETRY_BUTTON to "RETRY_BUTTON",
FacetecTextKey.RESULT_UPLOAD_MESSAGE to "RESULT_UPLOAD_MESSAGE",
FacetecTextKey.RESULT_SUCCESS_MESSAGE to "RESULT_SUCCESS_MESSAGE",
FacetecTextKey.FEEDBACK_LOOK_STRAIGHT_IN_OVAL to "FEEDBACK_LOOK_STRAIGHT_IN_OVAL",
FacetecTextKey.FEEDBACK_CENTER_FACE to "FEEDBACK_CENTER_FACE",
FacetecTextKey.FEEDBACK_FACE_NOT_FOUND to "FEEDBACK_FACE_NOT_FOUND",
FacetecTextKey.FEEDBACK_FACE_NOT_LOOKING_STRAIGHT_AHEAD to "FEEDBACK_FACE_NOT_LOOKING_STRAIGHT_AHEAD",
FacetecTextKey.FEEDBACK_FACE_NOT_UPRIGHT to "FEEDBACK_FACE_NOT_UPRIGHT",
FacetecTextKey.FEEDBACK_HOLD_STEADY to "FEEDBACK_HOLD_STEADY",
FacetecTextKey.FEEDBACK_MOVE_PHONE_AWAY to "FEEDBACK_MOVE_PHONE_AWAY",
FacetecTextKey.FEEDBACK_MOVE_PHONE_CLOSER to "FEEDBACK_MOVE_PHONE_CLOSER",
FacetecTextKey.FEEDBACK_MOVE_PHONE_TO_EYE_LEVEL to "FEEDBACK_MOVE_PHONE_TO_EYE_LEVEL",
FacetecTextKey.FEEDBACK_USE_EVEN_LIGHTING to "FEEDBACK_USE_EVEN_LIGHTING",
FacetecTextKey.FEEDBACK_FRAME_YOUR_FACE to "FEEDBACK_FRAME_YOUR_FACE",
FacetecTextKey.FEEDBACK_HOLD_STEADY_1 to "FEEDBACK_HOLD_STEADY_1",
FacetecTextKey.FEEDBACK_HOLD_STEADY_2 to "FEEDBACK_HOLD_STEADY_2",
FacetecTextKey.FEEDBACK_HOLD_STEADY_3 to "FEEDBACK_HOLD_STEADY_3",
FacetecTextKey.FEEDBACK_REMOVE_DARK_GLASSES to "FEEDBACK_REMOVE_DARK_GLASSES",
FacetecTextKey.FEEDBACK_NEUTRAL_EXPRESSION to "FEEDBACK_NEUTRAL_EXPRESSION",
FacetecTextKey.FEEDBACK_CONDITIONS_TOO_BRIGHT to "FEEDBACK_CONDITIONS_TOO_BRIGHT",
FacetecTextKey.FEEDBACK_BRIGHTEN_YOUR_ENVIRONMENT to "FEEDBACK_BRIGHTEN_YOUR_ENVIRONMENT",
)
guidanceBackgroundColors("#1F1F1F")
guidanceForegroundColor("#FFFFFF")
guidanceReadyScreenHeaderTextColor("#FFFFFF")
guidanceReadyScreenSubtextTextColor("#BBBBBB")
guidanceButtonBackgroundHighlightColor("#0F9D58")
guidanceButtonTextHighlightColor("#000000")
guidanceButtonBorderColor("#0F9D58")
guidanceButtonBorderWidth(2)
guidanceButtonCornerRadius(12)
guidanceReadyScreenOvalFillColor("#00FF00")
guidanceRetryScreenHeaderTextColor("#FF5252")
guidanceRetryScreenSubtextTextColor("#DD3333")
guidanceRetryScreenImageBorderColor("#417FB2")
guidanceRetryScreenImageBorderWidth(3)
guidanceRetryScreenOvalStrokeColor("#FFFFFF")
resultScreenForegroundColor("#0F9D58")
resultScreenBackgroundColors("#DFFFD6")
resultScreenActivityIndicatorColor("#0F9D58")
resultScreenUploadProgressFillColor("#0F9D58")
resultScreenUploadProgressTrackColor("#66000000")
resultScreenResultAnimationBackgroundColor("#417FB2")
resultScreenResultAnimationForegroundColor("#FFFFFF")
resultScreenCustomActivityIndicatorImage(R.drawable.success_icon)
ovalCustomizationStrokeWidth(4)
ovalCustomizationStrokeColor("#00FF00")
ovalCustomizationProgressStrokeWidth(6)
ovalCustomizationProgressColor1("#00FF00")
ovalCustomizationProgressColor2("#FF0000")
ovalCustomizationProgressRadialOffset(8)
frameBorderWidth(2)
frameBorderColor("#FFFFFF")
frameCornerRadius(8)
frameBackgroundColor("#121212")
overlayBackgroundColor("#80000000")
overlayBrandingImage(R.drawable.neutral_face)
feedbackBackgroundColors("#FFFDE7")
feedbackTextColor("#000000")
feedbackEnablePulsatingText(true)
feedbackElevation(8)
cancelButtonCustomImage(R.drawable.close_icon)
cancelButtonLocation(FacetecButtonLocation.TOP_RIGHT)
exitAnimationStyle(FacetecExitAnimationStyle.RIPPLE_IN)
setFacetecFontsMap(facetecFonts)
setFacetecTextMap(facetecTexts)
resultScreenOverrideSuccessMessage("Toque para reiniciar")
setInstructionsTheme {
setTitleText("Centralize seu rosto")
setCaptionText("Mantenha-se dentro do círculo")
setStatusBarColor("#121212")
setStatusBarIsDarkIcons(false)
setBackgroundColor("#121212")
setContinueButtonText("Começar")
setContinueButtonColor("#0F9D58")
}
setPermissionTheme {
setTitle("Permissão de Câmera")
setBackgroundColor("#1F1F1F")
setStatusBarColor("#1F1F1F")
setStatusBarIsDarkIcons(false)
setCheckPermissionButtonText("Permitir")
setCheckPermissionButtonStyle("#0F9D58")
}
setProcessingTheme {
setBackgroundColor("#000000")
setLoadingDialogColor("#FFFFFF")
setStatusBarColor("#FFFFFF")
setStatusBarIsDarkIcons(false)
setStatusBarColor("#000000")
setLoadingIndicatorSize(80)
}
}🚀 Execução da Jornada
val options = FacetecManagerOptions(appkey = appKey, theme = theme)
livenessManager.start(options, object : CertifaceResultCallback<LivenessResult> {
override fun onSuccess(result: LivenessResponse) {
Toast.makeText(context, "Verificação concluída!", Toast.LENGTH_LONG).show()
}
override fun onError(result: LivenessResponse) {
val message = livenessResponse.errorResponse?.errorMessage ?: "Erro desconhecido"
Toast.makeText(context, message, Toast.LENGTH_SHORT).show()
}
})📦 Estrutura das Classes Importantes
📦 Core SDK
- CertifaceSDK: Inicialização e gerenciamento.
