Liveness 3D
Guia de customização de telas e textos para o Liveness 3D iOS.
Customização das telas de instruções
Além de poder usar o SDK em sua forma padrão de exibição, o SDK permite também, que as telas sejam completamente customizadas.
A customização das telas é feita por meio da criação de objetos do tipo UIView (via código ou via Interface Builder), que implementam os protocolos definidos para cada tela do fluxo apresentado pelo SDK.
Elementos adicionaisAlém das telas obrigatórias, a tela customizada pode conter outros elementos, apenas tomando cuidado para que estes itens adicionais não interfiram no comportamento dos elementos obrigatórios.
As telas customizadas são passadas como argumento para o construtor da classe Liveness3DViewController.
| Parâmetro | Descrição |
|---|---|
| customInstructionView | Objeto contendo a customização da tela de instruções. |
| customPermissionView | Objeto contendo a customização da tela de permissão de câmera. |
NotaOs parâmetros
customInstructionViewecustomPermissionViewsão opcionais.
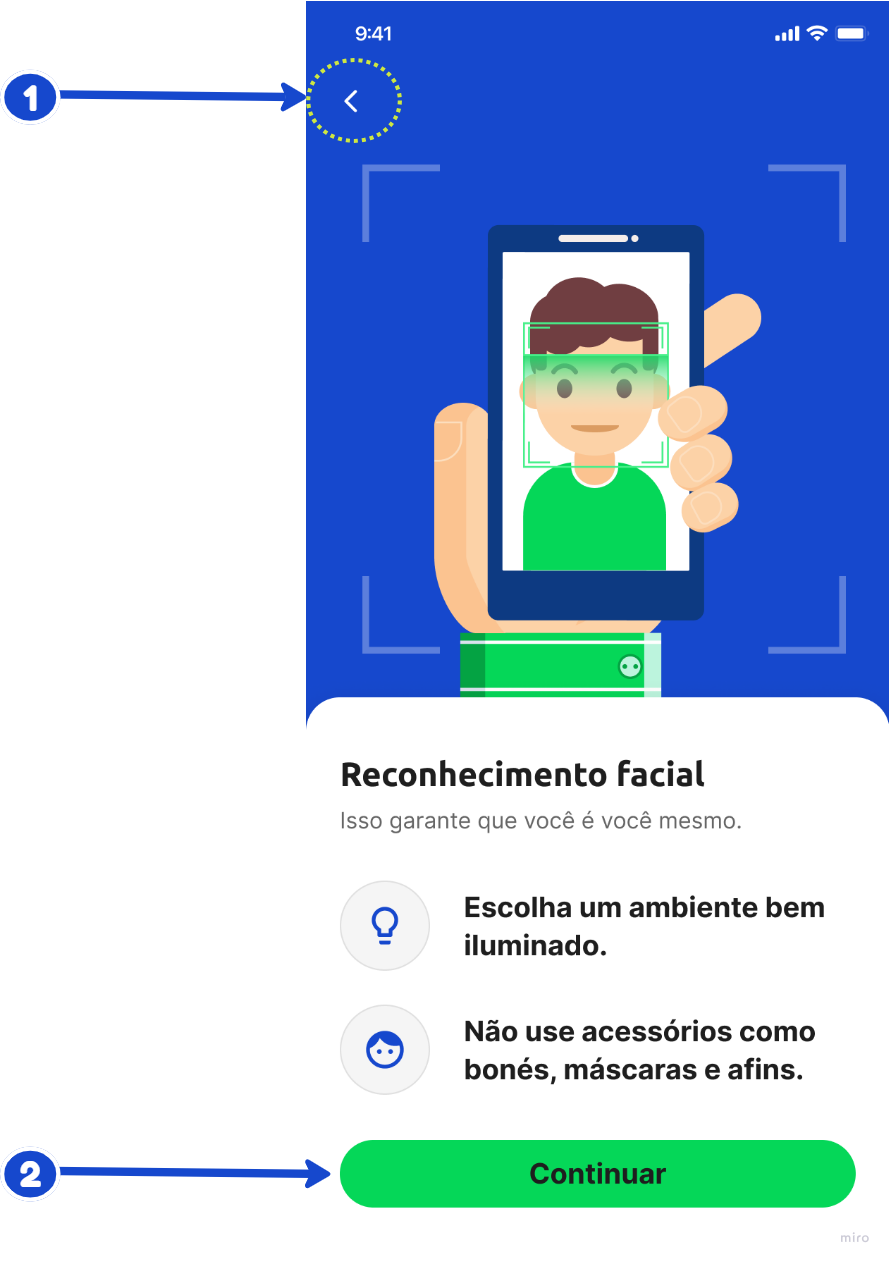
1. Tela de Instruções
ParâmetrocustomInstructionView
Essa tela deve estar em conformidade com o protocolo Liveness3DCustomInstructionView que contém os seguintes métodos e propriedades:
| Identificador | Descrição |
