Liveness 2D
Além de poder usar o SDK em sua forma padrão de exibição, o SDK permite também, que as telas sejam customizadas e para tal, no Liveness2DCustomizationBuilder você terá acesso a todos os métodos de customização:
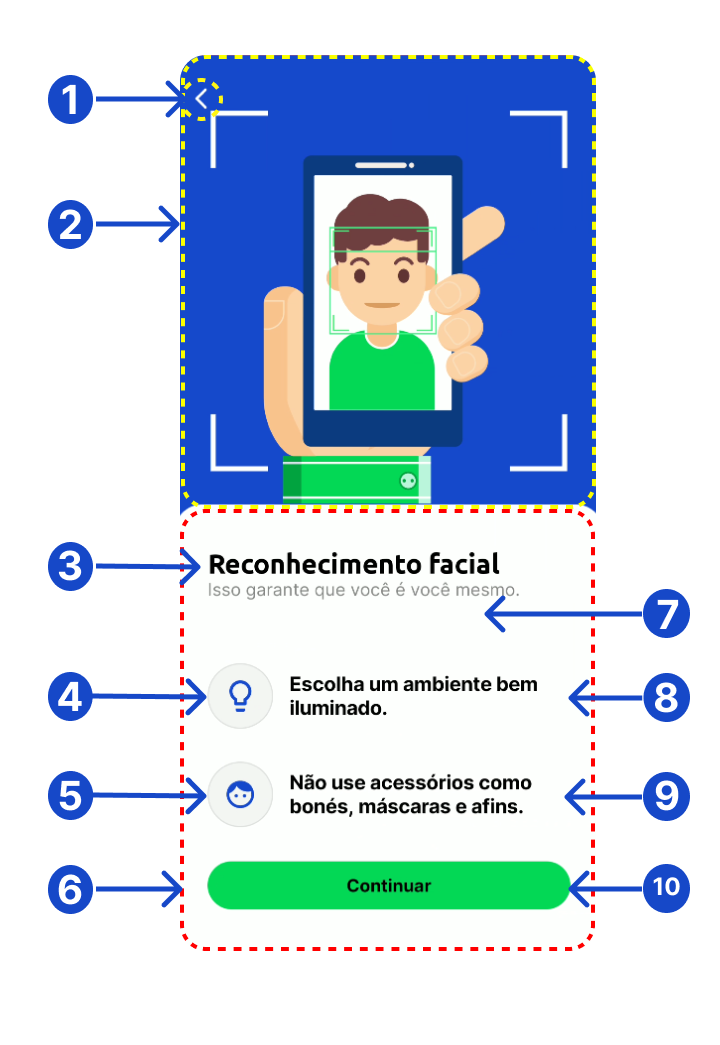
1. Tela de instruções
| Identificador | Métodos |
|---|---|
| (1) Back button | setBackButtonIcon(_:)setBackButtonColor(forContent:background:border:) |
| (2) Background | setBackgroundColor(_:) |
| (2) Context image | setContextImage(_:) |
| (3) Title | setTitleText(_:color:font:) |
| (4) First instruction icon | setFirstInstructionIcon(_:)setFirstInstructionIconColor(forContent:background:border:) |
| (5) Second instruction icon | setSecondInstructionIcon(_:)setSecondInstructionIconColor(forContent:background:border:) |
| (6) Bottom sheet | setBottomSheetColor(_:)setBottomSheetCornerRadius(_:) |
| (7) Caption | setCaptionText(_:color:font:) |
| (8) First instruction text | setFirstInstructionTitleText(_:color:font:) |
| (9) Second instruction text | setSecondInstructionTitleText(_:color:font:) |
| (10) Continue button | setContinueButtonText(_:font:)setContinueButtonColor(forContent:background:border:) |

Código de exemplo
Liveness2DCustomizationBuilder.builder()
.customizeInstructionScreen { instructionBuilder in
instructionBuilder
.setBackButtonIcon(UIImage(named: "back-icon")!)
