Liveness 2D
Guia de customização de telas para o Liveness 2D iOS.
Uso do termo Liveness 2DNesta seção, compreende-se por Liveness 2D o módulo FaceCaptcha dentro do SDK.
Além de poder usar o SDK em sua forma padrão de exibição, o SDK permite também, que as telas sejam completamente customizadas.
A customização das telas é feita por meio da criação de objetos do tipo UIView (via código ou via Interface Builder), que implementam os protocolos definidos para cada tela do fluxo apresentado pelo SDK.
Elementos adicionaisAlém das telas obrigatórias, a tela customizada pode conter outros elementos, apenas tomando cuidado para que estes itens adicionais não interfiram no comportamento dos elementos obrigatórios.
As telas customizadas são passadas como argumento para o construtor da classe FaceCaptchaViewController.
| Parâmetro | Descrição |
|---|---|
| showFeedback | Valor booleano que indica se a tela de resultado deve ser apresentada ou não. |
| customInstructionsView | Objeto contendo a customização da tela de instruções. |
| customLivenessView | Objeto contendo a customização da tela de prova de vida. |
| customProcessResultView | Objeto contendo a customização da tela de processamento dos resultados. |
| customResultView | Objeto contendo a customização da tela de resultado do processamento. |
| customCameraPermissionView | Objeto contendo a customização da tela de permissão de câmera. |
Nota
- O parâmetro
showFeedbacké opcional e possui true como valor padrão;- Os parâmetros
customInstructionsView,customLivenessView,customProcessResultView,customResultViewecustomCameraPermissionViewsão opcionais.
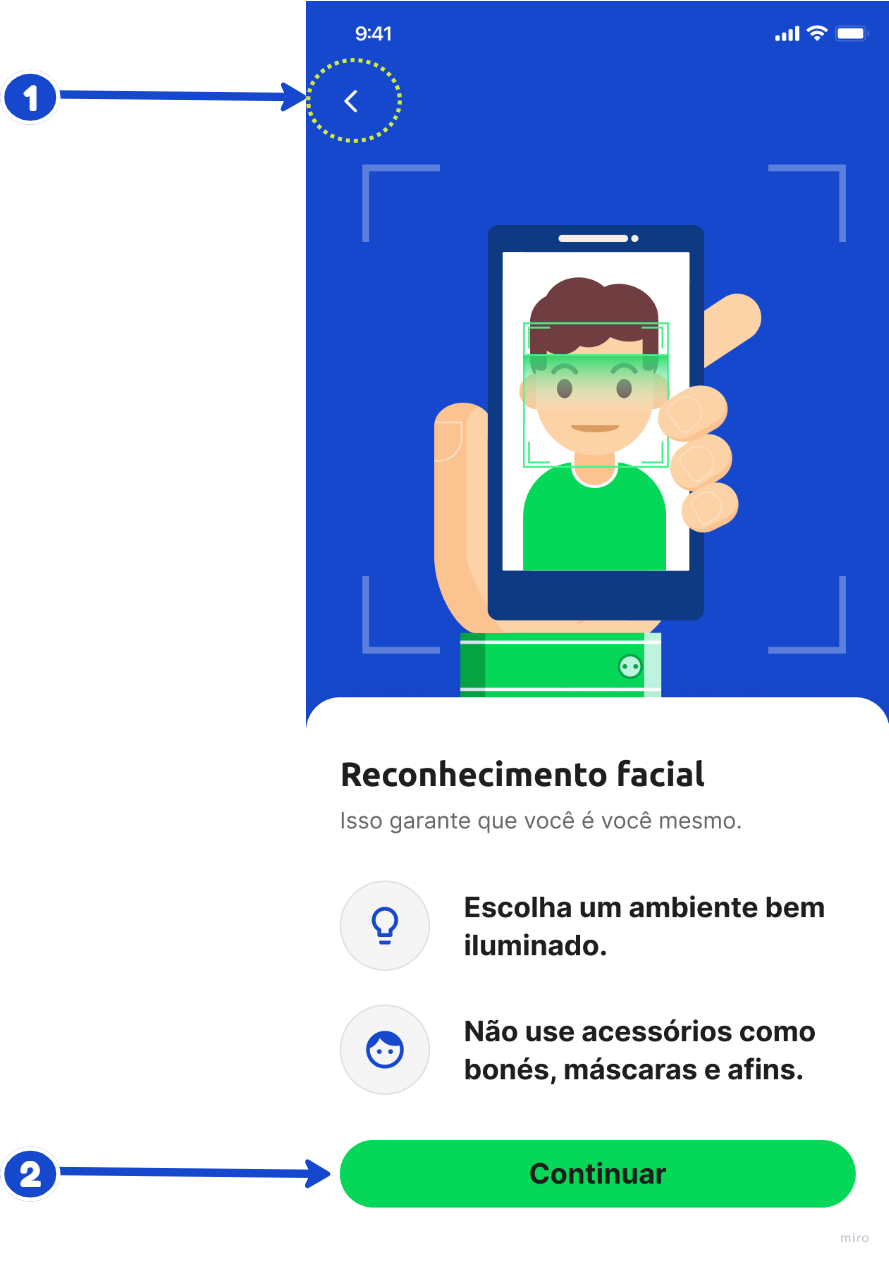
1. Tela de instruções