|---|---|
| (1) backButton | Botão de voltar no fluxo de navegação. |
| (2) continueButton | Botão para iniciar o processo do Liveness 3D. |
Método | Descrição |
|---|---|
changeLoadingVisibility(to:) | Método responsável por indicar o estado do loading na tela de instruções, podendo receber dois valores:
|

2. Tela de permissão da câmera
ParâmetrocustomPermissionView
NotaPor se tratar de uma tela comum aos três módulos do SDK, essa tela será descrita uma única vez ao final desta página. Customização da tela de permissão de câmera
Customização das telas de textos
Exemplo de utilização
Os textos do fluxo do Liveness3D podem ser alterados passando como argumento para o parâmetro de texts do Liveness3DUser um dicionário que possui como chave o enum Liveness3DTextKey e um valor do tipo String.
let liveness3DTexts: [Liveness3DTextKey: String] = [
.readyHeader1: "Vamos",
.readyHeader2: "começar!"
]
let liveness3DUser = Liveness3DUser(
appKey: appKey,
environment: .HML,
texts: liveness3DTexts
)
ImportanteNão é necessário fornecer todos os valores para o dicionário, somente aqueles que possuem necessidade de alteração.
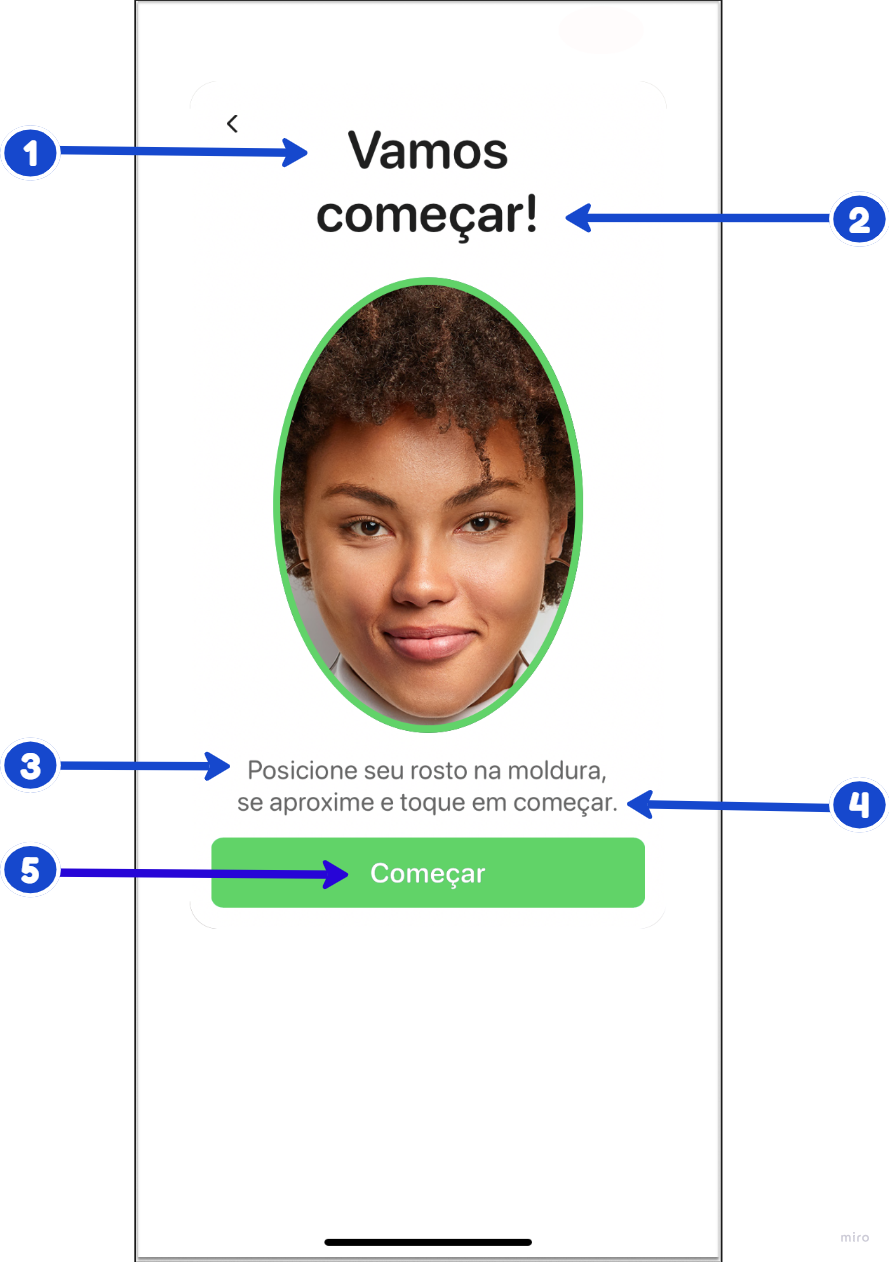
Ready Screen
| Identificador | Valor padrão |
|---|---|
| (1) readyHeader1 | Vamos |
| (2) readyHeader2 | começar! |