- CertifaceSDKConfig: Configuração com AppKey e ambiente.
- LivenessProvider: Enum de provedores.
- CertifaceResultCallback: Interface de callbacks.
- LivenessResponse: Resultado do liveness.
📦 IProov (Provedor)
- IProovManager: Gerencia o fluxo com IProov.
- IProovManagerOptions: Define opções do tema.
- IProovTheme: Personalização visual do fluxo.
📦 Facetec (Provedor)
- FacetecManager: Gerencia o fluxo com a Facetec.
- FacetecManagerOptions: Define opções do tema.
- FacetecTheme: Personalização visual do fluxo.
🔍 Principais Classes e Métodos de Chamada
CertifaceSDK.initialize()CertifaceSDK.createLivenessManager()[Provedor]Theme.build {}[Provedor]Manager.start(...)CertifaceResultCallback.onSuccess()CertifaceResultCallback.onError()
📱 Fluxo de Telas
Nesta seção você encontra informações sobre a customização das telas envolvidas nos fluxos de liveness, separadas por provedor:
- Telas Oiti: Telas genéricas, reutilizadas por todos os provedores. Permitem alto nível de personalização (cores, textos, layout, etc).
- Telas IProov: A maior parte das telas é controlada pelo SDK do IProov, mas é possível aplicar personalizações oferecidas pelo produto. A tela de resultado é fornecida pela Oiti e pode ser customizada.
- Telas Facetec: As telas fazem parte do SDK da FaceTec e só podem ser personalizadas dentro dos limites oferecidos pelo próprio produto.
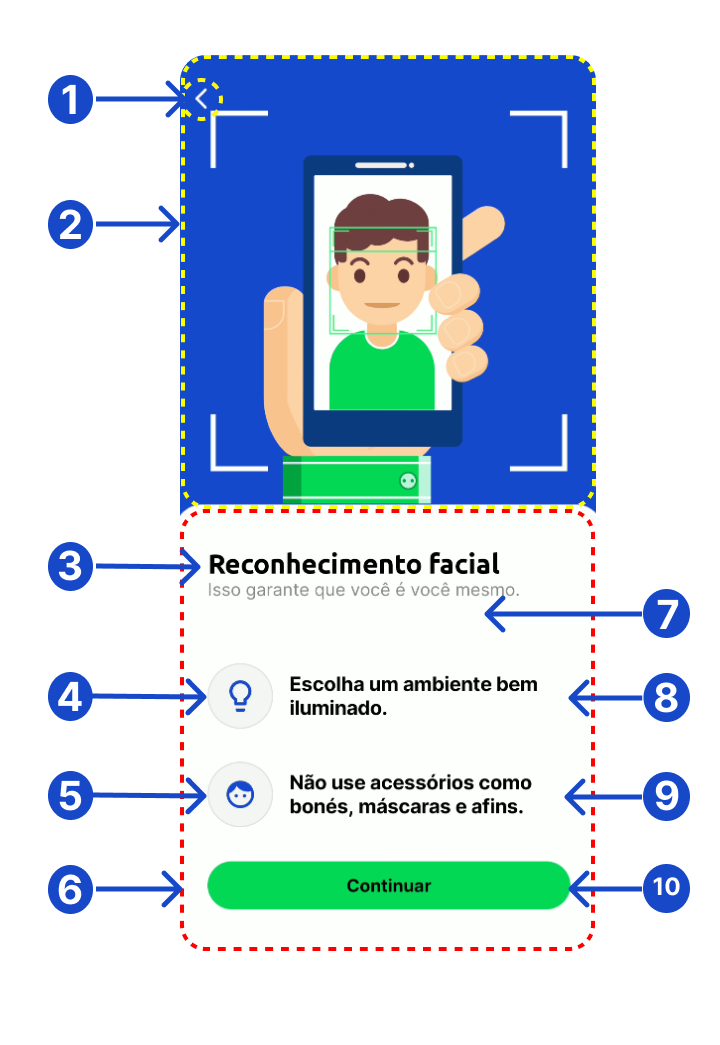
📱 Telas Oiti
Tela Inicial/Instruções: Explicação pré-liveness.