ParâmetrocustomInstructionsView
Essa tela deve estar em conformidade com o protocolo FaceCaptchaCustomIntructionsView que contém as seguintes propriedades:
| Identificador | Descrição |
|---|---|
| (1) backButton | Botão que fecha o fluxo de reconhecimento facial. |
| (2) continueButton | Botão que inicia o fluxo de reconhecimento facial. |

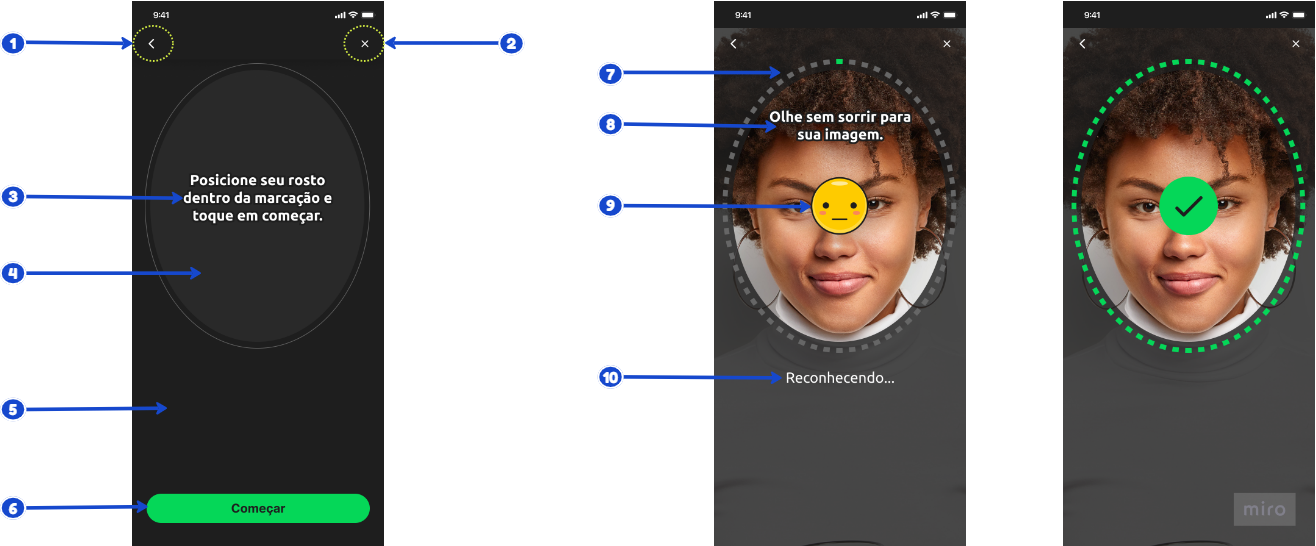
2. Tela de prova de vida
ParâmetrocustomLivenessView
Essa tela deve estar em conformidade com o protocolo FaceCaptchaCustomView que contém os seguintes métodos e propriedades:
| Identificador | Descrição |
|---|---|
| (1) backButton | Botão para interromper o desafio e voltar para tela de instruções. |
| (2) closeButton | Botão para interromper e fechar o desafio. |
| (3) instructionLabel | Texto que exibirá as instruções iniciais do desafio. |
| (4) cameraPreview | Elemento que exibirá o preview da câmera. |
| (5) cameraOverlay | Elemento que contém a máscara para o preview da câmera. |
| (6) startButton | Botão para iniciar o desafio. |
| (7) progressView | Elemento que será exibida em momentos de carregamento e validação. |
| (8) challengeText | Imagem que exibirá o texto do desafio. |
| (9) challengeIcon | Imagem que exibirá o emoji do desafio. |
| (10) recognizingLabel | Texto que será exibida durante o processo de reconhecimento da face. |
| Método | Descrição |
|---|---|
| updateProgress(to:) | Método que recebe a porcentagem de carregamento do processo de reconhecimento facial, os valores recebidos variam entre 0.0 e 1.0. |
| setInstructionLabelTitle(to:) | Método que altera o titulo da propriedade instructionLabel. |

Estado 01. | Estado 02. | Estado 03.