| (3) readyMessage1 | Posicione seu rosto na moldura, |
| (4) readyMessage2 | se aproxime e toque em começar. |
| (5) readyButton | Começar |

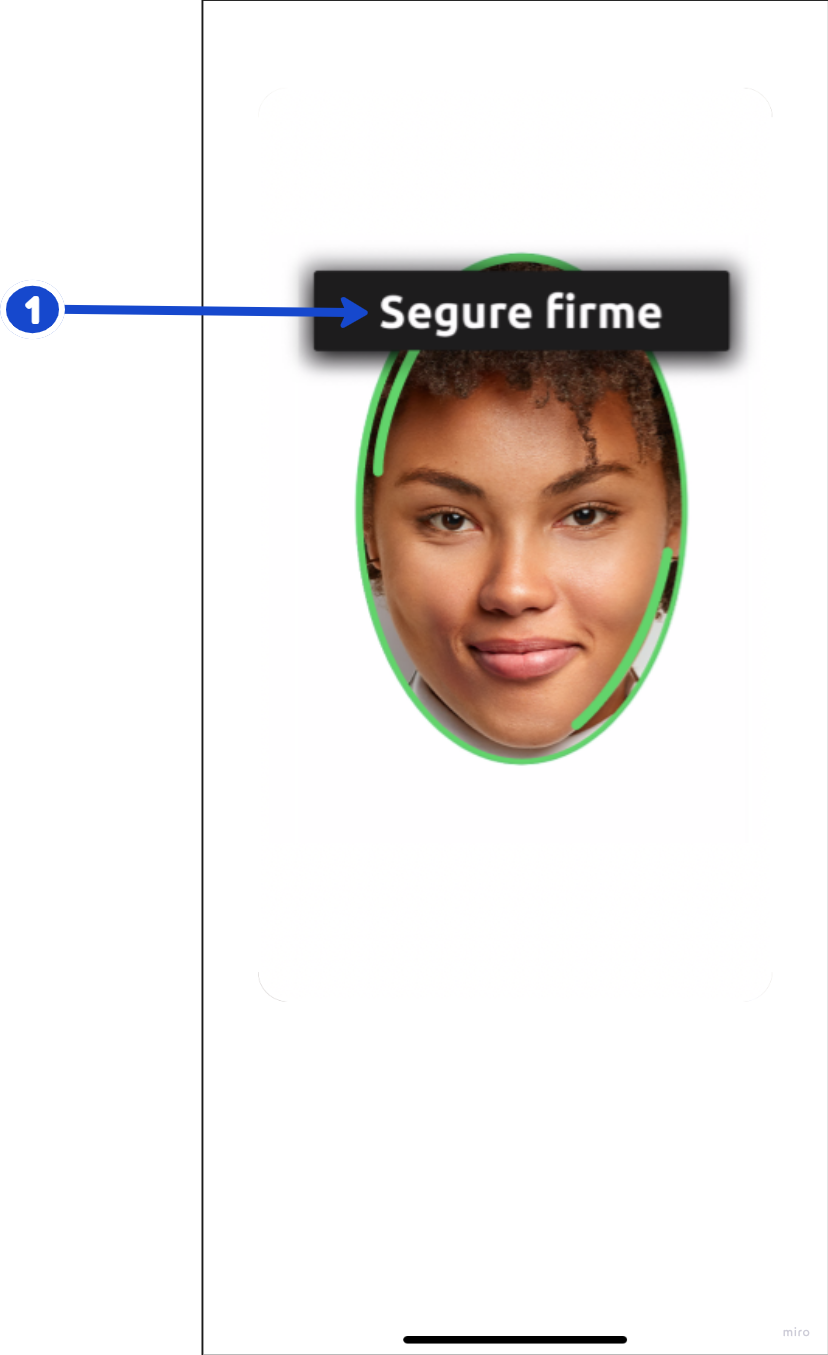
Feedback
| Identificador (1) | Valor padrão |
|---|---|
| feedbackCenterFace | Centralize seu rosto |
| feedbackFaceNotFound | Posicione seu rosto |
| feedbackFaceNotLookingStraightAhead | Olhe para frente |
| feedbackFaceNotUpright | Mantenha a cabeça reta |
| feedbackHoldSteady | Segure firme |
| feedbackMovePhoneAway | Afaste-se |
| feedbackMovePhoneCloser | Aproxime-se |
| feedbackMovePhoneToEyeLevel | Mantenha o telefone ao nível dos olhos |