| Nº | Propriedade | Descrição | Exemplo |
|---|---|---|---|
| 1 | setBackButtonImg | Define a imagem do botão de voltar | R.drawable |
| 1 | setBackButtonColor | Define a cor do botão de voltar | #01012e ou R.color |
| 2 | setBackgroundColor | Define a cor de fundo da tela | #170ec4 |
| 2 | setContextImage | Define a imagem de contexto na tela | R.drawable |
| 3 | setTitleColor | Define a cor do título | #a83290 ou R.color |
| 3 | setTitleText | Define o título da tela de instruções | titulo exemplo customizado |
| 4 | setDocumentTypesInstructionIcon | Define o ícone para o tipo de documento | R.drawable |
| 4 | setDocumentTypesInstructionIconBorderColor | Define a cor da borda do ícone do tipo de documento | #ff0000 ou R.color |
| 4 | setDocumentTypesInstructionIconBackgroundColor | Define a cor de fundo do ícone de tipo de documento | #cc6f16 ou R.color |
| 5 | setDocumentTipsInstructionIcon | Define o ícone para as dicas de instrução do documento | R.drawable |
| 5 | setDocumentTipsInstructionIconBackgroundColor | Define a cor de fundo do ícone das dicas | #012e0a ou R.color |
| 5 | setDocumentTipsInstructionIconBorderColor | Define a cor da borda do ícone das dicas | #00ff00 ou R.color |
| 6 | setBottomSheetColor | Define a cor do fundo da barra inferior | #3e32a8 ou R.color |
| 6 | setBottomSheetCornerRadius | Define o raio de canto da barra inferior | 15.0f |
| 7 | setCaptionColor | Define a cor do subtítulo | #a86b32 ou R.color |
| 7 | setCaptionText | Define o subtítulo da tela de instruções | subtitulo exemplo customizado |
| 8 | setDocumentTypesInstructionTextColor | Define a cor do texto de instrução do tipo de documento | #a8927d ou R.color |
| 8 | setDocumentTypesInstructionText | Define o texto de instrução para o tipo de documento | descricao do primeiro campo |
| 9 | setDocumentTipsInstructionText | Define o texto de dica de instrução para o documento | descricao do segundo campo |
| 9 | setDocumentTipsInstructionTextColor | Define a cor do texto das dicas de instrução do documento | #16cc3a ou R.color |
| 10 | setContinueButtonText | Define o texto do botão de continuar | Continuar button |
| 10 | setContinueButtonColor | Define a cor de fundo do botão de continuar | #2e030a ou R.color |
| 10 | setContinueButtonTextColor | Define a cor do texto do botão de continuar | #0000ff ou R.color |
| 0 | setStatusBarColor | Define a cor da statusbar do android | #0000ff ou R.color |
| 0 | setStatusBarIsDarkIcons | Define a cor do texto da statusbar | true ou false |
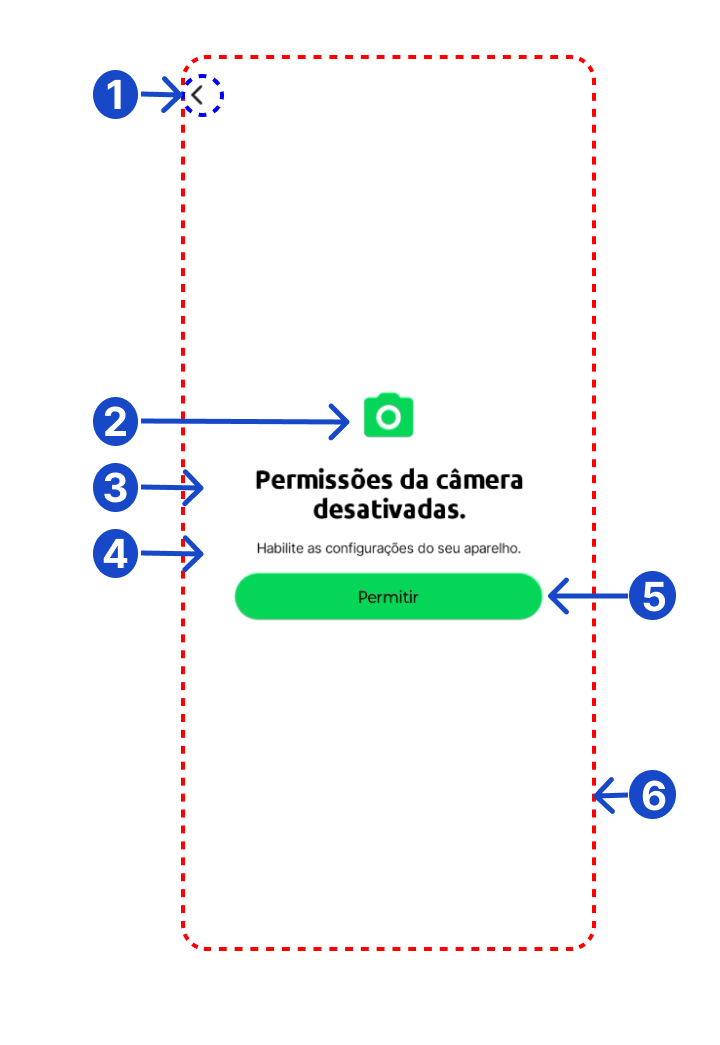
Tela de Permissão de Câmera: Solicita permissão.

| Nº | Propriedade | Descrição | Exemplo |
|---|---|---|---|
| 1 | backButtonIcon | Ícone do botão de voltar | R.drawable.arraow_left_black |
| 2 | cameraIcon | Ícone central (ilustração da câmera) | R.drawable.camera_permission |
| 3 | title | Título da tela | Permissões da câmera desativadas. |
| 3 | titleColor | Cor do título | #000000 |
| 4 | subTitle | Subtítulo explicativo | Habilite as configurações do seu aparelho. |
| 4 | subTitleColor | Cor do subtítulo | #666666 |
| 5 | permissionButtonText | Texto do botão de permitir | Permitir |
| 5 | permissionButtonColor | Cor de fundo do botão de permitir | #00FF00 |
| 5 | permissionButtonTextColor | Cor do texto do botão | #000000 |
| 6 | checkPermissionButtonText | Texto alternativo para botão de checagem | Permitir Acesso |
| 6 | checkPermissionButtonStyle | Cor (string) para estilo de botão alternativo | #00FF00 |
| 7 | backgroundColor | Cor de fundo da tela inteira | #FFFFFF |
| 0 | setStatusBarColor | Define a cor da statusbar do android | #0000ff ou R.color |
| 0 | setStatusBarIsDarkIcons | Define a cor do texto da statusbar | true ou false |
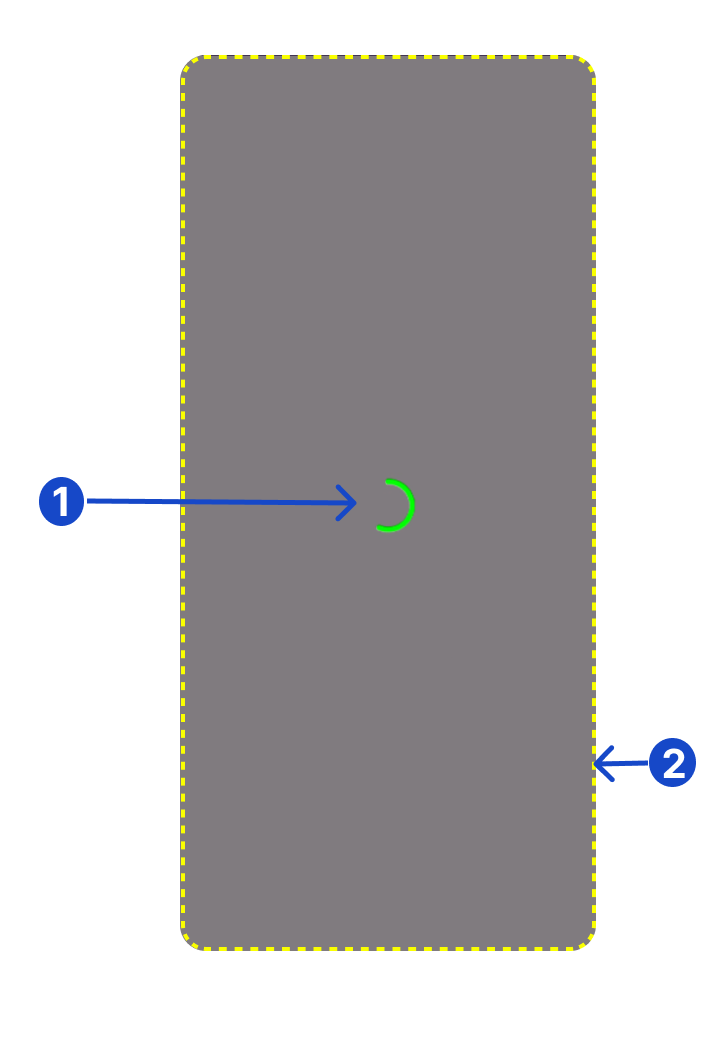
Tela de Processamento: Feedback visual durante verificação.

