Integração Flutter
Para você ter a melhor experiência simplificamos nossos guias de integração do nosso plugin para Flutter.

Guia de Instalação
Fornece instruções passo a passo sobre como instalar nosso Plugin e utilizando diferentes produtos móveis, sendo eles: Liveness 3D, Liveness 2D e DocCore.
Com este guia, os desenvolvedores poderão iniciar rapidamente a integração de nossos produtos em seus aplicativos.
Guia de Uso e Integração
Esse guia explora as funcionalidades e recursos oferecidos pelo nosso Plugin. Ele oferece exemplos práticos para ajudar os desenvolvedores a utilizar nosso produto de forma eficiente. Encontre as configurações, descrição de parâmetros e chamadas.
Guia de Tratamento de Retornos
Documentação voltada para os desenvolvedores que desejam entender e trabalhar com as respostas das nossas ferramentas. Ele detalha os diferentes tipos de respostas que nosso produto pode fornecer e explica como interpretar, utilizar e efetuar os tratamentos dos retornos obtidos.
Diagramas E2E(end-to-end)
Um diagrama E2E, abreviação para "end-to-end" (ponta a ponta), é uma representação visual que ilustra o funcionamento completo de um processo. Pode ser comparado a um mapa, guiando passo a passo por todas as etapas e mostrando a conexão entre cada parte até alcançar o objetivo final.
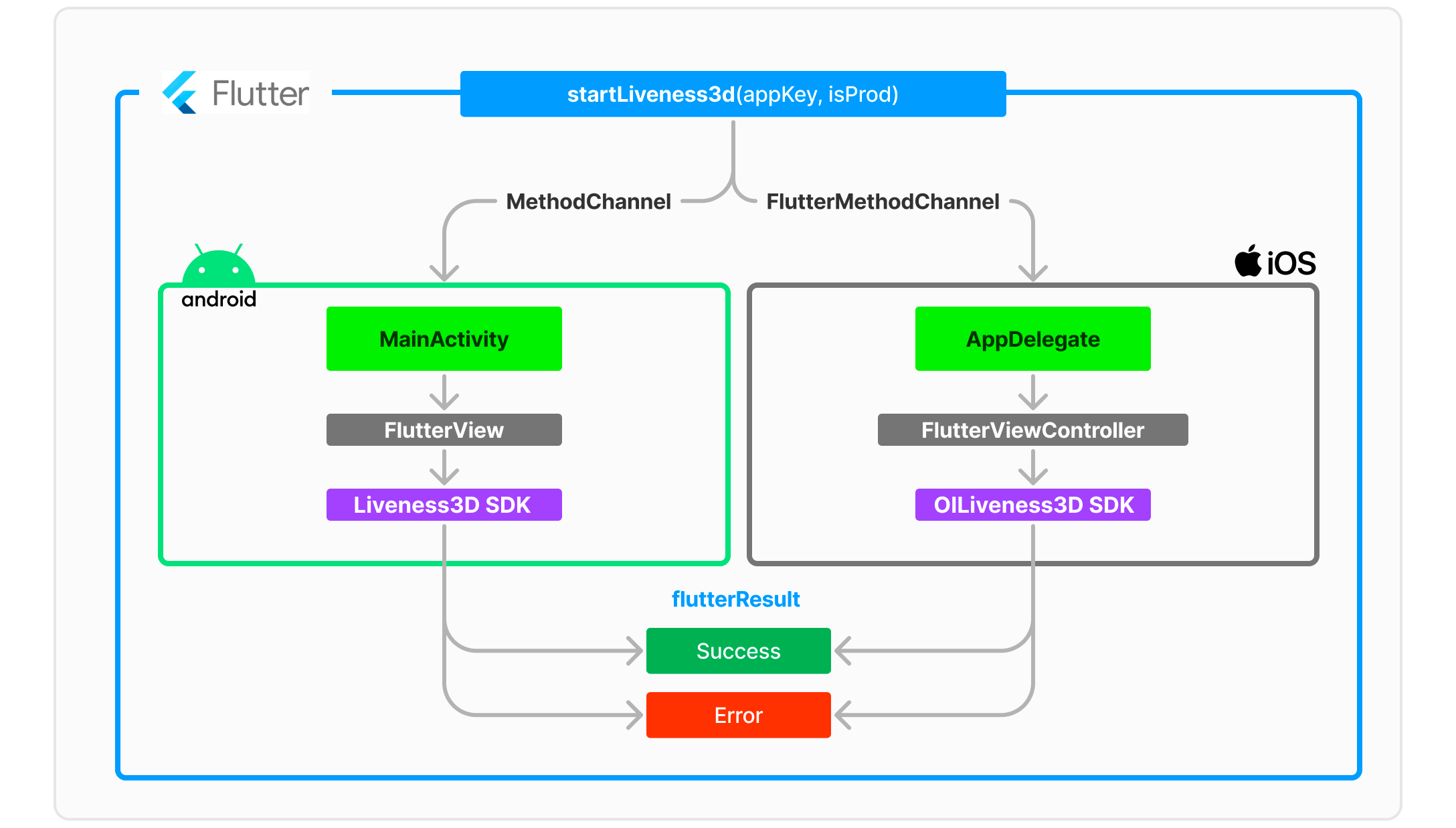
Liveness 3D
O diagrama do funcionamento do plugin Flutter Liveness 3D abaixo, é uma representação visual das interações e processos envolvidos na implementação da tecnologia de autenticação facial em aplicativos Flutter.