.setBackButtonColor(
forContent: UIColor.red,
background: UIColor.green,
border: UIColor.white
)
.setBackgroundColor(UIColor.purple)
.setContextImage(UIImage(named: "context-image")!)
.setBottomSheetColor(UIColor.cyan)
.setBottomSheetCornerRadius(CGFloat(10))
.setTitleText(
"title-text",
color: UIColor.brown,
font: UIFont.systemFont(ofSize: 40)
)
.setCaptionText(
"caption-text",
color: UIColor.systemPink,
font: UIFont.systemFont(ofSize: 30)
)
.setFirstInstructionIcon(UIImage(named: "first-instruction-icon")!)
.setFirstInstructionIconColor(
forContent: UIColor.purple,
background: UIColor.green,
border: UIColor.red
)
.setFirstInstructionTitleText(
"fist-intruction-text",
color: UIColor.darkGray,
font: UIFont.systemFont(ofSize: 30)
)
.setSecondInstructionIcon(UIImage(named: "second-instruction-icon")!)
.setSecondInstructionIconColor(
forContent: UIColor.white,
background: UIColor.orange,
border: UIColor.black
)
.setSecondInstructionTitleText(
"second-intruction-text",
color: UIColor.magenta,
font: UIFont.systemFont(ofSize: 24)
)
.setContinueButtonText(
"continue-button-text",
font: UIFont.systemFont(ofSize: 50)
)
.setContinueButtonColor(
forContent: UIColor.lightGray,
background: UIColor.systemPink,
border: UIColor.white
)
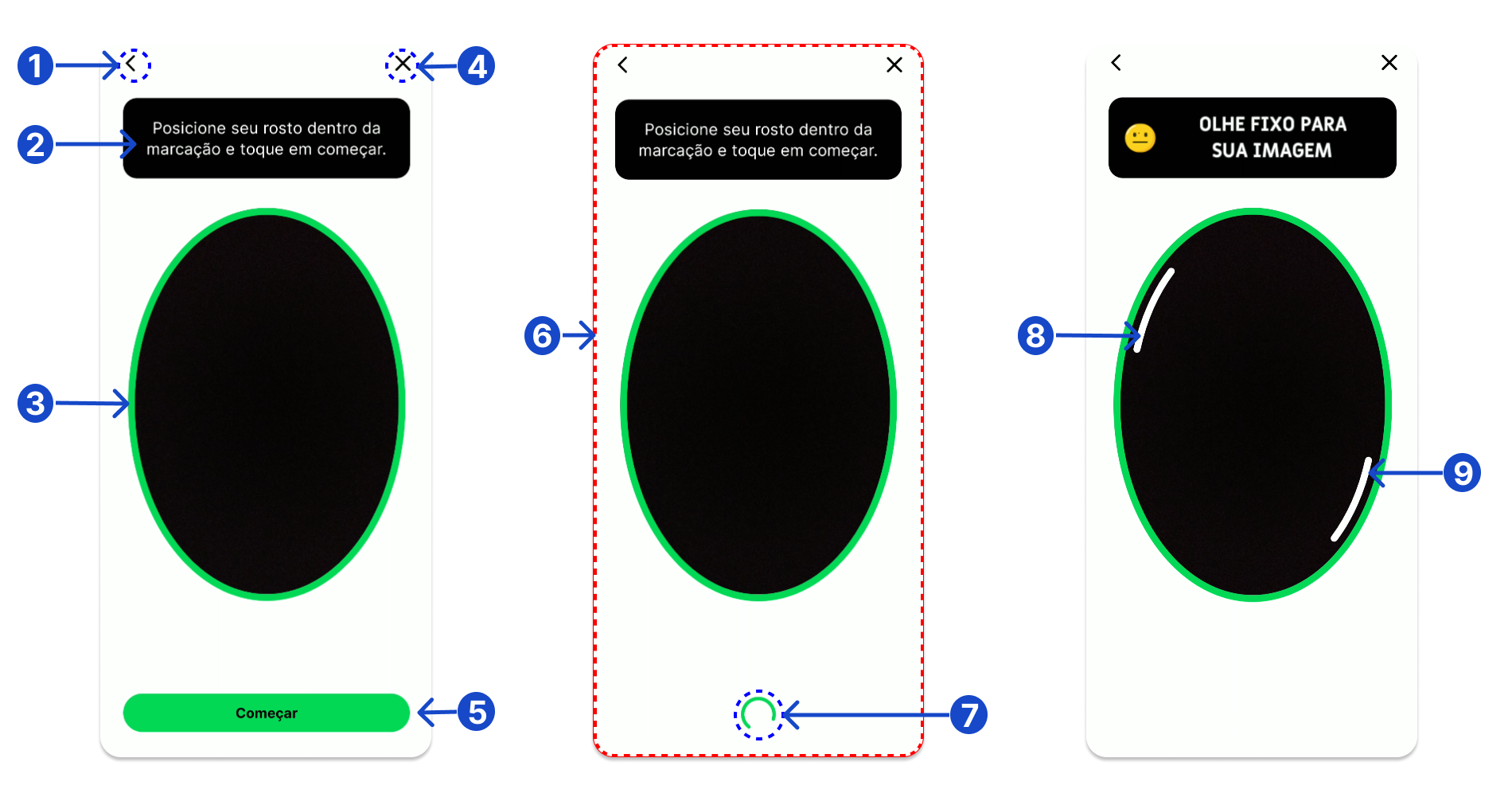
}2. Tela de captura
Identificador | Métodos |
|---|---|
(1) Back button |
|
(2) Instruction text |
|