| Nº | Propriedade | Descrição | Exemplo |
|---|---|---|---|
| 1 | backgroundColor | Cor de fundo da tela de loading | #000000 |
| 2 | circularProgressIndicatorColor | Cor do circulo de carregamento | #FFFFFF |
| 3 | circularProgressIndicatorSize | Tamanho do circulo (diâmetro em px) | 100 |
| 4 | circularProgressIndicatorWidth | Espessura da linha do circulo | 10 |
| 0 | setStatusBarColor | Define a cor da statusbar do android | #0000ff ou R.color |
| 0 | setStatusBarIsDarkIcons | Define a cor do texto da statusbar | true ou false |
📱 Telas IProov
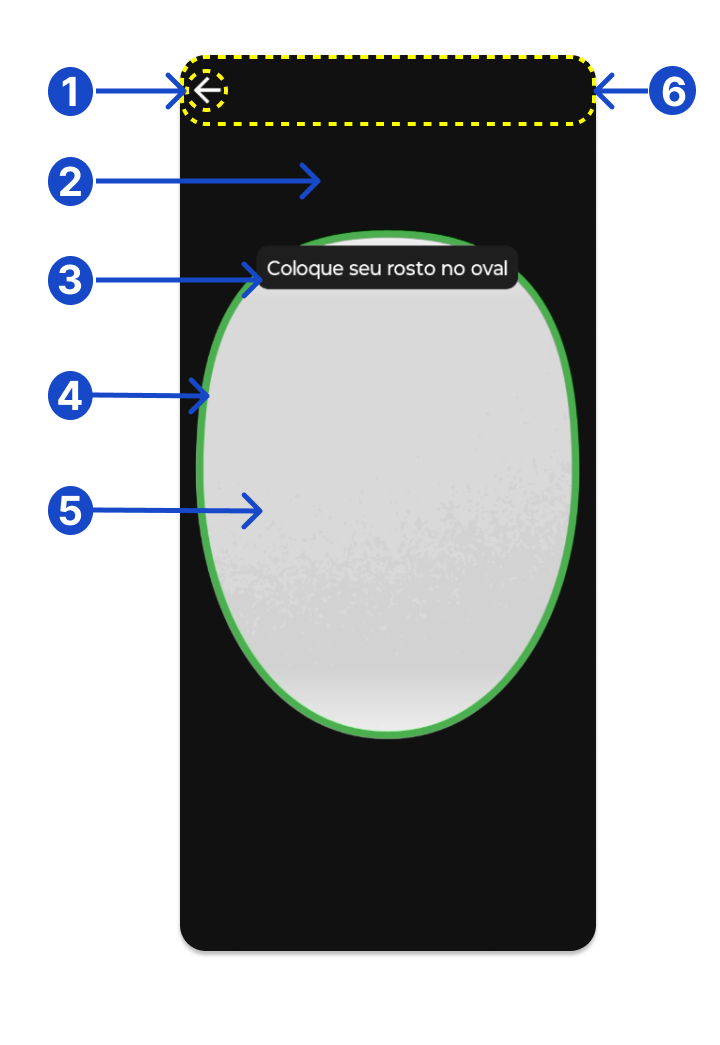
Tela do IProov: Executa a verificação de liveness.

| Nº | Propriedade | Descrição | Exemplo |
|---|---|---|---|
| 1 | closeButtonTheme | Ícone de fechar a tela do oval | R.drawable.ic_close |
| 2 | headerBackgroundColorTheme | Cor do cabeçalho/topo da tela | #121212 |
| 3 | promptTextColorTheme | Cor do texto com instruções do oval | #FFFFFF |
| 3 | promptBackgroundColorTheme | Cor de fundo da área de instruções | #1F1F1F |
| 3 | promptRoundedCornersTheme | Define se a área de prompt tem bordas arredondadas | true |
| 4 | ovalStrokeColor | Cor da borda do oval | #FFFFFF |
| 4 | readyOvalColor | Cor do oval quando o rosto está enquadrado corretamente | #00FF00 |
| 4 | notReadyOvalColor | Cor do oval quando ainda não está pronto | #FF0000 |
| 4 | completedOvalStrokeColor | Cor do oval quando a verificação foi concluída | #00FF00 |
| 5 | filterTheme | Estilo visual aplicado ao oval (filtro) | FilterTheme.Natural( NaturalStyle.CLEAR) |
| 6 | disableExteriorEffectsTheme | Remove efeitos visuais do oval | false |
| 7 | timeoutSecsTheme | Tempo máximo de captura antes do timeout | 60 |
| 8 | enableScreenshotsTheme | Permite ou bloqueia screenshots | true ou false |
| 9 | orientationGPA / orientationLA | Orientação permitida para dispositivos específicos | PORTRAIT |
| 10 | cameraTheme | Seleciona a câmera frontal ou traseira | FRONT |
| 11 | titleTheme | Texto do cabeçalho no topo | "Verificação Facial" |
| 11 | titleTextColorTheme | Cor do título | #FFFFFF |
| 11 | logoTheme | Ícone ou logo no topo | R.drawable.ic_logo |
| 12 | fontsKey | Mapa de fontes do fluxo | mapOf(...) |
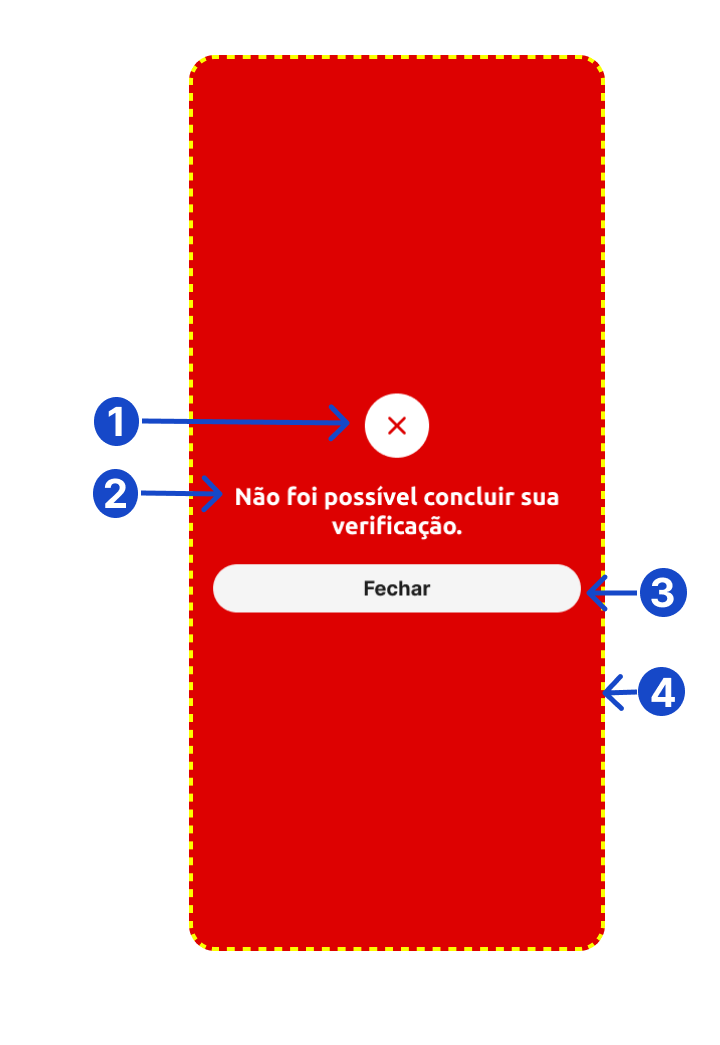
Tela de Resultado: [IProov] Exibe resultado final.