| feedbackUseEvenLighting | Encontre um ambiente iluminado |
| feedbackFrameYourFace | Vamos começar |
| feedbackPositionFaceStraightInOval | Olhe para frente |
| feedbackHoldSteady1 | Segure firme por: 1 |
| feedbackHoldSteady2 | Segure firme por: 2 |
| feedbackHoldSteady3 | Segure firme por: 3 |
| feedbackRemoveDarkGlasses | Remova seus óculos escuros |
| feedbackNeutralExpression | Olhe para a câmera sem sorrir |
| feedbackConditionsTooBright | Evite um ambiente muito iluminado |
| feedbackBrightenYourEnvironment | Encontre um ambiente bem iluminado |

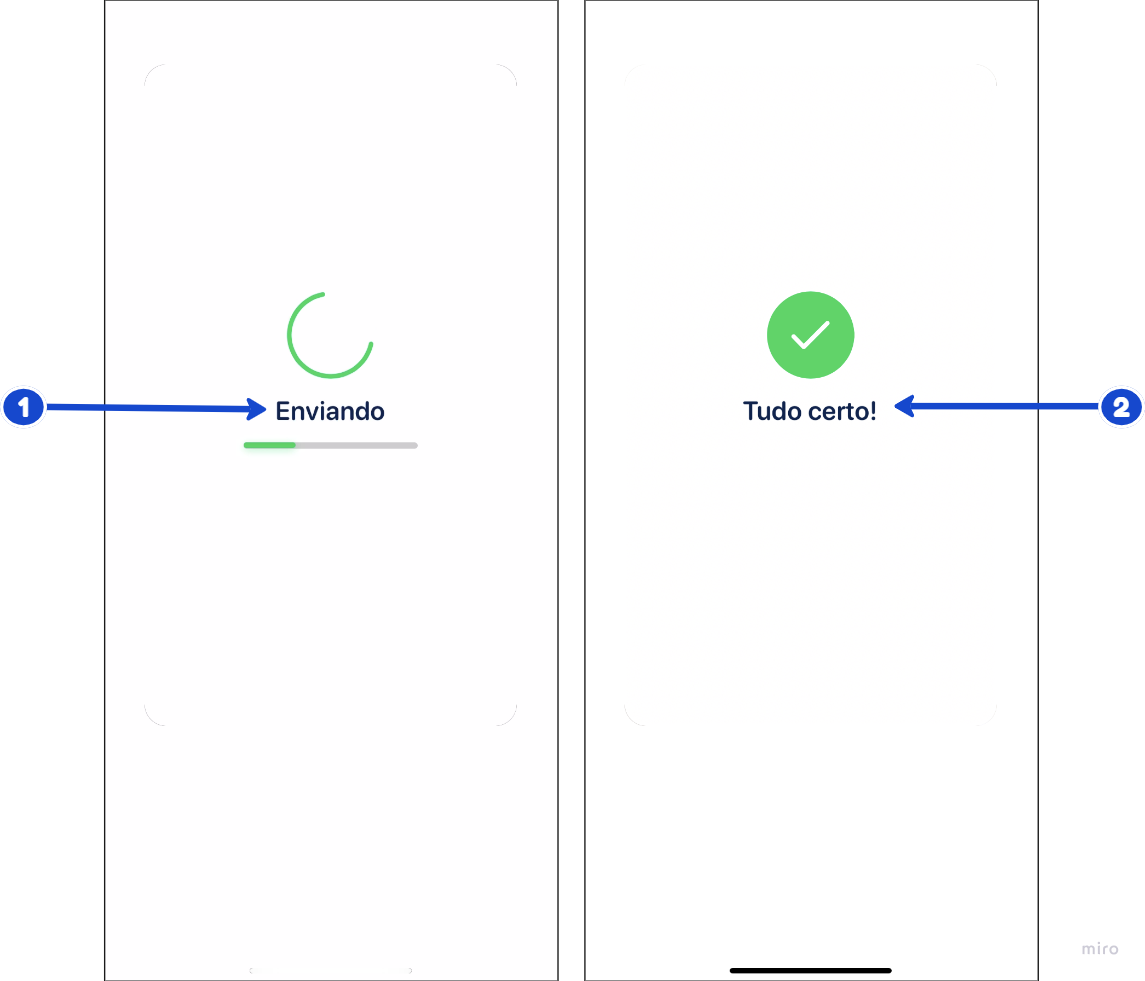
Result Screen
| Identificador | Valor Padrão |