Pré-visualização da câmeraA
FaceCaptchaCameraPreviewViewé uma classe customizada que herda de umaUIView.
3. Tela de processamento dos desafios
ParâmetrocustomProcessResultView
Essa tela deve estar em conformidade com o tipo FaceCaptchaCustomProcessResultView que é um typealias para o tipo UIView.

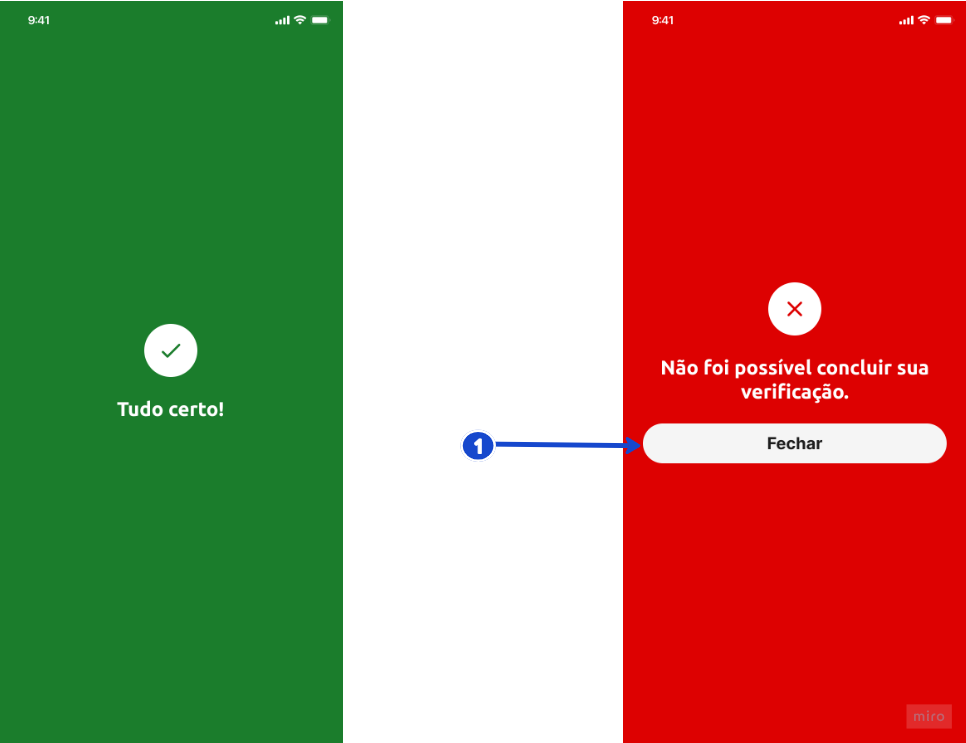
4. Tela de resultado do processamento
ParâmetrocustomResultView
Essa tela deve estar em conformidade com o protocolo FaceCaptchaCustomResultView que contém os seguintes métodos e propriedades:
| Identificador | Descrição |
|---|---|
| (1) closeButton | Botão para fechar o fluxo de reconhecimento facial. |
| Método | Descrição |
|---|---|
| display(_:) | Esse método recebe como parâmetro um enum do tipo FaceCaptchaResultType que indica qual resultado deve ser mostrado, cada caso desse enum contém um objeto com informações detalhadas do resultado. |

Estado 01: caso de sucesso | Estado 02: caso de erro.
5. Tela de permissão da câmera
ParâmetrocustomCameraPermissionView
NotaPor se tratar de uma tela comum aos três módulos do SDK, essa tela será descrita uma única vez ao final desta página. Customização da tela de permissão de câmera
Updated 5 months ago