| Nº | Propriedade | Descrição | Exemplo |
|---|---|---|---|
| 1 | successIcon | Ícone exibido em caso de sucesso | R.drawable.success_icon |
| 1 | errorIcon | Ícone exibido em caso de erro | R.drawable.error_icon |
| 2 | successText | Mensagem exibida em caso de sucesso | Verificação concluída com sucesso! |
| 2 | errorText | Mensagem exibida em caso de erro | Algo deu errado na verificação. |
| 2 | successTextColor | Cor do texto de sucesso | #0F9D58 |
| 2 | errorTextColor | Cor do texto de erro | #D93025 |
| 3 | retryButtonText | Texto do botão de nova tentativa | Tentar novamente |
| 3 | retryButtonColor | Cor de fundo do botão de nova tentativa | #0F9D58 |
| 3 | retryButtonTextColor | Cor do texto do botão de nova tentativa | #FFFFFF |
| 4 | successBackgroundColor | Cor de fundo da tela de sucesso | #DFFFD6 |
| 4 | errorBackgroundColor | Cor de fundo da tela de erro | #FFD6D6 |
| 0 | setStatusBarColor | Define a cor da statusbar do android | #0000ff ou R.color |
| 0 | setStatusBarIsDarkIcons | Define a cor do texto da statusbar | true ou false |
📱 Telas Facetec
Exemplo de Customização de Textos
Nesta seção, vamos explorar detalhadamente como personalizar os textos da Facetec para refletir a linguagem e o tom desejados pelo seu aplicativo. A seguir, você verá tabelas e imagens ilustrativas que mostram onde cada texto personalizado aparece na interface, ajudando a entender o impacto de cada configuração visualmente.
Para consultar exemplos de customização visual da Facetec: Clique Aqui
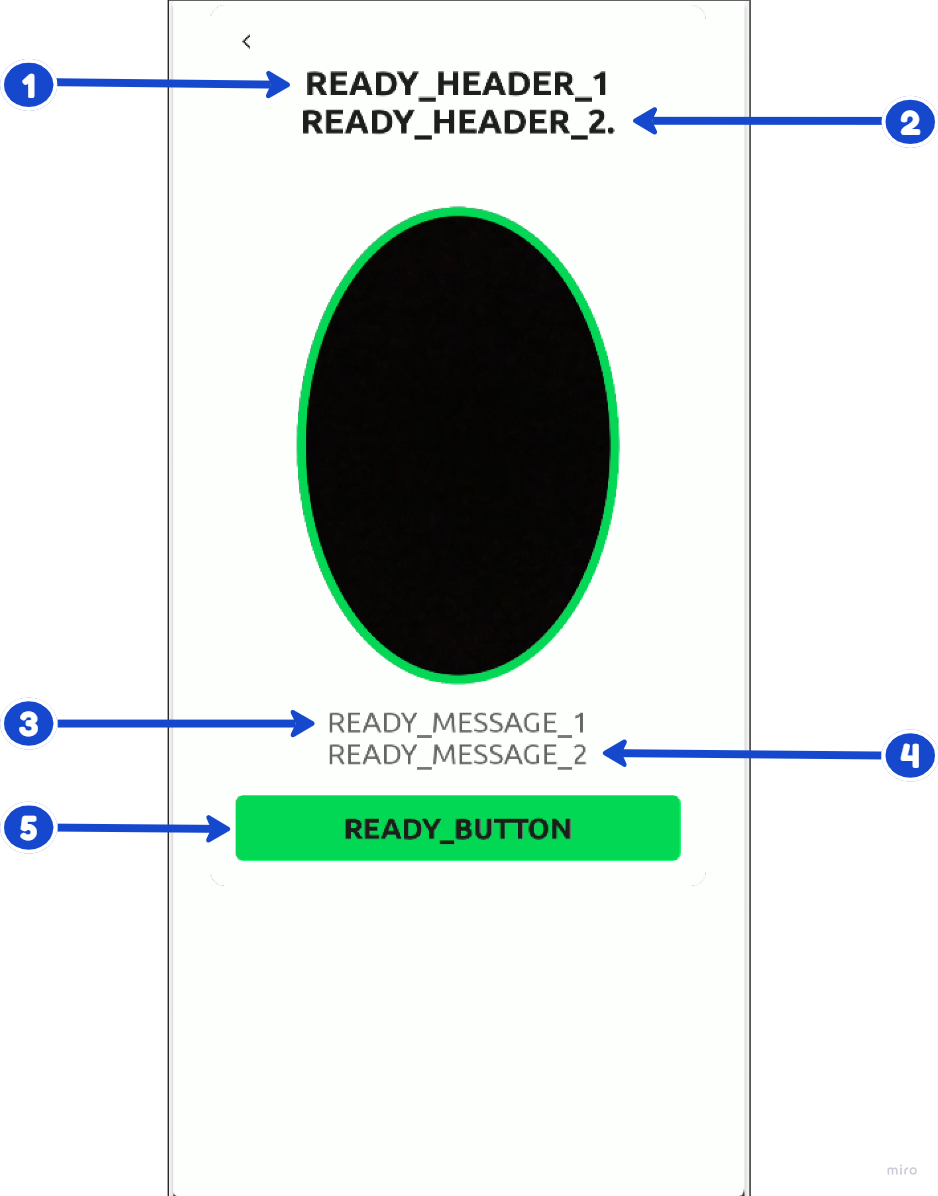
Ready Screen

| Nº | Identificador | Exemplos para uso de texto |
|---|---|---|
| 1 | READY_HEADER_1 | Prepare-se para seu |
| 2 | READY_HEADER_2 | reconhecimento facial. |
| 3 | READY_MESSAGE_1 | Posicione o seu rosto na moldura, aproxime-se |