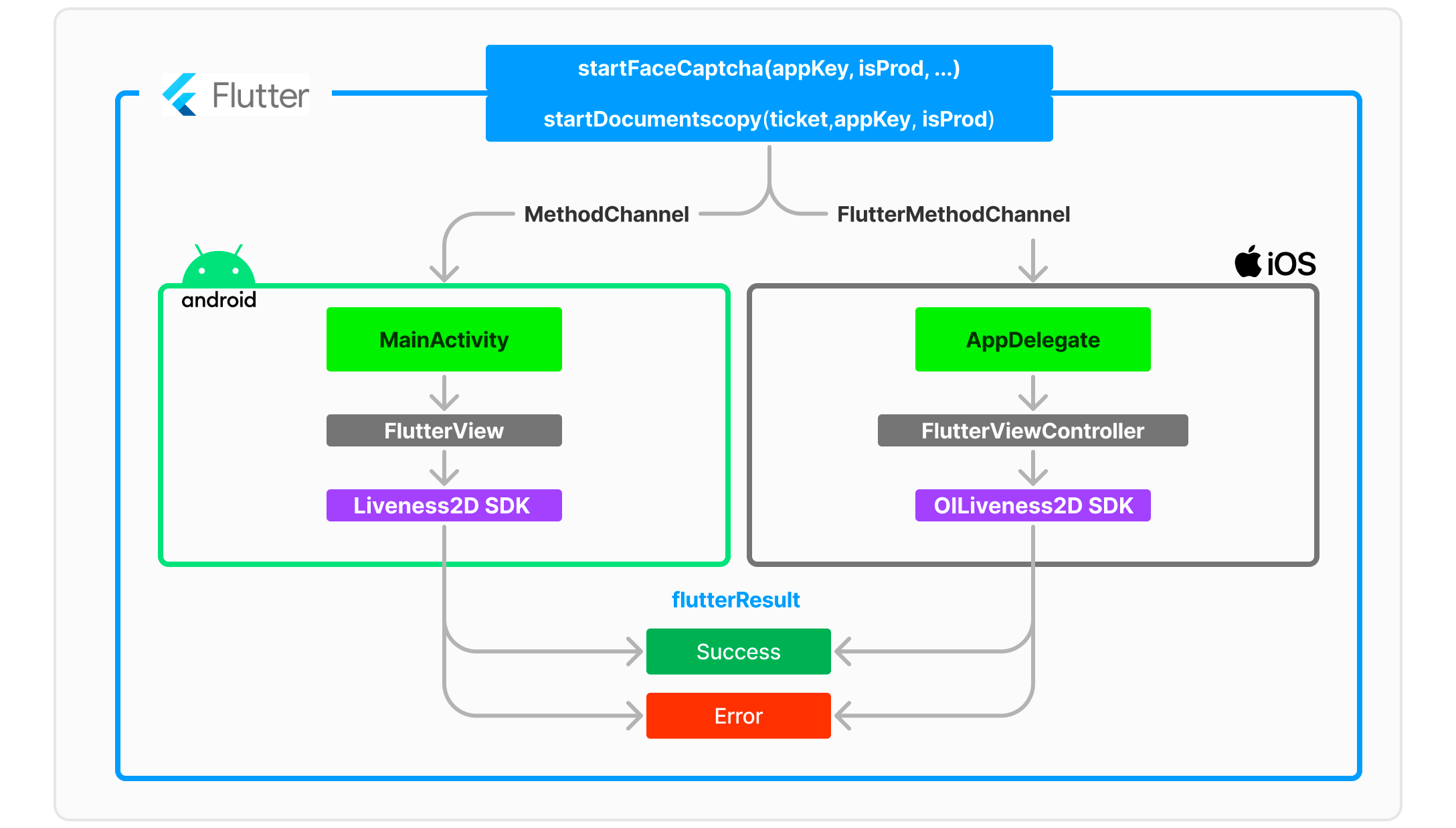
Liveness 2D
O diagrama do funcionamento do plugin Flutter Liveness 2D abaixo, oferece uma representação visual das interações e processos envolvidos na implementação da tecnologia de autenticação facial em aplicativos Flutter.

Updated 5 months ago