|---|---|
| (1) resultUploadMessage | Enviando |
| (2) resultScuccessMessage | Tudo certo! |

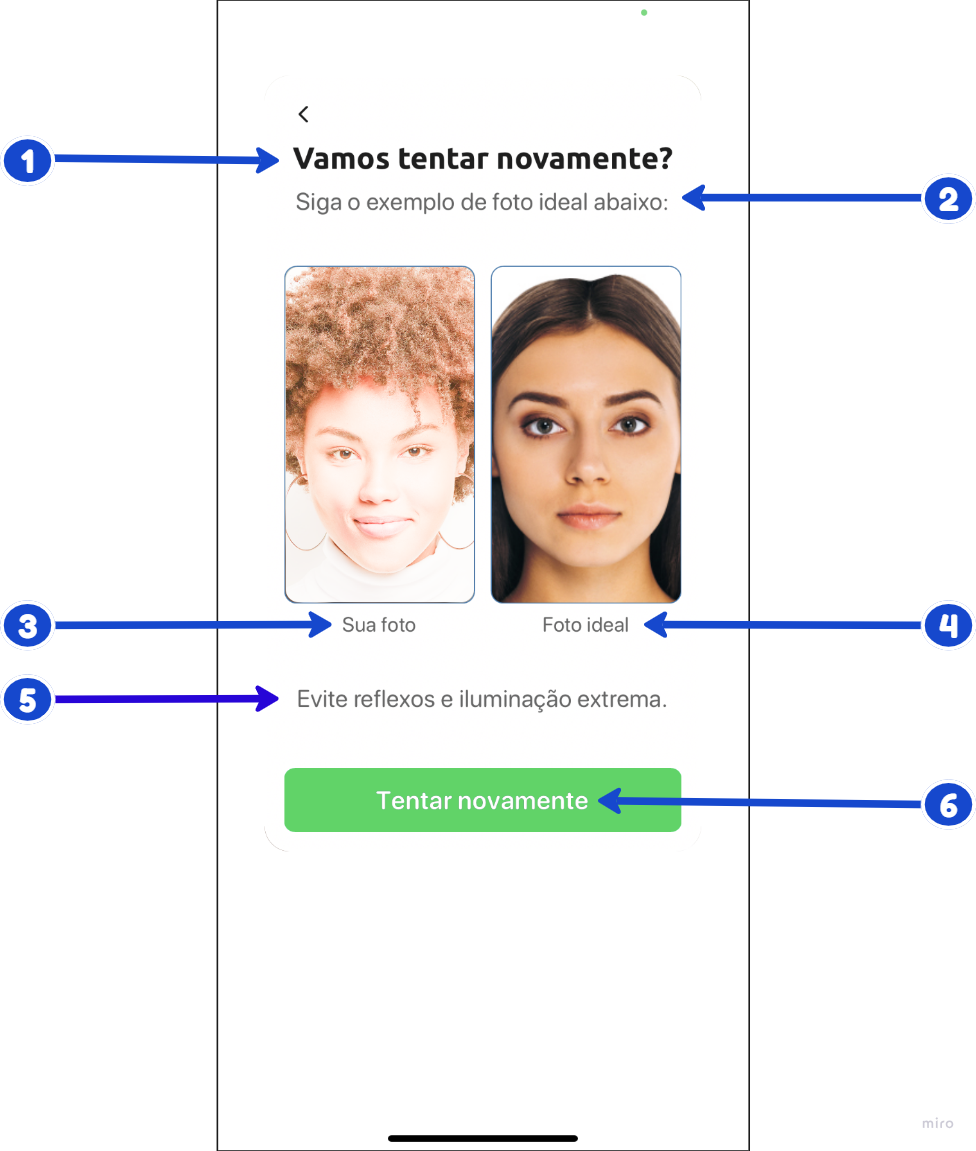
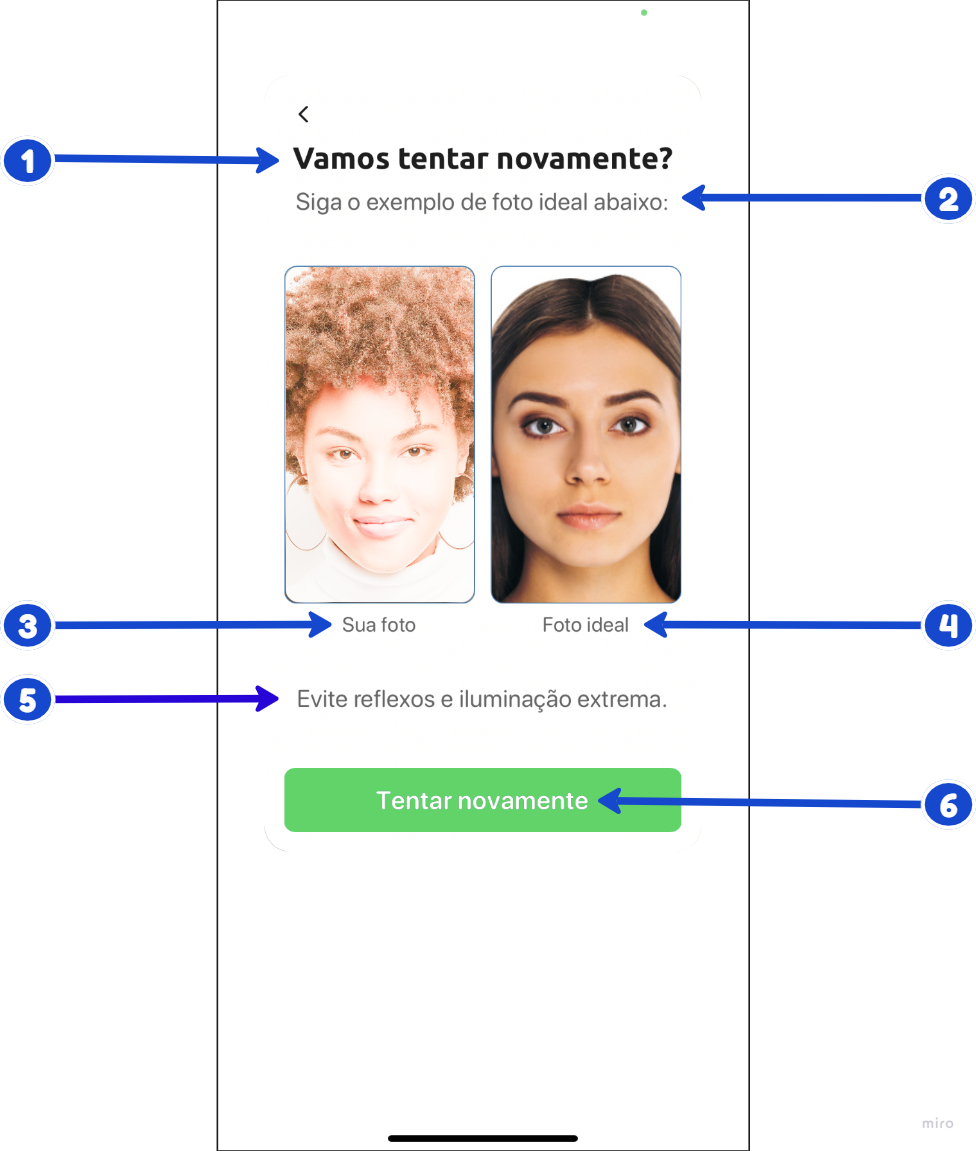
Retry Screen
| Identificador | Valor padrão |
|---|---|
| (1) retryHeader | Vamos tentar novamente? |
| (2) retrySubheader | Siga o exemplo de foto ideal abaixo: |
| (3) retryYourPicture | Sua foto |
| (4) retryIdealPicture | Foto ideal |
| (5) retryMessageSmile | Não sorria |
| (5) retryMessageLightning | Evite reflexos e iluminação extrema |
| (5) retryMessageContrast | Precisamos de uma foto nítida |
| (6) retryButton | Tentar novamente |


Updated 5 months ago