| 4 | READY_MESSAGE_2 | e toque em começar. |
| 5 | READY_BUTTON | Começar |
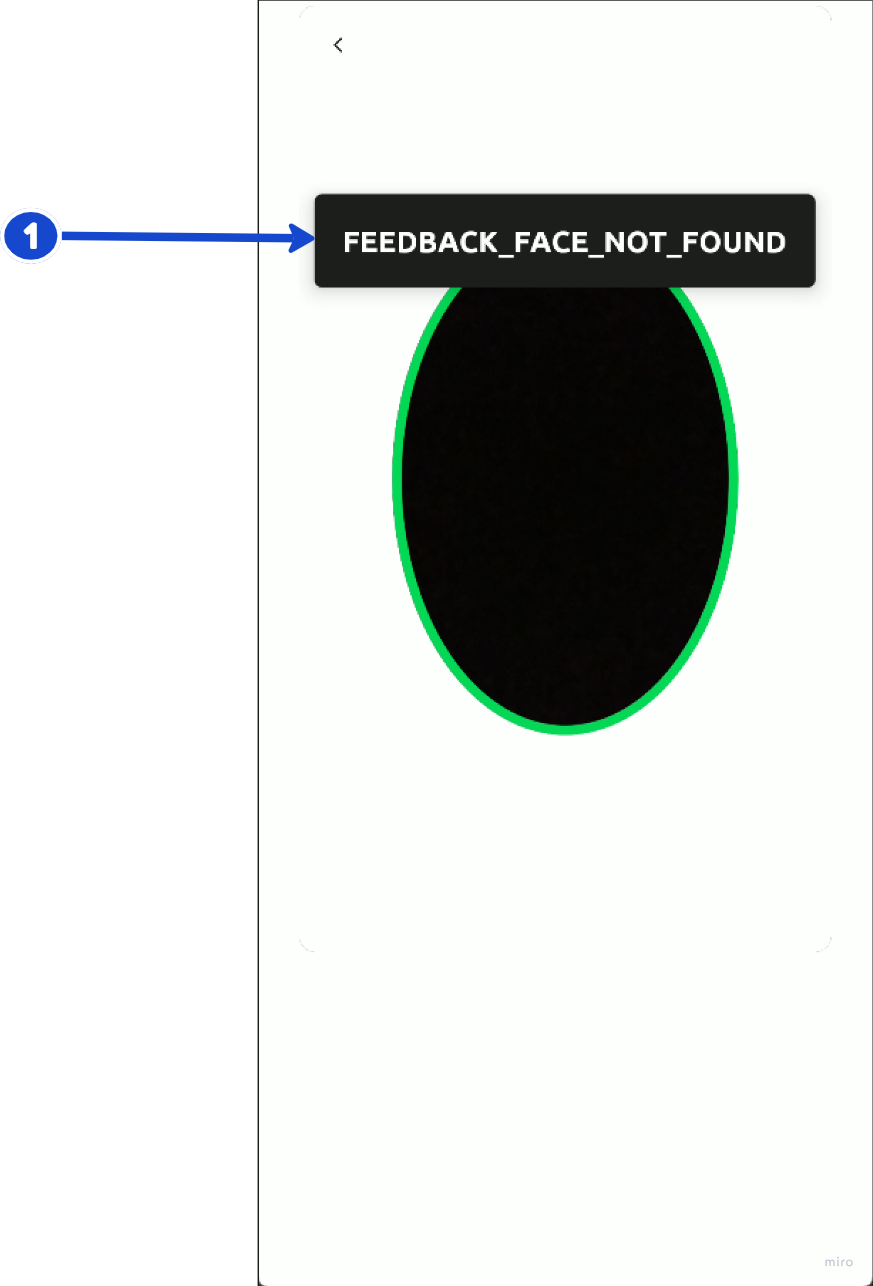
Feedback

| Identificador | Exemplos para uso de texto |
|---|---|
| FEEDBACK_CENTER_FACE | Centralize Seu Rosto |
| FEEDBACK_FACE_NOT_FOUND | Enquadre o Seu Rosto |
| FEEDBACK_FACE_NOT_LOOKING_STRAIGHT_AHEAD | Olhe Para Frente |
| FEEDBACK_FACE_NOT_UPRIGHT | Mantenha a Cabeça Reta |
| FEEDBACK_HOLD_STEADY | Segure Firme |
| FEEDBACK_MOVE_PHONE_AWAY | Afaste-se |
| FEEDBACK_MOVE_PHONE_CLOSER | Aproxime-se |
| FEEDBACK_MOVE_PHONE_TO_EYE_LEVEL | Telefone ao Nível dos Olhos |
| FEEDBACK_USE_EVEN_LIGHTING | Ilumine Seu Rosto Uniformemente |
| FEEDBACK_FRAME_YOUR_FACE | Encaixe Seu Rosto no Espaço Oval |
| FEEDBACK_LOOK_STRAIGHT_IN_OVAL | Olhe Para Frente |
| FEEDBACK_HOLD_STEADY_1 | Aguente Firme: 1 |
| FEEDBACK_HOLD_STEADY_2 | Aguente Firme: 2 |
| FEEDBACK_HOLD_STEADY_3 | Aguente Firme: 3 |
| FEEDBACK_REMOVE_DARK_GLASSES | Tire Seus Óculos de Sol |
| FEEDBACK_NEUTRAL_EXPRESSION | Fique Neutro, Não Sorria |
| FEEDBACK_EYES_STRAIGHT_AHEAD | Olhe Para Frente |
| FEEDBACK_CONDITIONS_TOO_BRIGHT | Ambiente Muito Iluminado |
| FEEDBACK_BRIGHTEN_YOUR_ENVIRONMENT | Ambiente Muito Escuro |
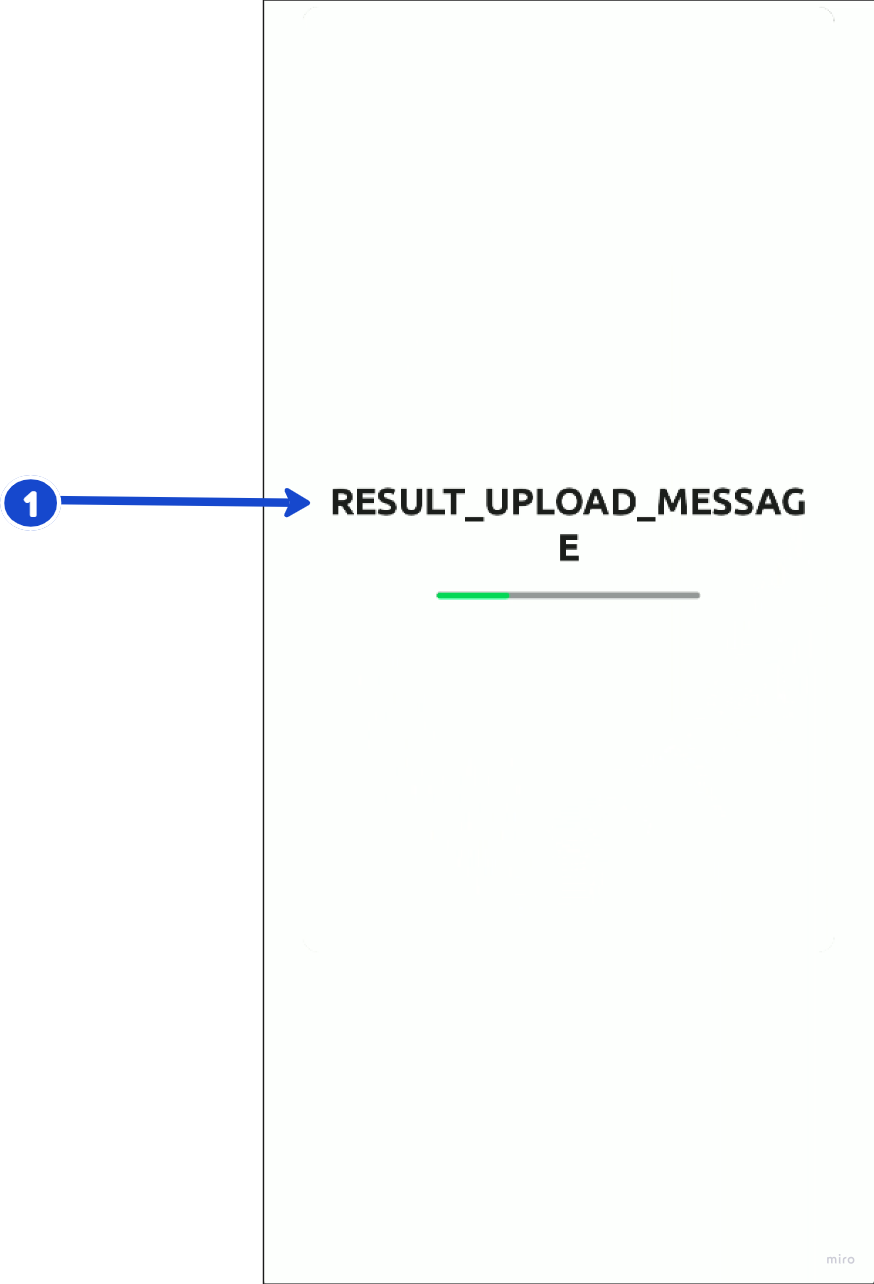
Result Screen

| Identificador | Exemplos para uso de texto |
|---|---|
| RESULT_UPLOAD_MESSAGE | Enviando... |
| RESULT_SUCCESS_MESSAGE | Sucesso |
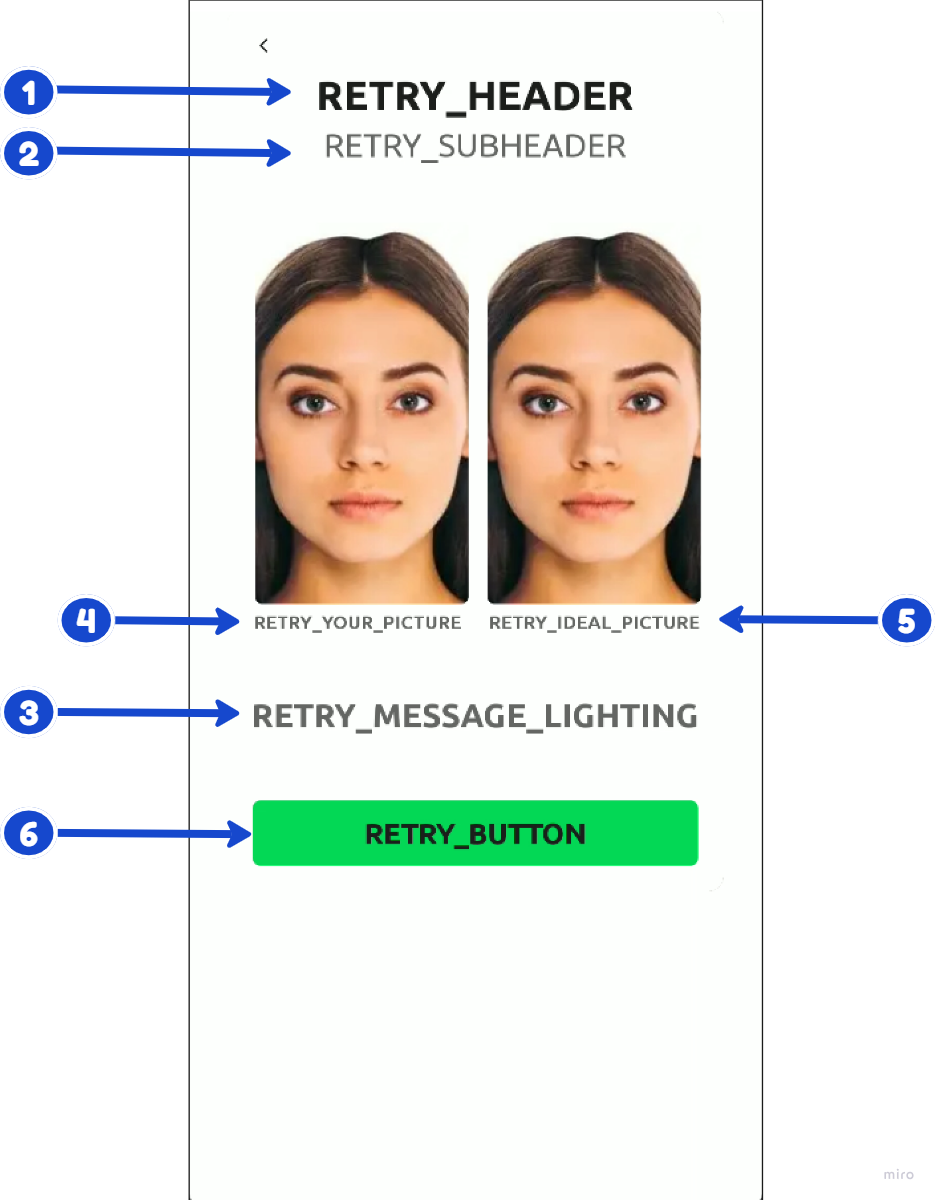
Retry Screen

| Nº | Identificador | Exemplos para uso de texto |
|---|---|---|
| 1 | RETRY_HEADER | Vamos tentar novamente? |
| 2 | RETRY_SUBHEADER | Siga o exemplo de foto ideal abaixo: |
| 3 | RETRY_MESSAGE_SMILE | Expressão Neutra, Sem Sorrir. |
| 3 | RETRY_MESSAGE_LIGHTING | Evite reflexos e iluminação extrema. |
| 3 | RETRY_MESSAGE_CONTRAST | Limpe Sua Câmera. |