(2) Challenge |
|
(3) Oval |
|
(4) Close button |
|
(5) Start button |
|
(6) Background |
|
(8-9) Oval loading |
|

Código de exemplo
Liveness2DCustomizationBuilder.builder()
.customizeCaptureScreen { captureBuilder in
captureBuilder
.setBackButtonIcon(UIImage(named: "back-button-icon")!)
.setBackButtonColor(
forContent: UIColor.white,
background: UIColor.magenta,
border: UIColor.green
)
.setCloseButtonIcon(UIImage(named: "close-button-icon")!)
.setCloseButtonColor(
forContent: UIColor.magenta,
background: UIColor.green,
border: UIColor.white
)
.setInstruction(
withText: "instruction-text",
color: UIColor.blue,
font: UIFont.systemFont(ofSize: 22)
)
.setInstructionBackgroundColor(UIColor.yellow)
.setChallengeCornerRadius(CGFloat.zero)
.setChallengeBackgroundColor(UIColor.purple)
.setChallengeCornerRadius(CGFloat(30))
.setBackgroundColor(UIColor.red)
.setOval(
withColor: UIColor.purple,
borderWidth: CGFloat(2)
)
.setOvalLoadingColors(
forTop: UIColor.red,
bottom: UIColor.yellow
)
.setStartButtonText(
"start-button-text",
font: UIFont.systemFont(ofSize: 20)
)
.setStartButtonColor(
forContent: UIColor.systemPink,
background: UIColor.orange,
border: UIColor.black
)
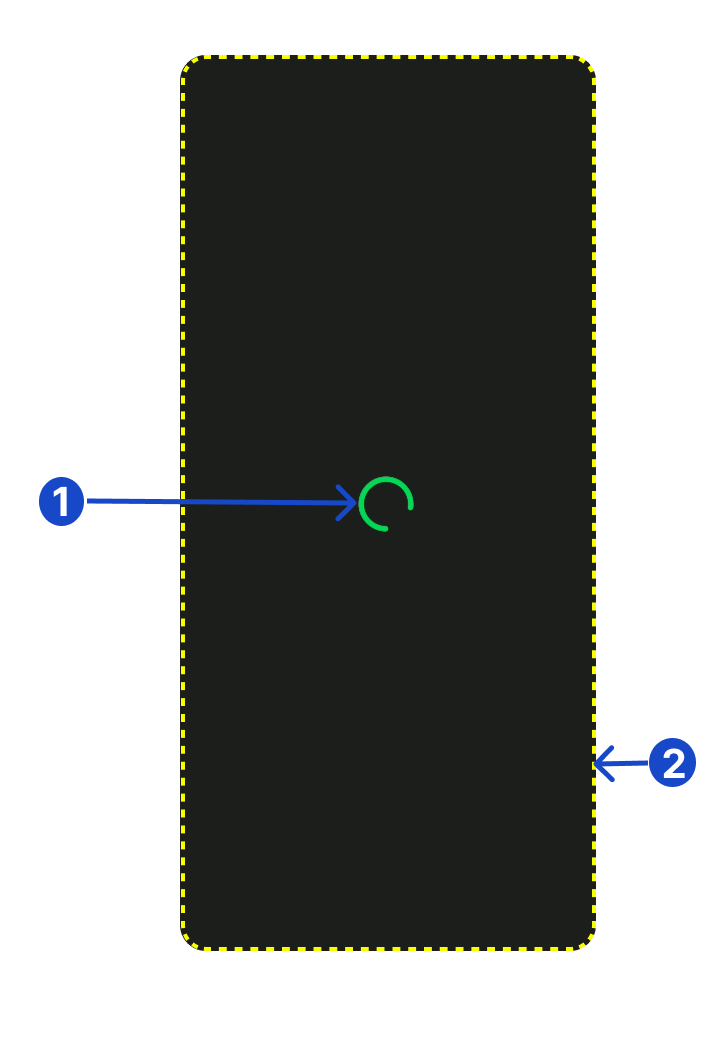
}3. Tela de loading
| Identificador | Métodos |
|---|---|
| (1) Loading | setLoading(withColor:width:scaleFactor:) |
| (2) Background | setBackgroundColor(_:) |

Código de exemplo
Liveness2DCustomizationBuilder.builder()
.customizeLoadingScreen { loadingBuilder in
loadingBuilder
.setBackgroundColor(UIColor.orange)
.setLoading(
withColor: UIColor.cyan,
width: CGFloat(20),
scaleFactor: Int(8)
)
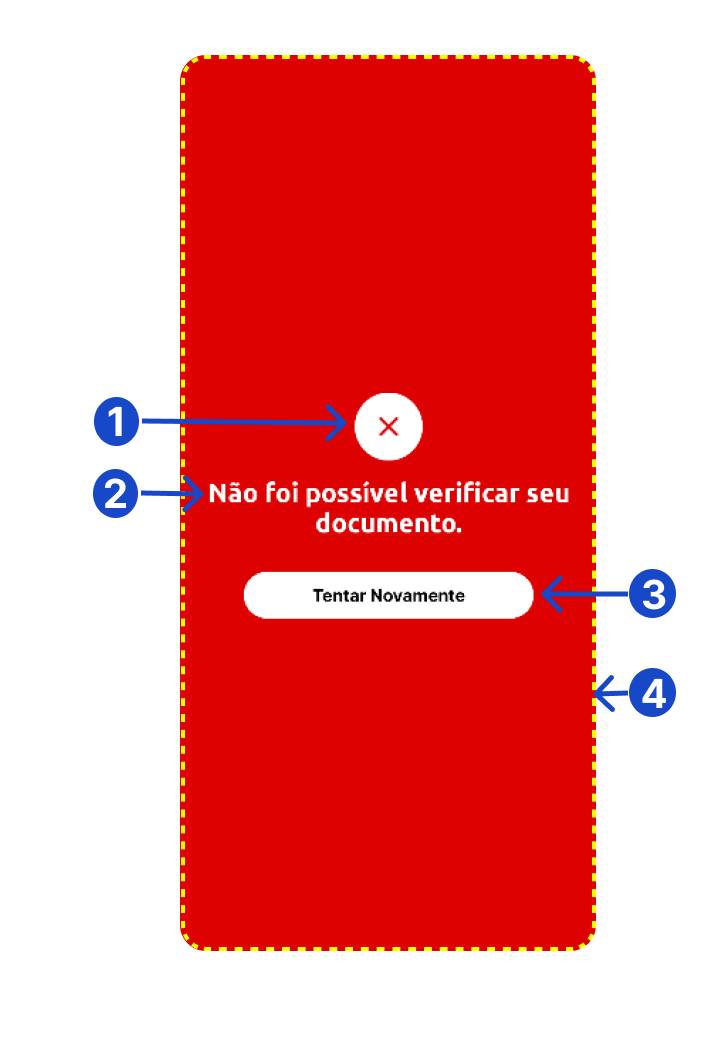
}4. Tela de resultado
| Identificador | Métodos |
|---|---|
| (1) Image | setSuccesImage(_:) setErrorImage(_:) |
| (2) Message | setSuccessMessage(_:color:font:) setErrorMessage(_:color:font:) |
| (4) Background | setSuccessBackgroundColor(_:) setErrorBackgroundColor(_:) |

Código de exemplo
Liveness2DCustomizationBuilder.builder()
.customizeResultScreen { resultBuilder in
resultBuilder
.setSuccessBackgroundColor(UIColor.brown)
.setSuccesImage(UIImage(named: "success-icon")!)
.setSuccessMessage(
"success-message-text",
color: UIColor.white,
font: UIFont.systemFont(ofSize: 30)
)
.setErrorBackgroundColor(UIColor.systemPink)
.setErrorImage(UIImage(named: "error-icon")!)
.setErrorMessage(
"error-message-text",
color: UIColor.white,
font: UIFont.systemFont(ofSize: 40)
)
}5. Tela de permissão da câmera
Identificador | Métodos |
|---|---|
(1) Back button |
|
(2) Camera image |
|
(3) Title |
|
(4) Caption |
|
(5) Check permission button |
|
(6) Background |
|
(7) Bottom sheet |
|
(8) Open settings button |
|
(9) Close button |
|
Código de exemplo
Liveness2DCustomizationBuilder.builder()