| 4 | RETRY_YOUR_PICTURE | Sua foto. |
| 5 | RETRY_IDEAL_PICTURE | Foto ideal. |
| 6 | RETRY_BUTTON | Tentar novamente. |
🔤 Fontes
🔤 IProov
Você pode alterar as fontes usadas nas telas de instrução, permissão e resultado passando um mapa para o parâmetro fontsKey.
Esse mapa deve conter as chaves do enum IProovFontsKey associadas a:
- Um caminho de asset (
"fonts/nome_da_fonte.ttf") - Ou uma referência de recurso (
R.font.nome_da_fonte)
val iProovFonts = mapOf(
// 📝 Tela de Instruções
IProovFontsKey.INSTRUCTIONS_TITLE_FONT to "fonts/sixty.ttf", // via assets
IProovFontsKey.INSTRUCTIONS_CAPTION_FONT to R.font.sixty, // via recurso
IProovFontsKey.INSTRUCTIONS_DOCUMENT_TYPES_INSTRUCTIONS_FONT to R.font.sixty,
IProovFontsKey.INSTRUCTIONS_DOCUMENT_TIPS_INSTRUCTIONS_FONT to R.font.sixty,
IProovFontsKey.INSTRUCTIONS_BUTTON_FONT to R.font.sixty,
// 📷 Tela de Permissão de Câmera
IProovFontsKey.PERMISSION_TITLE_FONT to R.font.sixty,
IProovFontsKey.PERMISSION_CAPTION_FONT to R.font.sixty,
IProovFontsKey.PERMISSION_BUTTON_FONT to R.font.sixty,
// ✅ Tela de Resultado
IProovFontsKey.RESULT_MESSAGE_FONT to R.font.sixty,
IProovFontsKey.RESULT_RETRY_BUTTON_FONT to R.font.sixty
)
As fontes relacionadas à tela do iProov em si não são configuradas aqui — elas são passadas diretamente pelobuilderdoIProovTheme.
🔤 Facetec
Você pode alterar as fontes usadas nas telas de instrução, permissão e para o Fluxo da facetec passando um mapa para o parâmetro fontsKey.
Esse mapa deve conter as chaves do enum FacetecFontsKey associadas a:
- Um caminho de asset (
"fonts/nome_da_fonte.ttf") - Ou uma referência de recurso (
R.font.nome_da_fonte)
val facetecFonts = hashMapOf(
FacetecFontsKey.INSTRUCTIONS_TITLE_FONT to R.font.sixty,
FacetecFontsKey.INSTRUCTIONS_CAPTION_FONT to R.font.sixty,
FacetecFontsKey.INSTRUCTIONS_DOCUMENT_TYPES_INSTRUCTIONS_FONT to R.font.sixty,
FacetecFontsKey.INSTRUCTIONS_DOCUMENT_TIPS_INSTRUCTIONS_FONT to R.font.sixty,
FacetecFontsKey.INSTRUCTIONS_BUTTON_FONT to R.font.sixty,
FacetecFontsKey.PERMISSION_TITLE_FONT to R.font.sixty,
FacetecFontsKey.PERMISSION_CAPTION_FONT to R.font.sixty,
FacetecFontsKey.PERMISSION_BUTTON_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_HEADER_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_SUBTEXT_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_BUTTON_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_READY_SCREEN_HEADER_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_READY_SCREEN_SUBTEXT_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_RETRY_SCREEN_HEADER_FONT to R.font.sixty,
FacetecFontsKey.GUIDANCE_CUSTOMIZATION_RETRY_SCREEN_SUBTEXT_FONT to R.font.sixty,
FacetecFontsKey.RESULT_SCREEN_CUSTOMIZATION_MESSAGE_FONT to R.font.sixty,
FacetecFontsKey.FEEDBACK_CUSTOMIZATION_TEXT_FONT to R.font.sixty
)🧪 Ambiente de Testes
Utilize ambiente HML com AppKeys de teste fornecidas.
Evite usar produção para testes.
Importante:Para simular o cenário de sucesso no IProov é necessário que o APK esteja assinado.
- Em ambiente de desenvolvimento, pode ser usada a assinatura
debug.keystore.- Em produção, utilize a assinatura oficial do aplicativo.
🛠️ Boas Práticas
- Inicialize o SDK uma vez.
- Personalize visualmente para refletir a identidade visual do seu aplicativo.
- Garanta a permissão de câmera ou deixe por parte do SDK solicitar.
- Trate de forma clara os retornos do SDK para uma experiencia tranquila.
- Utilize os contratos fornecidos pelo SDK e exports.
📜 Changelogs e Versões
| Versão | Data | Descrição |
|---|---|---|
| 1.0.0 | 18/09/2025 | Lançamento Oficial. |
🔗 Links Externos
Sempre consulte a documentação atualizada.
Updated 20 days ago