.customizeCameraPermissionScreen { cameraPermissionBuilder in
cameraPermissionBuilder
.setBackButtonIcon(UIImage(named: "back-button-icon")!)
.setBackButtonColor(
forContent: UIColor.red,
background: UIColor.blue,
border: UIColor.yellow
)
.setCameraImage(UIImage(named: "image"), color: UIColor.white)
.setTitle(
text: "Title",
color: UIColor.green,
font: UIFont.systemFont(ofSize: 14)
)
.setCaption(
text: "Caption",
color: UIColor.orange,
font: UIFont.systemFont(ofSize: 16)
)
.setCheckPermissionButtonText("Check Permission", font: UIFont.systemFont(ofSize: 20))
.setCheckPermissionButtonColor(
forContent: UIColor.purple,
background: UIColor.systemPink,
border: UIColor.brown
)
.setBackgroundColor(UIColor.green)
.setBottomSheetBackgroundColor(UIColor.cyan)
.setBottomSheetCornerRadius(CGFloat(15.0))
.setBottomSheetTitle(
text: "Bottom sheet title",
color: UIColor.yellow,
font: UIFont.systemFont(ofSize: 30)
)
.setBottomSheetCaption(
text: "Bottom sheet caption",
color: UIColor.white,
font: UIFont.systemFont(ofSize: 20)
)
.setOpenSettingsButtonText("Open Settings", font: UIFont.systemFont(ofSize: 18))
.setOpenSettingsButtonColor(
forContent: UIColor.black,
background: UIColor.orange,
border: UIColor.systemPink
)
.setCloseButtonText("Close", font: UIFont.systemFont(ofSize: 12))
.setCloseButtonColor(
forContent: UIColor.magenta,
background: UIColor.systemPink,
border: UIColor.blue
)
}Updated 5 months ago
